
あのイベントが「娯楽のUI」だった(UI Crunch13 by任天堂レポ)~後編~
前編に引き続き「UI Crunch13 娯楽のUI - by Nintendo -」のレポをお送りします。

SplatoonUIの狙いの発表が終わったところで、マイクが正木さんに戻り、任天堂のデザイナーの仕事環境の小話がありました。
この時、正木さんが「肩を回したりして休憩してくださいね」と声かけしてくれたことで、来場者も伸びをする光景が見られ、残りのプレゼンも集中力を持って聞いてもらえる環境づくりを意識されてるなぁと感じました。
任天堂のデザイナーの仕事環境

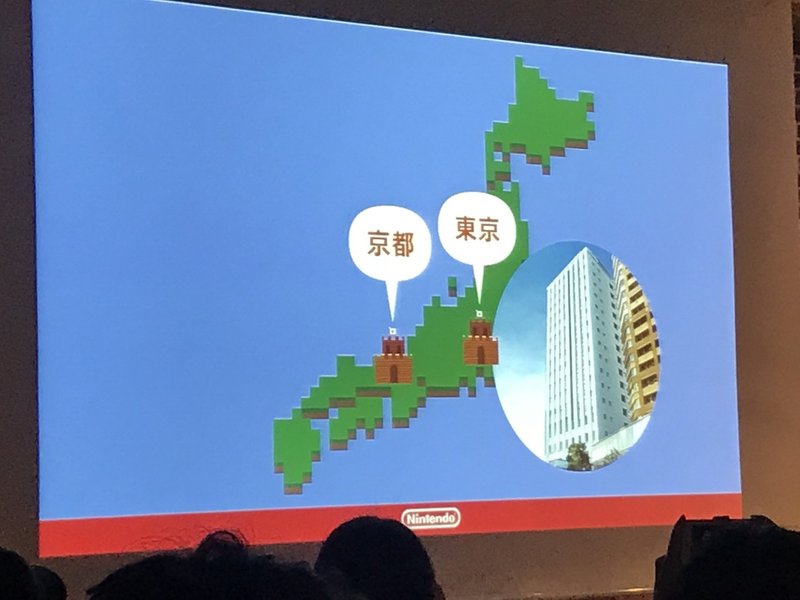
任天堂は関東と京都にオフィスがあり、どちらにもデザイナーがいるとのことでした。

登壇者の3人は京都オフィスから来られていました。
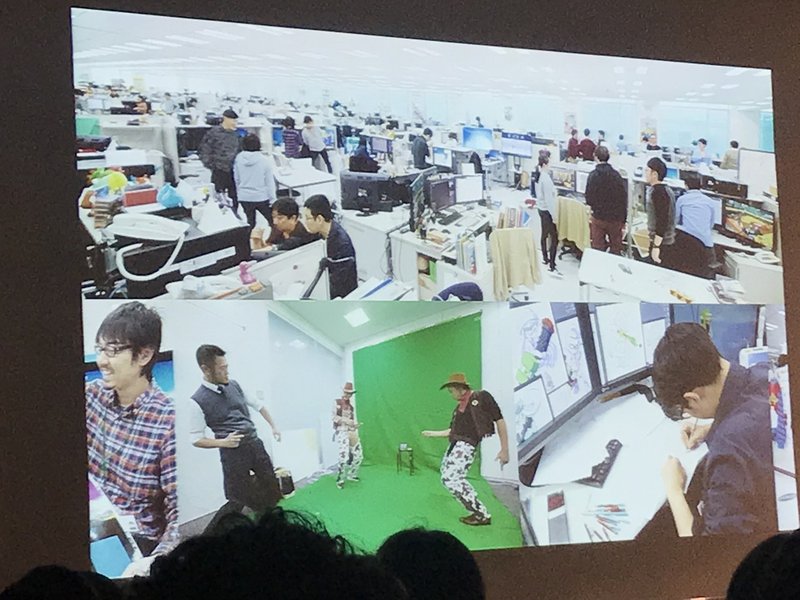
オフィスでは、ひとつの商品をつくるために同じフロアで仕事をしていて、主にUIデザイナーはソフト開発が担当範囲になります。


