
ChatGPTに絵を描かせる
こんにちは。
ChatGPT、画像生成ができるようなりましたね。
では、それ以外の方法で描かせてみましょう。
①SVG
SVGとはScalable Vector Graphicsの略で直訳すると、大きさを変えることができる画像です。
SVGの面白い所はすべて文字で構成されているということです。
例えば、この美味しそうなハンバーガーも

こうなっています。
<?xml version="1.0" encoding="UTF-8"?>
<svg id="Layer_2" data-name="Layer 2" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 649.86 641.5">
<defs>
<style>
.cls-1 {
fill: #e7a74f;
}
.cls-2 {
fill: #ffe62e;
}
.cls-3 {
fill: #ef4d3c;
}
.cls-4 {
fill: #826046;
}
.cls-5 {
fill: #8cc63e;
}
</style>
</defs>
<path class="cls-1" d="m649.86,441.46c0-101.22-145.48-132.46-324.93-132.46S0,340.24,0,441.46s145.48,200.04,324.93,200.04,324.93-98.82,324.93-200.04Z"/>
<ellipse class="cls-4" cx="326.43" cy="396.5" rx="322.5" ry="106.5"/>
<ellipse class="cls-3" cx="326.43" cy="352.5" rx="322.5" ry="106.5"/>
<polygon class="cls-2" points="589.59 360.66 326.28 483.92 65.28 365.66 328.58 242.39 589.59 360.66"/>
<ellipse class="cls-5" cx="325.43" cy="283.5" rx="322.5" ry="106.5"/>
<path class="cls-1" d="m649.86,200.04c0,101.22-145.48,132.46-324.93,132.46S0,301.26,0,200.04,145.48,0,324.93,0s324.93,98.82,324.93,200.04Z"/>
</svg>食欲が失せますね。
ただし、文字を使って表していることを利用すれば画像も作れるんじゃない?
1. ハンバーガー
まずはハンバーガーを描かせましょう。

抽象化されたハンバーガー?
すみません。本音が出てしまいました。
店を経営することが初めてなのに一人で店舗からロゴまで作っちゃったハンバーガーショップのロゴみたいですね。
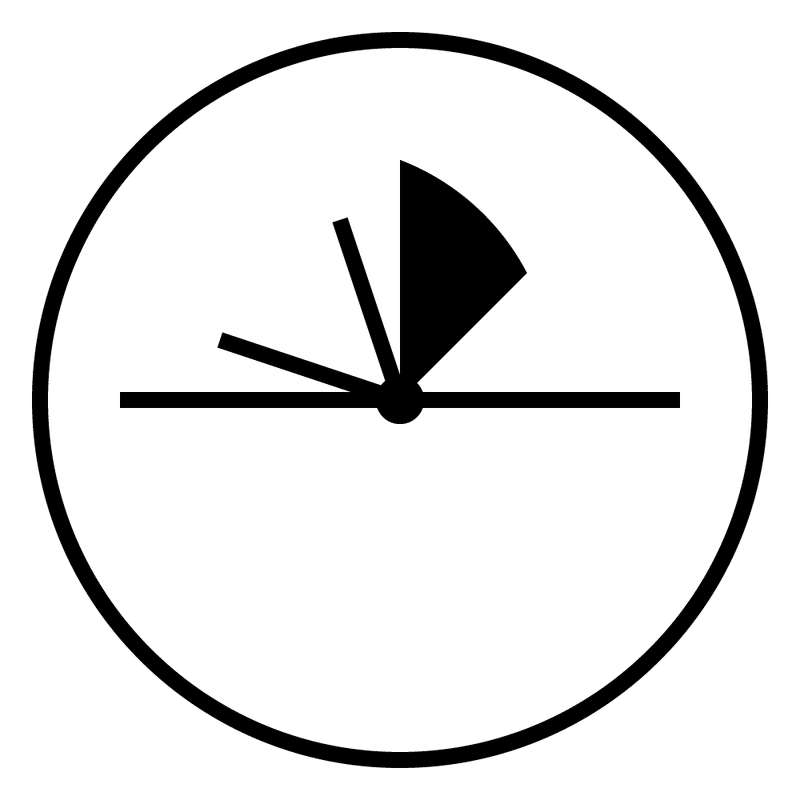
2. 時計
AIくん。大丈夫でしょうか。
抽象化されたハンバーガーなんて作って。
大丈夫。次で挽回してもらいましょう。
時計です。

お、お?お!
いいんじゃない?
若干変なところがあるけれどいいんじゃない?
変な所
- 5本も針があること(たぶん、日針、時針、分針、秒針、ミリ秒針)
- 一本は爆速で動いてぶれていることその調子で次も頑張ってくれ!
3. 風船
風船。それはロマンを詰めて膨らんでいるやつである。
AIがここで上手に描けなかったら風船が割れ、ロマンが飛び散ってしまうであろう。
がんばれ!

あ、割れている。
こうしてロマンが飛び散ったのであった。
まとめ
惨めな結果になってしまいましたが、確実にAIは進歩をしています。
いつか何でもできる日が来るのでしょうか。
それではさようなら。
よろしければサポートお願いします!いただいたサポートを励ましにがんばります!
