
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
開発現場に Figma を導入してチームの生産性が上がった話です。
デザインドリブンで、プロセスを可視化しながら進める僕の開発スタイルと相性が良いので、最近はクライアントワークでも啓蒙しています。
Figmaは平たく言うとデザインコラボレーションツールですが、こちらのリンクから動画をみると雰囲気が伝わると思います。
https://www.figma.com/
UIデザインツールのリッチ化ではなく、開発チームとコミュニケーションのしやすさが強みで、1人でUIを作るならSketchの方が使いやすいかもしれません。エンジニアやプロダクトマネージャーとガンガン議論して仕様を詰めていくスタイルを好む人はFigmaと相性良いです。
デザインプロセスが可視化されるためプロダクトマネージャー、エンジニア視点でも有用なツールだと思います。
Figmaを使ってよかった点まとめ
・「デザインをみんなのモノに」を実現
・デザイン議論をオープン化しやすい
・デザイナーだけではなく、エンジニアの生産性を上げられる
・Sketch, Abstract, Zeplinがfigma一つで完結するのでコスト節約
「デザインをみんなのモノに」を実現
従来デザインはローカルファイルで作業するものでしたが、クラウド化によってデザインはみんなのモノであるを実現したのがFigmaです。

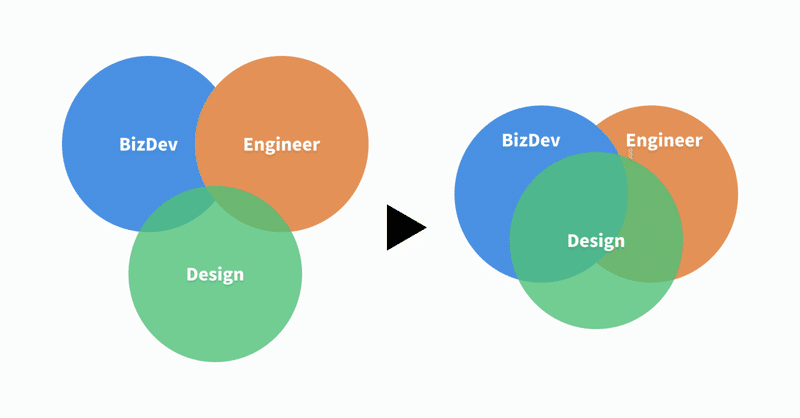
図左のようにビジネス、エンジニア、デザインはそれぞれ独立しているのではなく、デザインアウトプットはビジネスとエンジニアリングに直結するので、図右のようにデザインがその2つに食い込んでアウトプットされるイメージです。そのため巻き込んで会話する必要があります。
Figmaのトップページには
Design, prototype, and collaborate all in the browser—with Figma.