その中でUIデザイナーは現在30人。
会場には3人の方がいたので、任天堂UIデザイナーの1/10が集まる超濃厚な空間にいることを再認識しました…世界中に使われるゲームやサービス規模のUIを、現在30人で作り上げていることにかなり驚きました。
30人のUIデザイナーはみなさん違ったタイプなようで、例えば今回の登壇者の橘さんはグラフィックが強み、藤野さんは設計が強み、など重視するものが違う人同士が組み刺激できているとのことです。
小話が終わると、次はいよいよ3人目の登壇者藤野さんのスライドです。
③みまもりSWITCHは誰のもの?/藤野 洋右さん

藤野 洋右 (FUJINO yousuke) さん
UI/UX デザイナー
京都市立芸術大学で彫刻を学んだ後、2008年任天堂入社。 『ニンテンドーeショップ』のUI/UX設計、Switch をより便利に使うためのスマートデバイスアプリ『Nintendo みまもり Switch』『Nintendo Switch Online』など、オンラインサービス分野でもUI/UX設計を手がけている。 多くの関係者の意見や複雑な導線を、丹念なヒアリングで整理しUIとして構築することを得意とする。
《担当プロダクト》
Nintendo みまもり Switch(iOS/Android, 2017)
Nintendo Switch Online(iOS/Android, 2017)
ニンテンドーeショップ (Nintendo Switch/ニンテンドー3DS/Wii U)
UI Crunch紹介ページから引用
まず最初に表示されたスライドは…

スプラトゥーン…!?
と会場がざわめいていると、ジャンッ

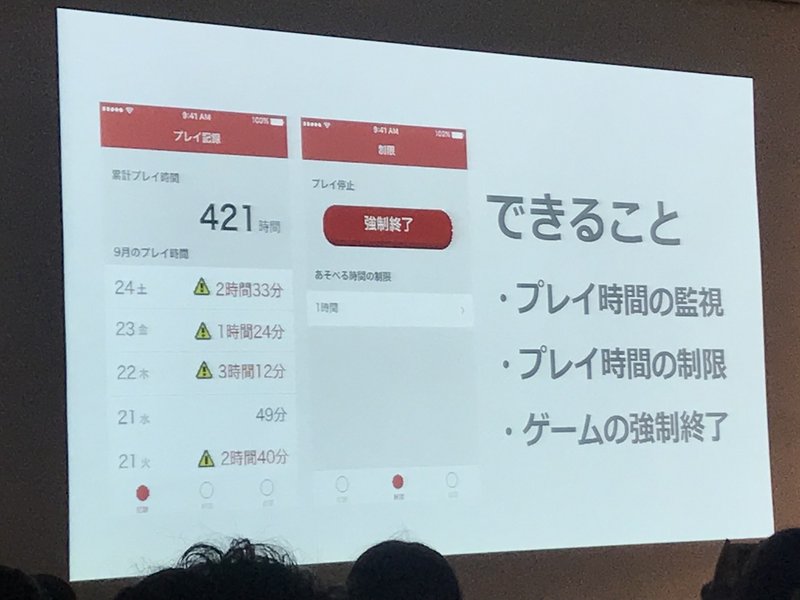
スプラトゥーンなどの、ゲームをしているお子様を見守る「Nintendo みまもり Switch」の話がはじまりました。
ゲームなどの娯楽品は、ついつい夢中になって宿題を忘れてしまったり…お子様に楽しんでほしいと買ったはずなのに、親御さんの悩みが増えては本末転倒です。


そこで「お子様に安心して渡すことができる」をコンセプトにみまもり Switchの開発がはじまりました。


藤野さんは当初、Switchの「制限機能」をスマホに写すだけでいいのでは?と軽い気持ちで考えていたそうですが…

あれ…?
なんだか…

当初考えていた「できること」では、保護者はよくても、お子様が悲しい気持ちになり、亀裂が生じてしまいそうです。

うん、

と思い直し、考え直すことにしました。
藤野さんは自分の過去を振り返りある悶々体験を思い出しました。
それが、ゲームのアダプタ親に隠された事件です。(我が家でもありました…w)

