
簡単な様で難しいバナー制作の話
こんにちは、イラストレーターでデザイナーのあんさいです。
近頃は株式会社リブセンスの転職ドラフト&デザイナードラフトで、ノベルティやバナーなどデザインをさせていただいております。
今回はデザイナードラフトでのクリエイティブについてお話したいと思います。
バナーの改修について

早速ですが今回は、こちらのバナー改修についてのお話をしていこうと思います。
ありがたいことに僕が作成したこのバナーをトレースの題材にしてくださった方が....!
デザインチャレンジ10日目〜🙌
— なむる (@namuru_web) September 5, 2019
今日は転職ドラフト(@tensyoku_draft)さんのバナートレース。よくみるとあれがあれなんですが…🙇♀️
【学び】
・フリーの水彩ブラシをゲットして背景ペタペタしてみた
・●をふんわりさせるのが難しかった(簡単な方法調べたい)
・数字はCentury Gothicな気がする…! pic.twitter.com/0W3klrZcWV
せっかくのタイミングなので普段どのようにアウトプットしているのか詳細を説明しながらご紹介させていただければと思います。
バナーを作る時の手順
普段はこんな順序でバナーを作っています。
1. バナーの雰囲気を決める
2. 伝えたい部分の優先順位を考える ←重要!
3. 2を元にざっくり配置を決める
4. 細部を作り込む
1. バナーの雰囲気を決める
まずはバナーの大まかな雰囲気を決めていきます。
今回はこちらのバナーの改修だったのでまずは自分なりにレビューをします。
改修に当たって気になった点
・レイアウトが単調で広告で出てきた際に流し見されてしまいそう
・色が暗くて特別なイベントの感じがしない
・情報の優先順位としては日付が目立っていて良さそう
↓
上記を参考にざっくり雰囲気を決めます。
・レイアウトに少し動きを出して目に止まるように
・2ヶ月に一度の開催なので特別感、フェス感が出るように
・事務的な感じがするのでコピーを入れて訴求を強めよう
・サイトの雰囲気とあっていないのでサイトのキーカラーを使おう
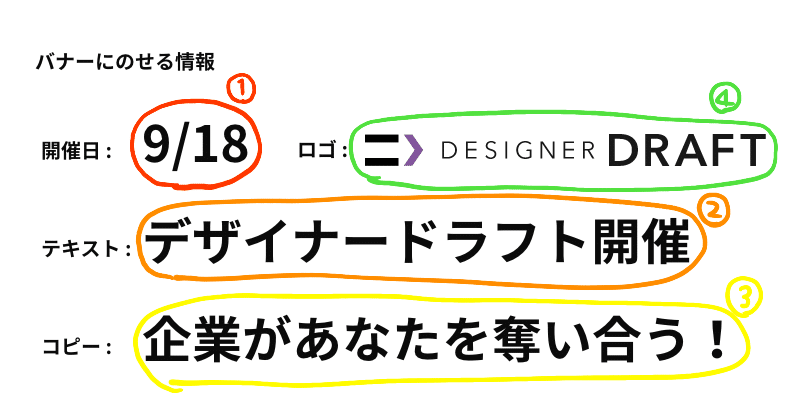
2. 伝えたい部分の優先順位を考える
次に、伝えたい部分、伝わって欲しい部分の優先順位を考えていきます。
大きさや形が決まっているバナー制作に置いて、伝えたい部分をしっかり考えて取捨選択するのが一番重要なポイントになってきます。
きれいに作るのはもちろん重要ですが、伝えたいポイントが伝わらないのでは元も子もありません。なのでバナーを作る際はこの点にかなり気を配っています。