と記載してありますが、ブラウザかつコラボレートが他のデザインツールと異なる特徴です。
・デザイナー+その他職種とのコラボレーション
ステークホルダーやエンジニアを巻き込んでを一緒にデザインを考えていこうがFigmaが目指す本質と思います。特にFintechや専門領域のSaaSなどは、その領域有識者のインプットを受けながら作る必要があるため、巻き込み力が高くないと実現可能性を考慮したデザインが作れません。

・デザイナー+デザイナーのコラボレーション
デザイナー同士でも「I」ではなく「We」でデザインする事でデザイナー集団の生産性をあげる取り組みが重要という話を最近よくします。
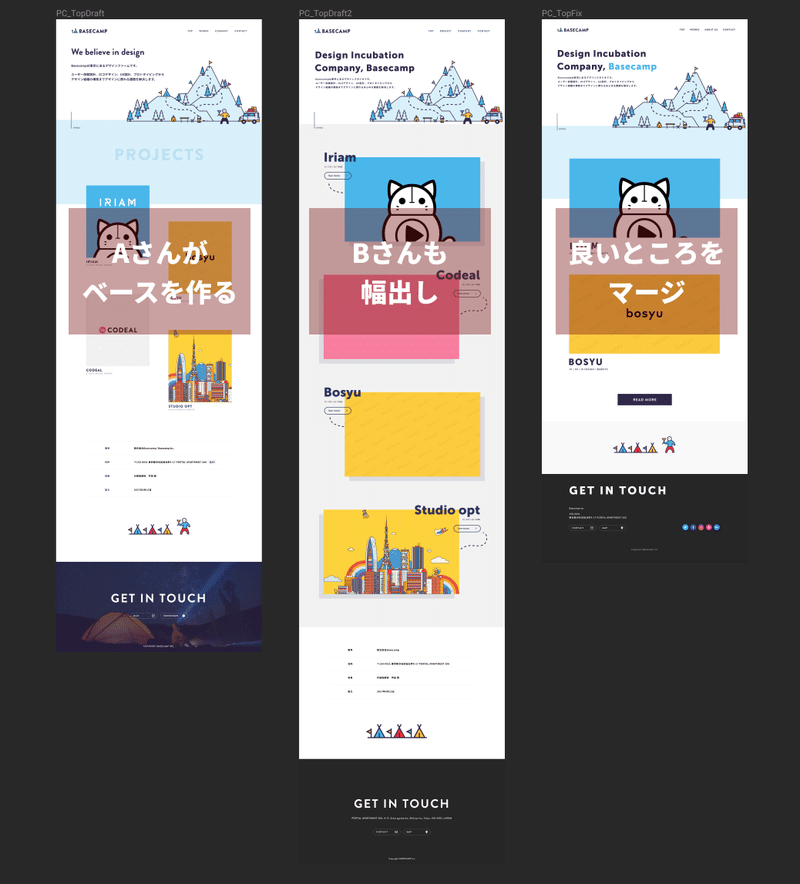
デザイナーが二人以上居る環境だと、下記のように同じ画面でデザインの幅を出しができるため、パーツの貸し借りやマージがしやすいですし、アイディアの掛け算で1人だと気が付かない案がでてきて集合知のデザインが実現できます。

Abstractのようにブランチを切って「I」+「I」でモジュールを組み合わせるバージョン管理ではなく、マスターを一緒に考えようという感じで「We」でデザインできるとお互いの知見をGIVE出来るようになります。

更に弊社ではこんな感じで、メンバー間でIcon AsetやUI Asetを共有して使い回せるように効率化の整備も始めてます。
デザイン議論をオープン化しやすい
Figma+Slackを組み合わせる事でオープンに議論しやすい環境が作れます。
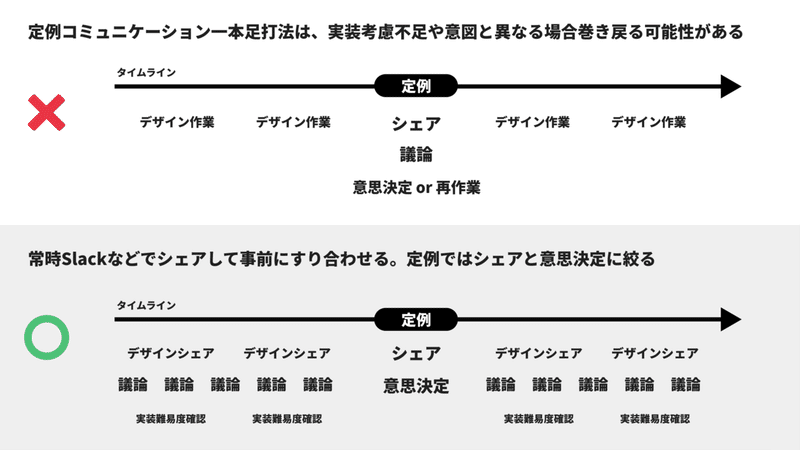
とはいえ、透明化はツールより作業者の意思による所が大きくて、Figmaを使ってもシェア頻度が低く、1週間後の定例でレビューして意思決定する使い方の場合は特に変化はありません。プロセスを透明化する意思を持つことが先決です。
Figmaがプロセスを透明化しやすい要因