なぜこういうことが起きてしまうんだろう…という問いに対して、

藤野さんがたどり着いたひとつの答えが「家族のあり方は様々」ということでした。

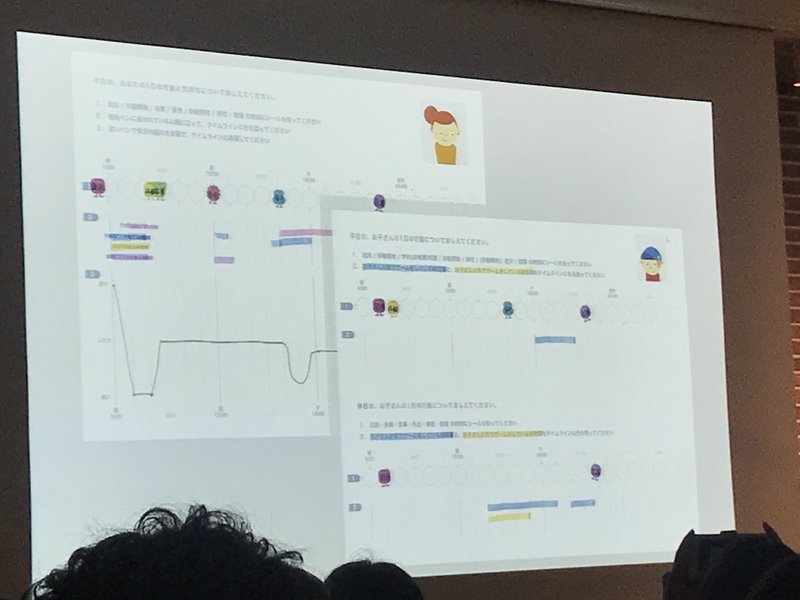
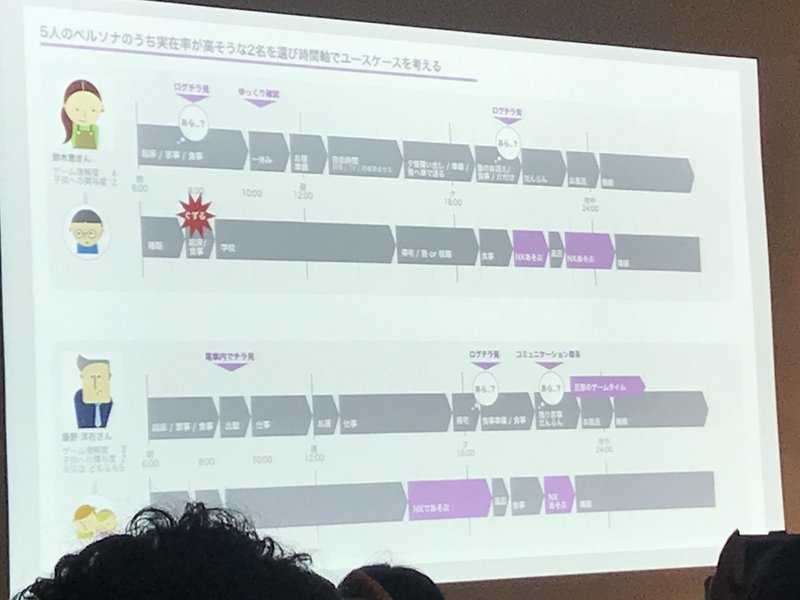
そこで様々な家族にヒアリングなどの調査をし、カスタマージャーニーマップ、ペルソナ、ユースケースなどなどを作成。