今回のバナーは開催日が迫っていることを訴求したいので日付を1番目立たせます。そのほかの要素の順位づけは上の図の通りです。
もっと要素が多いバナーを作る時は必要に応じて文字数を減らしたり、文言そのものを削ったりします。この辺りの判断をするのもデザイナーの大事な仕事かなと思います。
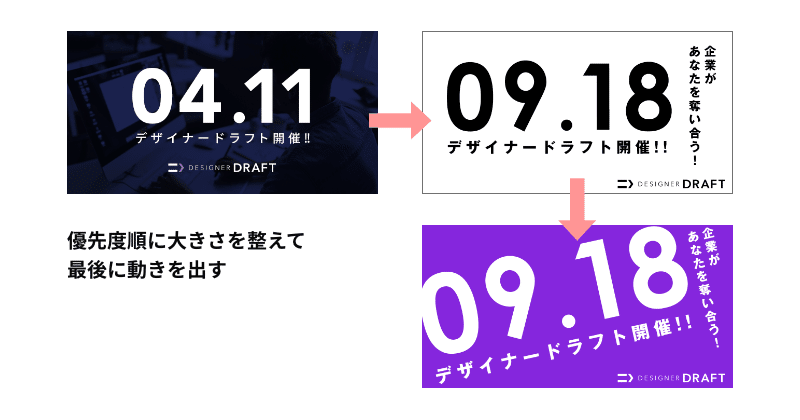
3.2を元にざっくり配置を決める
要素の優先順位が決まったら実際にPhotoshop上で作業していきます。
実際の手順は以下の図のような感じです。

伝えたい情報の優先度を元に大きさを変えるだけでかなり日付が目に入って来るようになったかと思います。
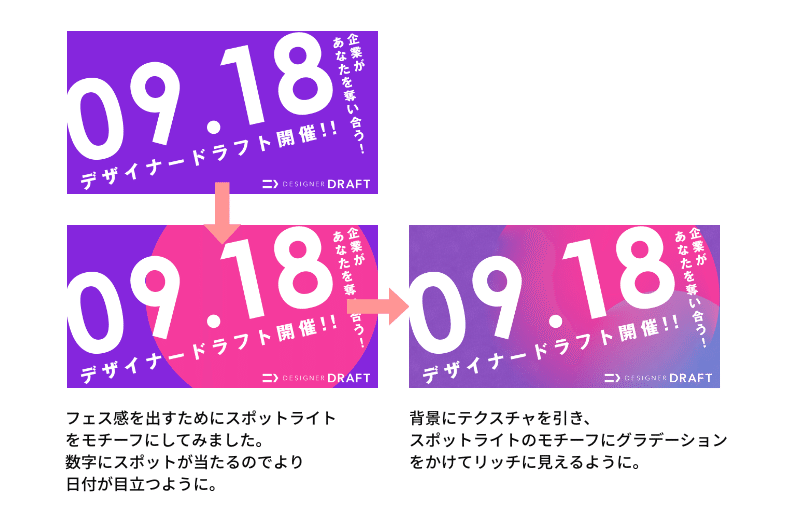
4. 細部を作り込む
大体の配置が決まったら細かい世界観を作り込んでいきます。
・2ヶ月に一度の開催なので特別感、フェス感が出るように
・サイトの雰囲気とあっていないのでサイトのキーカラーを使おう
このあたりに気を配りながら作りこみます。世界観の作りこみと同時に文字詰めなども調整していきます。