・登録無しで、デザイナーと同じ画面をブラウザで開ける
・遷移が俯瞰できるのでコンテキストが伝わりやすく説明しやすい
・マウスポインタが表示されるので、リモートでもプレゼンしやすい
Google スプレッドシートをシェアする感じで「URLを知っている人なら誰でもみれる」で発行したURLを踏むとすぐに画面をみれるようになります。でメンバーに展開できます。
下記のURLを踏むと手軽さがわかると思います。https://www.figma.com/file/XhcOB4oE6kvvQa4ebC7rXXWr/note-%E3%82%B7%E3%82%A7%E3%82%A2%E7%94%A8Figma?node-id=0%3A1
これは制作中のコーポレートサイトの一部ですが、アートボード画面がそのまま表示されるので見やすいと思います。Sing Upすると無料ユーザーでもマージンなどが表示できるようになります。
遷移が俯瞰できるのでコンテキストが伝わりやすく説明コストが減るのと、Slackを活用した非同期コミュニケーション活用でミーティング回数を減らせます。
対面ミーティングは関係者を全員集めるのも苦労しますし、密室化されて非参加メンバーに背景が伝わらないので、Slackにログを残しておく意味でも下記のようなスタイルでSlackを活用した仕様の議論を実施します。

相手によってはFigma URL + キャプチャを貼り付けて返信率を上げる事も意識してます。
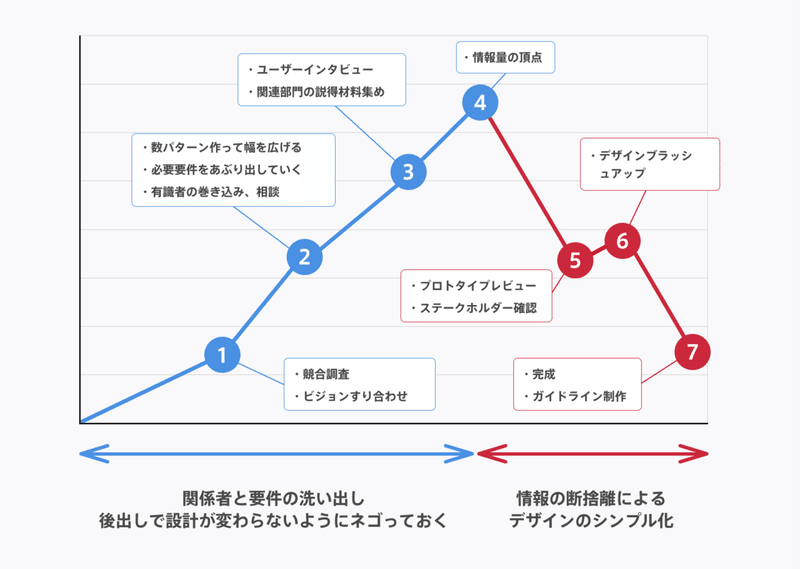
僕が請ける仕事の多くは、ざっくりとしたビジョンや仮説をプロダクトの形に落とし込んで推進する役割なので、Figmaで目に見える形に起こして議論と意思決定を繰り返していくスタイルにはフィットします。
そして、Figmaには3つのユーザーステータスがあり、Can editが課金対象、View onlyは無償です。チームメンバーにはView onlyでも登録して気軽に見てもらいやすい環境を整えましょう。登録もカンタンです。