そうして見えてきたのが、親御さんはお子様が何をやっているか「わからない、しれないことが原因」で、制限をしてしまっているのではないか?という仮説です。

逆に、会話やコミュニケーションがあれば、わからない知れないといった不安はなくなりそうです。

そこでみまもり Switchがどうあるべきかをもう一度考え直し、

会話のきっかけ、コミュニケーションのきっかけをデザインすることにしました。
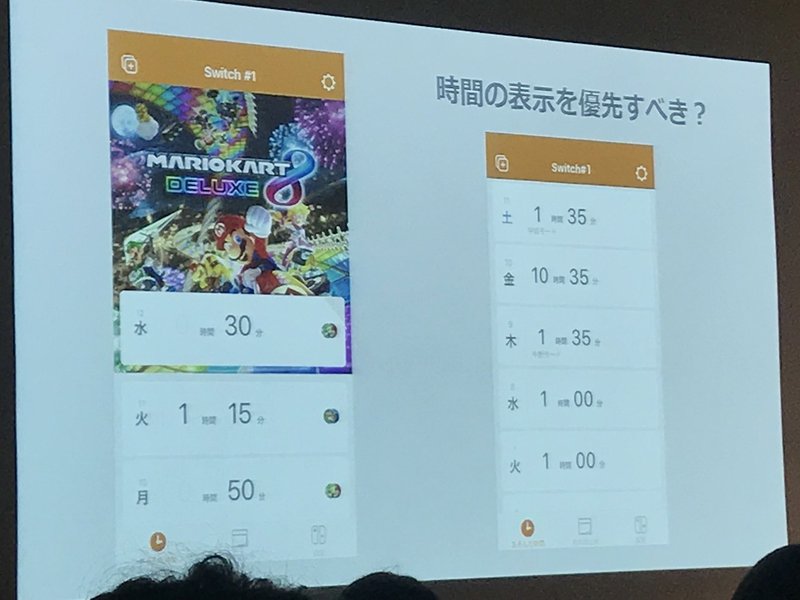
その中で、まず最初に「一瞬で把握できるデザイン」の解説がありました。
1.一瞬で把握できるように

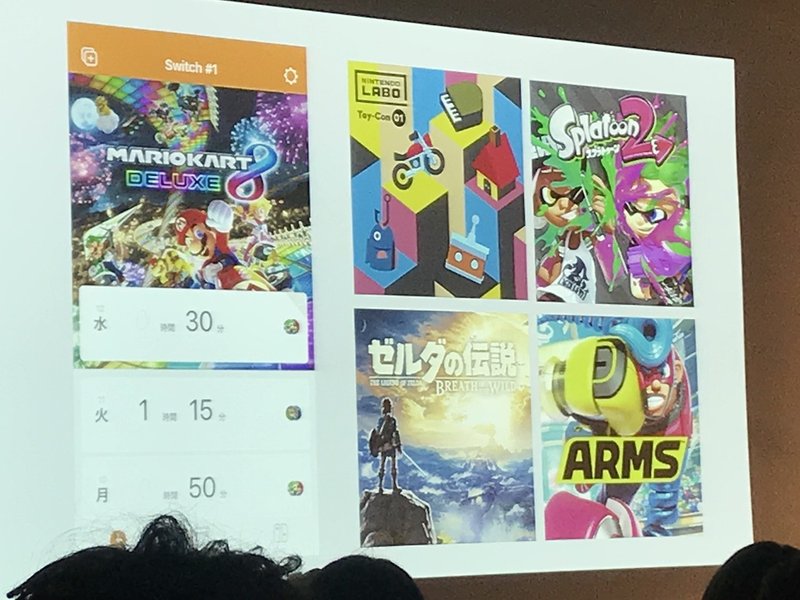
お子様のプレイ時間を知りたいだけなら、右の時間だけの表示でも問題ないはずです。
ただしそれだけでは、それ以上の会話には発展しません。
そこでこの画面では、お子様がどんなゲームをどれくらいプレイしているか?を一瞬でわかるようにし、「ねぇねぇ、このゲームおもしろいの?どんなゲームなの?」というような、会話のきっかけづくりもデザインされています。

