
【042】レスポンシブデザイン化されていないWebサイトの悲惨なことよ…|最後に年末のご挨拶
こんばんは!
昨日の明け方から38度超の発熱で全身が痛くて痛くて未だ悲鳴をあげている農業系Webデザイナーオジサンです。
今日(12/30)と明日(12/31)は本業の方で事務所へ出勤していますが正直なかなかツライ状況です。
レスポンシブデザイン化されていないWebサイトの悲惨な閲覧状況
今回はタイトルの通り「レスポンシブデザイン化されていないWebサイトの悲惨な閲覧状況」について今更ですがお話したいと思います。
そもそも「レスポンシブデザイン」って?
レスポンシブデザインとはPCやモバイル(タブレット・スマホ)などのあらゆるデバイスサイズ(厳密には画面サイズ)に応じて自動でcssを切り替えることで1つのhtmlファイルの表示方法を最適化させる方法のことです。
ひと昔前のWebサイトでは「PC用」「スマホ用」という具合にhtmlファイルを複数用意することが多かったですが、現在はこちらが主流です。
レスポンシブ化されていないとどうなる?
レスポンシブデザイン化(以降、レスポンシブ化)されていないWebサイトは主にPCからの閲覧を想定して作成されているものがほとんどで、それをスマホの画面(私の場合iPhone12ですので390×844)で見ようとすると驚くほど全てがミクロになります。
なぜ今回改めてこのような記事を書いているかと言いますと、個人的によく行く「海釣り公園」の近場から出ている「渡船」が前々から気になっており、そちらのWebサイトを閲覧した時に「う~わっ!こりゃ悲惨だ…見にくい…」ってなってしまい、ここ最近老眼を患ってきている私が目を細めても見にくいWebサイトだったからです。

↑の画像ですが、こちらの記事をPCからご覧になっている方にはさほど文字の小ささなどは伝わりにくいと思いますが、スマホでご覧になっている方にはまさにそのサイズ感で表示されています。
文字がiPhoneの時計やバッテリー残量表示よりも明らかに小さいんです。
レスポンシブ化されていないとダメなのか?
↑の画像で見たサイトもスマホを横向きにして表示させることで、ある程度文字は大きくなります。
ですが、横向きにしたスマホのブラウザは縦幅が短すぎて今度はスクロール量が馬鹿みたいに増えます。場合によっては画像も途中で切れて見づらくなる。。。
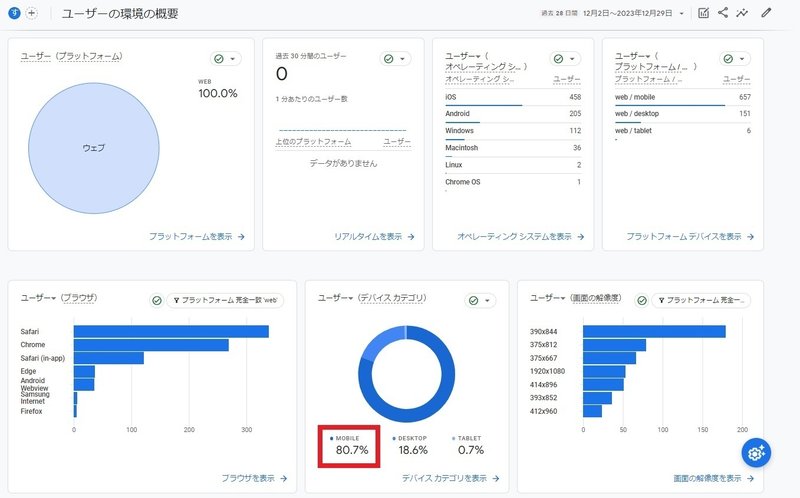
更に言うと、現在Webサイトを閲覧しているデバイスの8~9割がモバイルだという事実。

↑の画像は私がWebサイトの制作から管理まで行っているWebサイトのインサイト(Googleアナリティクスより)です。
ご覧の通り全体の80.7%をモバイルが占めています。
つまりレスポンシブ化されていないと、せっかくそのWebサイトを訪れた見込み客等の8割に少なからず不快な思いをさせているということになります。
特に「仕事」という括りの中でWebサイトの運用などをされている方は概ねPCからのアクセスや管理が多くなると思います。
私の本業の方でもそういった「PC仕事体質」な人がわんさかいますが、大抵はこういった事情に疎いんです。
理由は一つ、「わざわざスマホで見ないから」です。
もはや仕事と言うよりただの作業ですね。
さっきのスクショ画像の渡船も割と流行ってそうなので、Webサイトをきちんとレスポンシブ化してあげることで更に新規客が増えそうな気もしています。
「ウチにはちゃんとWebサイトがあるから」
そう思って安心しているビジネスオーナーの皆様、今一度ご自身のWebサイトをスマホで確認してみることをお勧めいたします。
最後に
恐らくこの記事が2023年最後の投稿となります。
最後の最後に比較的マジメな話をしてしまったことに「自分のキャラじゃないな」とか思いつつも、これにて2023年を〆させていただきます。
今年は初めてnoteを本格的?に始めた年でもあり、こちらで様々な勉強をさせていただいたり多くの「いいね♡」に支えていただいた年でもありました。
どうぞ2024年も私の雑多な記事にダラダラとお付き合いくださることを願いつつ、年末のご挨拶とさせていただきます。

それでは皆様、良いお年を。
この記事が気に入ったらサポートをしてみませんか?