また細かい作り込みの際は後から編集がしやすいように非破壊編集で行います。
非破壊編集についてはこちら
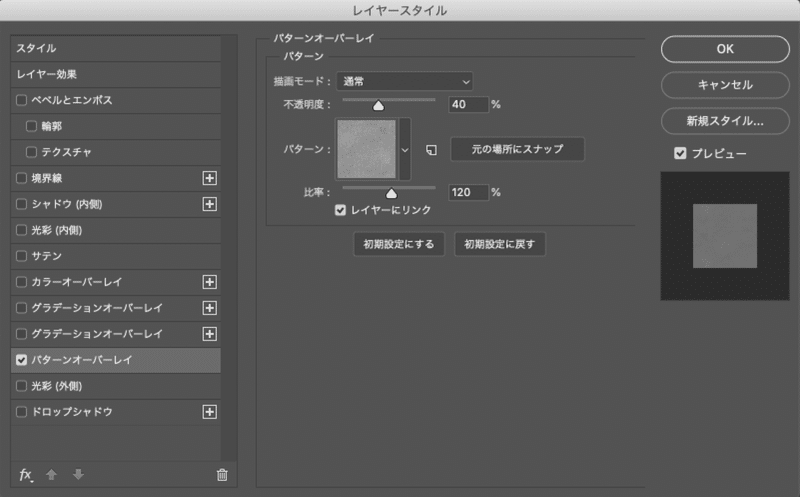
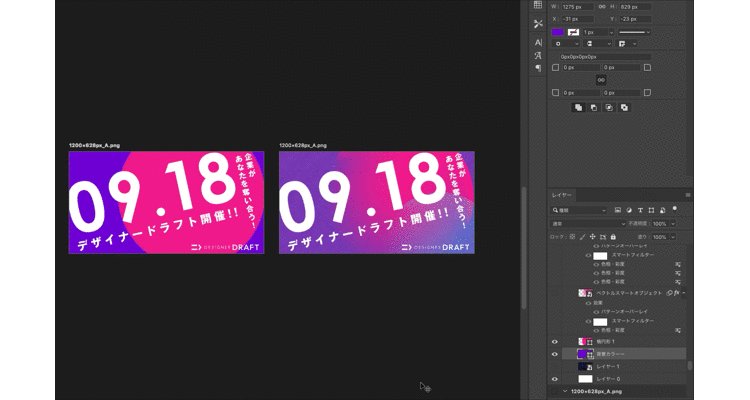
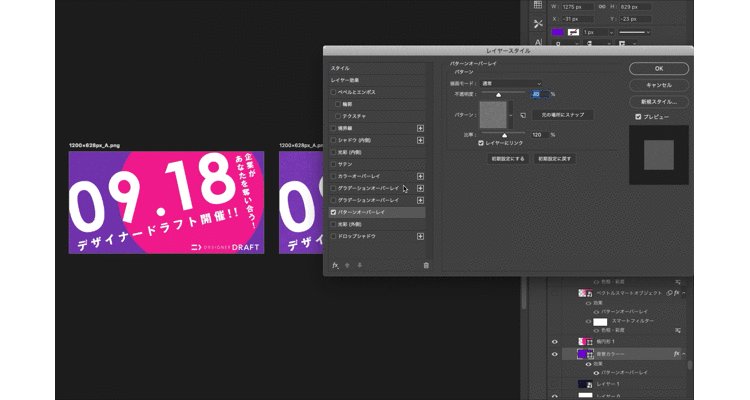
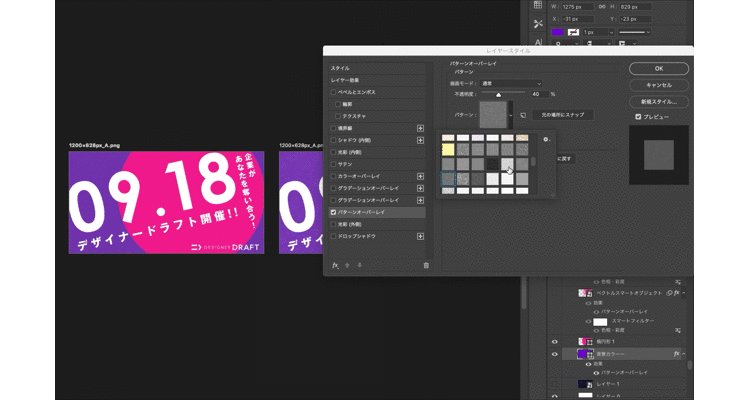
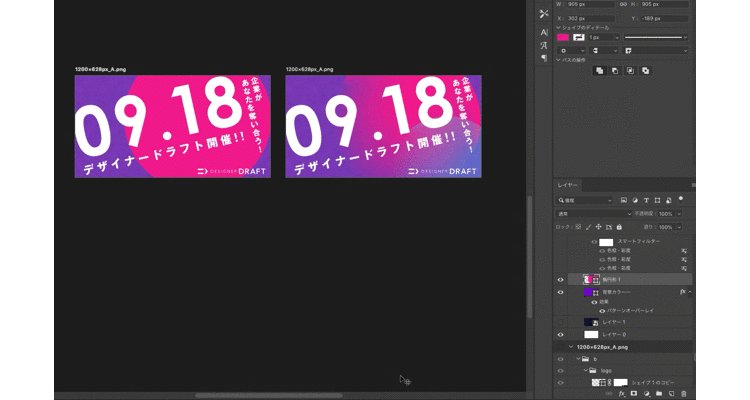
まず、背景のテクスチャですがブラシなどは使わず、レイヤー効果を使っていきます。
今回はデフォルトのちりめんテクスチャを不透明度40%でかけていきます。