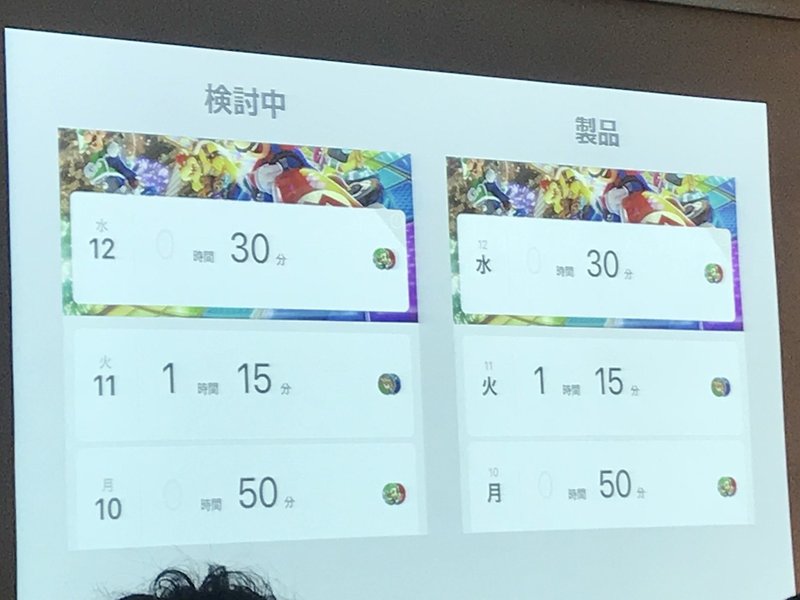
また、日時の表示にも工夫がありました。
検討中は日付が強調されていますが、製品版では曜日が強調されるようになっています。

親子は日付よりも学校の時間割を想定して、塾の日なども曜日で会話されていることが多いです。
そこでみまもり Switchでも同様に、会話のために曜日を軸としたデザインが選ばれていました。
次に解説されたのは、「良い悪いを押し付けないデザイン」の話です。
2.「良い・悪い」を押し付けない

当初、プレイ時間と共に「遊びすぎたor遊びすぎてない」の評価表示も検討していたそうです。
しかし、これでは保護者に意図しない先入観を与えてしまうため製品版にはありません。
例えば3時間遊んだ日でも、実は親子でゲームをプレイしていて、今日はもう少しやろうかと楽しんでいた場合、評価の表示は誤解やノイズになってしまうからです。
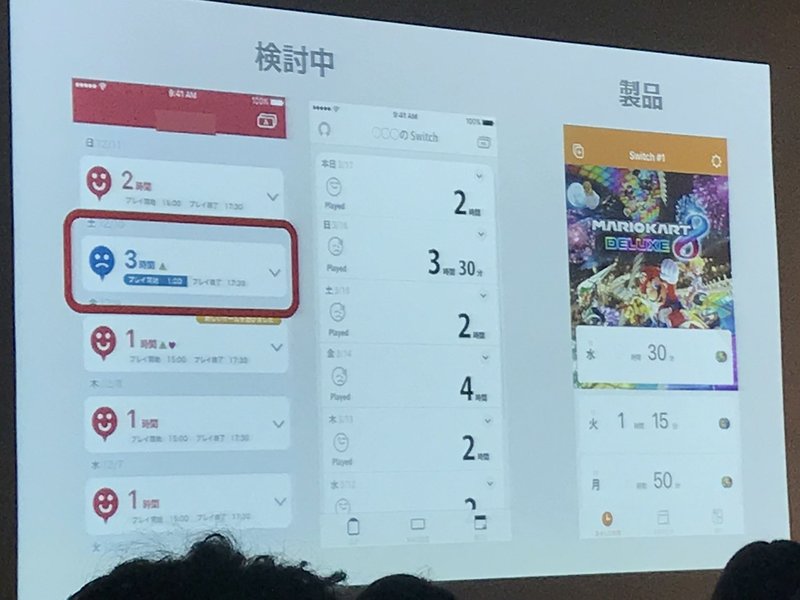
また、遊んだ時間の表示についても検討がされていました。
例えばグラフなどの表示で伝えることも可能ですが、これでは会話のきっかけに大事な「何を遊んでいたか」がイマイチわかりません。

