
Photo by
kanakoozeki
ブロックを変数に割り当てる
今日は、『つくってマスターPython』の6-3 “Jinja2テンプレートの活用”で学んだことをアウトプットします。
{% set %}は、変数の作成だけでなく、ブロックの作成も行うことができます。この場合は、以下のような書き方になります。
{% set 変数名 %}
・・・・・表示内容・・・・・
{% endset %}これで、{% set %}から{% endset %}までの部分をブロックとして変数に代入します。後は、この変数を{{}}で埋め込めば、そこにブロックの内容が表示されます。
{% extends "layout.html" %}
{% set footer %}
<style>
.footer {text-align:right; border-bottom: 1px solid black;}
</style>
<div class='footer'>copyright SYODA-Tuyano.</div>
{% endset %}
{% block content %}
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>MAIL</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.mail}}</td>
</tr>
{% endfor %}
</table>
{{footer}}
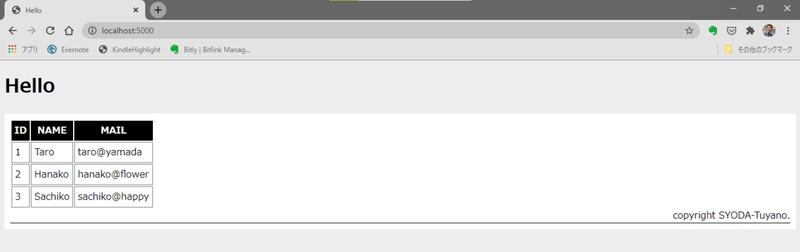
{% endblock %}ここでは、{% set footer %}~{% endset %}で「footer」という変数にフッター表示のためのブロックを用意しています。そして、最後に{{footer}}としてその内容を表示しています。

サポート、本当にありがとうございます。サポートしていただいた金額は、知的サイドハッスルとして取り組んでいる、個人研究の費用に充てさせていただきますね♪