Figmaのユーザーステータス
・Anonymous:登録無しで、ブラウザでみえる
・View only:スペック確認、画像エクスポート、コメントができる
・Can edit:Figma上でデザイン作業、編集できる
デザイナーだけではなく、エンジニアの生産性が上がる
デザイン画面をそのままシェアできるのがFigmaの強みです。
開発効率の良いUIを選択するためのデザイン議論にエンジニアを巻き込みやすく、より早いタイミングで実施しやすくなりました。
Q. なぜエンジニア生産性があがるのか?
A . UIの選択はエンジニアの実装工数とリンクしているからです。
僕はここ一年位で、 Swift、Unity、React Native、Android App、Web Appの開発に関わりましたが、達成したいユーザー体験は同じでも、開発言語やチーム環境によって生産性が高いUIデザインを考えます。
例えば、クライアントエンジニアも、ロジックを考える人、デザイン当て込みが得意な人、アニメーション実装が得意、苦手な人が居るので、チームパラメーター次第で見積もりや目指すべきUIの選択が変わってきます。
React Nativeで触り心地重視のリッチアニメーション前提のUIデザインだと辛いですし、Firebaseの標準機能でコスパよく実装しようと考えてた画面で多彩な機能が詰め込まれたUIが上がってきたら、それは認識がズレている状態です。
デザイナー側が、リッチなアニメーションを採用したいがエンジニアリソースに余裕がない場合は、Lottieを採用してアニメーション部分はデザインタスクとして巻取る最適化の判断も会話しながら決めていきます。
これらの判断をデザイナー1人で抱え込むには責任を負いすぎるので、UI判断をチームのモノにして、どこに力を入れるか、どこで手を抜くかの会話をしていきましょう。
あと実はエンジニアもUIを考えたいんです。
肌感ですが、特にAndroidのクラアントエンジニアはMaterial Designとの向き合い方について早めに巻き込むと喜んでくれますし、チームで戦う体制を作れるので、そのドライブ役を担えるのがデザイナーの新しい役割かもしれません。
実装を考慮したデザインに関しては、過去に関連した記事も書いているので良かったら読んでください。
UIデザイナーに必要なのは、決定力のあるデザインを作る能力
https://blog.tsubotax.com/n/n4b0b31c9223f
Sketch, Abstract, Zeplinがfigma一つで完結するのでコスト節約
ソフトウェアは一本化できる方が楽だし、節約になるし、嬉しいですよね。
・Sketch(1人$99/年):デザイン作業
・Abstract(1人$15/月):バージョン管理
・Zeplin(3プロジェクトで$15/月):指示書やスタイルガイド共有
合計: 1人あたり$38.25 / 月
これが、Figmaだとデザイン作業+バージョン管理+指示書やスタイルガイド共有ができるので、1人あたり$15 / 月 となります。(※プランの違いはありますが割愛してます)
複数機能が盛り込まれてるサービスは往々にして痒いところに手が届かず、特化型を使い分ける事になりがちですが、Figmaは一元管理できました。
そしてSketch派の方へ
確かにデザインツール単体でみるとSketchの方が使いやすいんですよ。その気持ち非常によくわかります、プラグインも便利ですもん。ただ、デザイナーのデザインスピードの話であって、チームの生産性観点で考えてみると資産が共有しやすいFigmaの導入も視野にいれてみると良いと思います。
日本語入力周りのバグはまじなんとかしたい。
Figma は日本語周りに致命的なバグがあり、テキスト入力に関してはかなりストレスが溜まります。何度か運営にメールしてますが、市場規模的に日本は優先度が低いと思われるので、現状では対応されないと思います。
ツールの日本語化オーダーではなく、テキスト入力時に日本語フォントを使っても不具合が起こらないように対応してもらえるのが、せめてもの願いです。
もし、どなたか中の人にお知り合いの方が居れば、サクッとFigma SF オフィスに出向いて懇願したいので、ご紹介いただけると嬉しいです!!!
願いよ届け。
Figma参考記事
下記は、Figmaを勉強するのに参考した記事です。
・Figmaで実現できる “いっしょにワークする
https://note.mu/sasayanyan/n/nf92b0130adc2
・Figmaを半年使って分かった便利なところ
https://note.mu/fjkn/n/n9bc5b6ec9fc2
・【初心者向け】Atomic Design っぽい、Figma の使い方
https://qiita.com/hikaru_tayama/items/c8d9310d5a4e4cca7a68
・Figmaでデザインする0→1フェーズのUX
https://note.mu/sayapandeath/n/n4197fdfcb3e2
・Figmaのプランを理解せずに契約すると多分困るので解説
https://note.mu/sixa_nao/n/n5ee6f2998986
・Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
・Learn Figma - UI/UX Design Essential Training
https://www.udemy.com/learn-figma/
・Figma使うのに便利なTips
https://qiita.com/nibushibu/items/a4e02e60936ebffb7c5a
・Figma 相談コミュニティ作りました!!
https://note.mu/hikarutayama/n/n158b083af53f
まだまだ模索中なのでこういう使い方もあるよーって事例あれば、ぜひ教えてください!
以上、Figmaを使って生産性が上がっているという話でした。ありがとうございました。
よろしければ、サポートお願いいたします! サポート費用は開発チームの料理教室開催費用に充てたいと思います!