そこで製品版では遊んだ時間はテキストのみの表示、そして何を遊んだかを表示して、親がゲームを知る機会をつくりました。
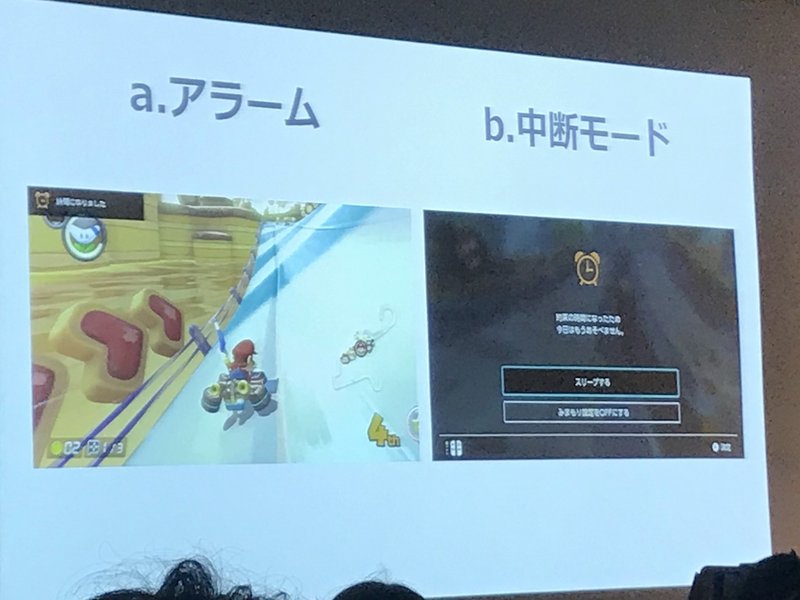
次に解説されたのは「アラームと中断モード」のデザインです。
3.アラームと中断モード

このデザインで意識されたのは「ゲームの邪魔にはならないけど、気になっちゃう温度感」だそうです。
こちらの機能紹介は、実際の映像を見せながら藤野さんが子供のユーザーになりきって演技してくれたので温度感がとてもわかりやすかったです!
また、中断モードの設定は、約束を守れなかったお子様への最後の手段になるので奥のほうで設定できるようになっています。

階層が深くなっていることで、すぐに中断をONにしていまう前に、(セーブ前にいきなり中断しちゃったら悲しむよな…)など親御さんがお子様について想像する間を与えたかったとおっしゃられていて、見えない部分だけれど、とても素敵なデザインだなと思いました。

こうして開発されたみまもり Switchは世界66カ国で同時リリースされ高評価いただき、藤野さんがデザインした想いがUIデザインを通して伝わっていることに、嬉しさや醍醐味を感じられていました。


最後に藤野さんが
「みまもり Switchの1番大事な体験はアプリの外にある。
届けたかったのは「安心=制限」でなく「安心=笑顔」。親子の笑顔です。」と締めくくっていた言葉が印象的でした。

しかもそのタイミングで、みまもり Switchのアラームが鳴り、ここまで考えられていたなんて…!!と、嬉しい体験にニヤニヤしてしまいました。

さいごに
3人の発表が終わったところで、正木さんから本日のテーマ「娯楽のUI」についてのまとめの言葉がありました。
娯楽のUIとはまとめ
娯楽のUIとはなんなのか、いまだにそれはわかりません。
毎日迷うことの連続です。
おもしろいや楽しいは数値化できない。だから悩みます。
悩んだ時、選択するきっかけにしているのは「嫉妬がものさし」
より嫉妬を感じるデザインを選択しています。
無難なアイデアやデザインは嫉妬が生まれません。
嫉妬の量が多ければ、感情が動き、楽しい娯楽体験になります。
それを本気でやるかどうかで、驚きの連続の体験ができます。
ぜひみなさまのこれからのお仕事や日常に、当てはめてみてください。

この時「伝えるを仕事にしてるけど、話すは仕事にしてないけど伝わったかな?」とおっしゃられていたのですが、会場一同(しっかり伝わりました…)と胸の内で頷いていたと思います。
登壇者のみなさま、ほんとうにありがとうございました!
質疑応答タイム
まとめの後は、事前に集められた質問の中からピックアップされた質問に答える時間がありました。
また、ここからは橘さんに代わり東京オフィスでマリオオデッセイなどを担当されたUIデザイナーの松崎さんが登壇されました。