レイヤー効果について詳しくはこちら
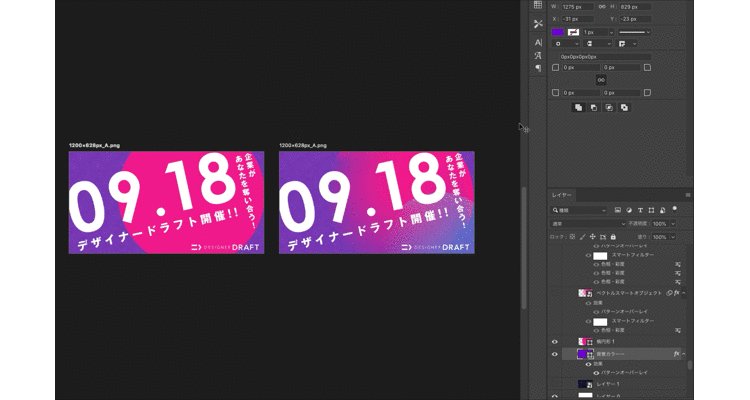
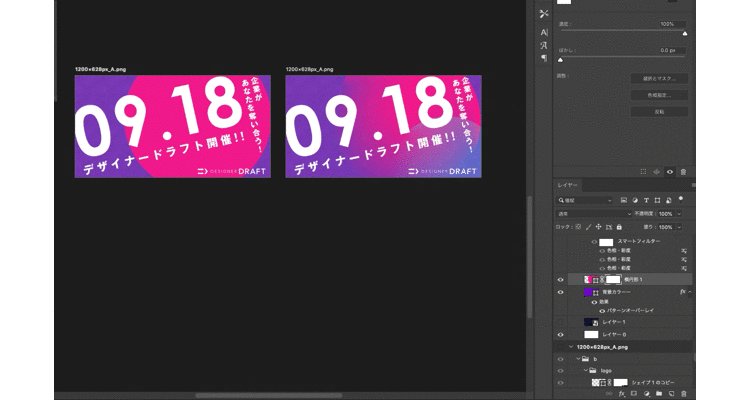
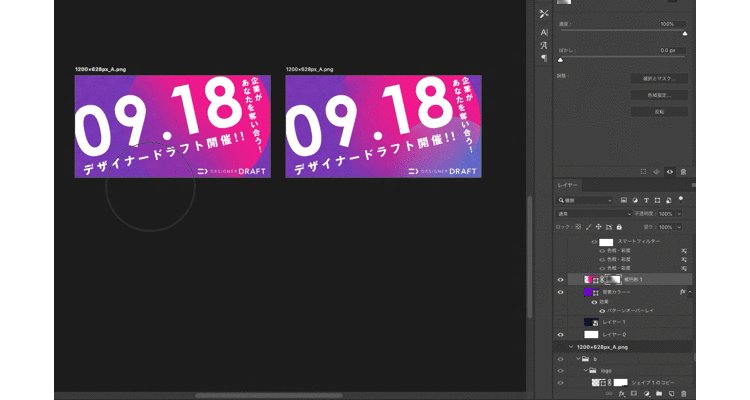
続けてスポットライトのグラデーションを作っていきます。
こちらも非破壊編集のレイヤーマスクを使って作ります。
レイヤーマスクも扱いに慣れると色々な場面で活躍するので、活用することをおすすめします。

レイヤーマスクについて詳しくはこちら
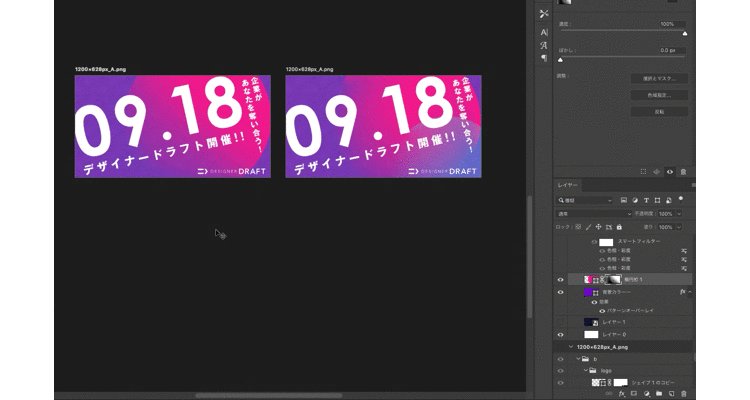
最後により数字を強調させるために枠線を追加して完成です!

最後に
簡単に手順をおさらいしながらバナー制作について紹介してみましたがいかがでしたでしょうか?
バナー制作は、サイズや形が決まっていて制約がありながらもその分工夫が求められて作っていて飽きないですね。(量産作業は別ですが....)
この記事がバナー制作の一助になったら幸いです。
サポートお願いします!
