
ロゴアニメーションの作成の流れを伝えちゃいます - noteロゴ
はじめに
こんにちは、趣味でモーショングラフィックスを勉強しています津田と言います!
普段は会社員をしながら最近はロゴアニメーションを作成するのにハマっています。マジで楽しいです!学生時代、絶望的な絵のセンスで美術の成績がいつも悪かったです。そんな自分でもデザインできてウキウキしてます。
脱線してしましましたが、初回の記事としてnoteのロゴアニメーションの作成方法をシェアします。趣味で作っちゃいました。誰かしらに役に立ったらいいなと思い、どういう流れで作ったのか紹介しますね!
【使用ソフト】
adobe after effect
作成の流れ
1. ロゴ、会社の調査
「さあ、ロゴからアニメーション作ろう!!」
と、いきなりスタートはしません!料理と同じです。最初はレシピを決めるところから。レシピなしで美味しい料理を作れないのです。

アニメーションの流れを決めて作業に移るのですが、そこで大切なのが情報収集。今回は、noteのロゴを決めたので、まずはロゴと事業について調査するところから始めます。ググっていたら、最高にわかりやすい記事を見つけました。
「ふむふむ。元のロゴは紙のアイコンがあって、その後tがプラスになったのね。このもとのアイコンとプラスは使えそう。」
また、作成した日本デザインセンターの原研哉さんによると、
無色透明で邪魔にならない、それでいてしっかり信頼に足る品質を示すことのできるロゴタイプを目指し、ここに辿り着きました」
「な〜るほどね。意識的に白黒でシンプルにしてそう。攻めた配色はやめて白黒でせめてみよう。」

2. アニメーションの流れ決め
方向性を決めたら、アニメーションの流れを決めます。
調べて分かった、一つ前のロゴの紙のアイコンとプラスを使ってアニメーションを作ろうと決めました。具体的にはモーフィングを使って、紙のアイコンがプラスに変わるアニメーションを入れようと決めました!
この流れを作るときに大切なことは、余白を作ること。ガチガチに決めても楽しくないです。after effectsでいじいじして、何か面白いことできないかなーと楽しむために、大雑把に流れを決めます。

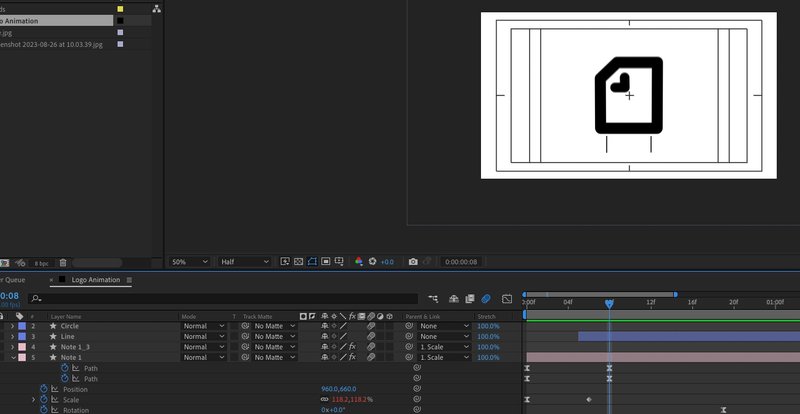
3.1. アニメーション作成 - アイコンのモーショングラフィックス
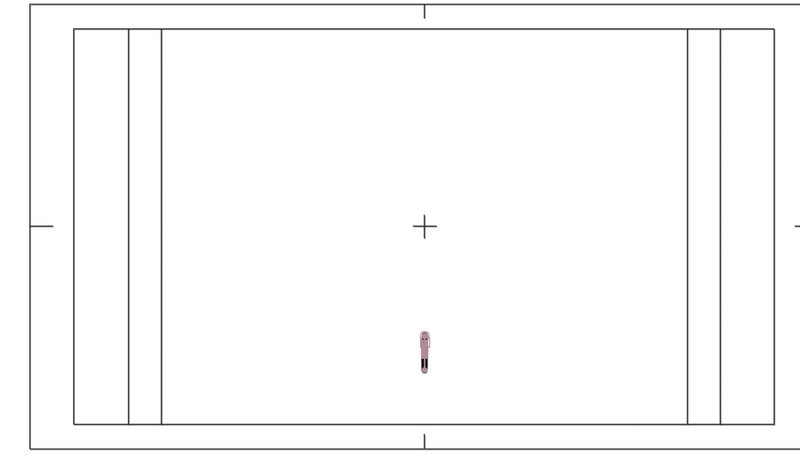
それではアニメーション作成してみます。まず、紙のアイコンを動かします。現れ方は3つのアニメーションがメインでめちゃシンプルです。
Path : 縦棒がアイコンに動くようにpathをいじりました。
Scale : 拡大するアニメーションです。
Position: 上に浮き上がるアニメーションです。



下にスピードラインもつけて上に向かっているアニメーションを表現しました。すごくシンプルな出現方法ですが、好きなアニメーションです。
その後、このアイコンのレイヤーをコピーして別方法に回転させることでnoteの重なりを表現しています。この2つのアイコンになるアニメーションには2個理由があります。
1つ目が、noteのプラットフォーム上には色んな記事がありますよー、ということを伝えるため。
2つ目が、次のモーフィングに活かすためです。

3.2. アニメーション作成 - モーフィング
二つの紙のアイコンが1つのプラスマークに変化します。こういったある画像がもう一つの画像に変化するアニメーションをモーフィングといいます。
神YouTuberのPutti Monkey Wrenchさんが紹介しているので、知らない方はぜひ動画を見てみてください。
今回のモーフィングで変化を自然にするために、大切なことが回転です。二つの棒が回転している時に、さりげなくプラスマークに変わっています。そして、プラスマークが回転しています。別の模様が同じ動きをしているため、その模様が変化しても自然に見えることができます。
今から、3つの画像をお見せしますね。


合わせて、棒の幅も変更後のプラスの幅に近づいていく。

3.3. アニメーション作成 - ロゴテキストアニメーション
モーフィングの後に最後に、noteのテキストが現れるアニメーションを作成します。これは、マスク機能を使って表現しました。
nを例にとると、nの形に沿ってpath機能を使ってマスクを作成しました。そして、trim pathでマスクがだんだん出てくるアニメーションを作成することで文字出現のアニメーションが完成です。

「マスクが分からない?」そんな時は伝説YouTuberのPutti Monkey Wrenchの動画を見てください。ちなみにステマではないのでご安心を。after effectsを始めてから、めちゃくちゃ見漁ったyoutuberさんなので、心からおすすめできるチュートリアルです。
他にもスピード線や速度エディタによる速度の調整など細かなテクニックがありますが、おおまかな流れとアニメーション作成の流れは以上となります。

最後に
Noteのロゴアニメーション作成のプロセスについてまとめましたがいかがでしょうか。
アニメーションのテクニックも重要ですが、一番大切なのは、「ロゴの由来や事業を理解した上で何を表現すること」だと思っています。今回の例だと、ロゴ作成でのシンプルさを意識しながら過去のロゴデザインを用いて表現しました。
調査を通じて知ったことをアニメーションでデザインすることがロゴアニメーションの醍醐味です。クリエイターの皆さんに、この記事が少しでも役に立ったら嬉しいです。

気ままにinstagramも投稿してるので良ければフォローお願いします!
@tsuda_design
この記事が気に入ったらサポートをしてみませんか?