Q1:UI/UXデザインを考える際のインスピレーションにしているものには、どんなものがありますか?
藤野さん
人間観察、喫茶店、病院の待合室、井戸端会議、で人物像の参考に。
正木さん
免許の更新センター。誕生日近い知らない人が集まってくる、世の中の縮図を感じている。
松崎さん
日頃から娯楽にどっぷり。海外ドラマ、ゲーム・オブ・スローンズとか。ドラマは映画とちょっと違う。なんでもできる。起承転で終わる組み方がおもしろい。実験もやってきてたりするのがおもしろい。
SNSでインプットはされないのですか?という問いに対しては
正木さん&藤野さん
SNSでインプットはしない。SNSでリリースした製品をみたりするが、特にそこから反映することもない。
Twitterもやってない。京都勢は山や鴨川見てる。
松崎さん
SNSバリバリやってる。海外の情報も得たり、インプットにフル活用してる。
Q2:任天堂のプロダクトのターゲットは、大人から子供まで幅広いと思いますが、幅広い層に受け入れられるためにUIデザインで意識していることなどはありますでしょうか?
正木さん
大人と子供わけて考えたことはない。子供は子供扱いされたくないのですぐにバレる。子供はすぐ覚える。線引きをしない。
世界中を笑顔にということを大事にしてる。
藤野さん
対海外の文化、法律は違いはある。その場合気をつける、意識はしてる。
みまもり Switchは北米だと、スクリーンタイムという親子のお約束事があるのでそのあたり。北米は子供を1人でゲームさせるということ自体ネグレクトになったりする。
ターゲットは課題があってのターゲット。
ゲームの場合は課題ありきの開発ではない。新規性とか驚きが重要。
課題がない分、ターゲットはさだめない。おもしろさや新規性に全力投球。
サービスの場合はターゲット設計してる。
Q3:UIデザインチームの組織での立ち位置、プロジェクト参加タイミングについて知りたい。
松崎さん
サービスは最初から。ゲームはセクションがたくさんある中の一部だから、必ずしもUI中心で動くわけではない。
中心に近い位置にはいる。ディレクターさんと一緒に進める重要な位置。
入ってと誘われても断る場合もある。サイクル見えてきたら参加する。
UIありきの場合は最初からもある。ちょっとしたものの実験を繰り返して手応えを見つけていく。
藤野さん
あまり世界観から入らない。
見た目なところから入りがちだと思うけど、遊びのコア(楽しいのコア)を
新しくておもしろいものを作ってもらいたい3〜4人チームで探す。世界観は後。それが当たり前になってる。
Q4:「つかいやすい・おもしろい・きもちいい」といった、数値化しづらい人の感覚を、UI設計の際どのように扱って最適化するのですか?
藤野さん
さっきの正木さんのまとめと僕は違う意見。
ゲームは嫉妬ものさしいいけどサービス系はむずかしい。
「粋だな〜」の粋をものさしにしてる。みまもり Switchだとラボ。ちょっとした、そっと置いてくる感じ。
もう少しだけ笑いに変えてあげる。ユーザーの気持ちが揺れる箇所が攻め時。全体をしっかり俯瞰するシーケンスやフロー図はデザイナーによっては書いたりしてる。
エンジニアに「おもろいやん」と言われると伝わってる。「工数が…」と言われると粋が伝わってない。
Q5:ゲームのUIデザインをする上にあたって、1番大切にしていることはなんですか?
松崎さん
99回まじめをあったら1回遊べ。
デザイン固くなった時に、遊ぶ。遊びすぎた時は戻る。
以上がレポになります。
この後は短い時間でしたが懇親会があり、直接登壇者の方とお話する機会にみなさんとても盛り上がっているようでした。私は自身がサービスのデザインをやっていることもあり、藤野さんと少しお話する時間が持てたのでありがたかったです。
懇親会時に、任天堂がキャリア採用でUI/UXデザイナー募集をされていることをお知らせしていたので、こちらにも掲載します。(会場にいた人たちはみんな任天堂で働きたい…という強い気持ちになってそうです笑)

前後編のとても長い記事になってしまいましたが、全部が明日からの自分のデザイナーとしての考え方や伝え方のヒントになると感じましたので、スライドの内容以外の部分もなるべく伝わるように書きました。
この後会社メンバーに共有します!
改めまして、主催いただいたUI Crunch運営事務局のみなさま、任天堂の登壇者のみなさま、貴重な機会をありがとうございました。
約3時間のあのイベント自体の体験が、私にはひとつの娯楽UIを身をもって体感したように感じました。
楽しかったです!
