
とりあえず入れておけば安心!figmaプラグイン5選
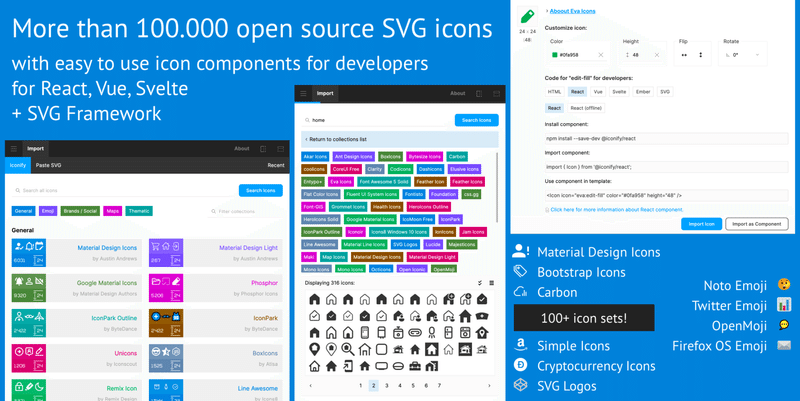
①iconify:商業利用可能なアイコンが豊富
100以上のアイコンセットから10万個以上のアイコンを検索、挿入できるプラグインです。
https://www.figma.com/community/plugin/735098390272716381/iconify

②html.to.design:WebサイトをFigmaに反映
URLを入力するだけでWebサイトをFigmaデザインに変換できるプラグインです。デザインカンプ作成やリニューアル作業など、Webサイトのデザインに関わる作業を効率化できます。
https://www.figma.com/community/plugin/1159123024924461424/html-to-design

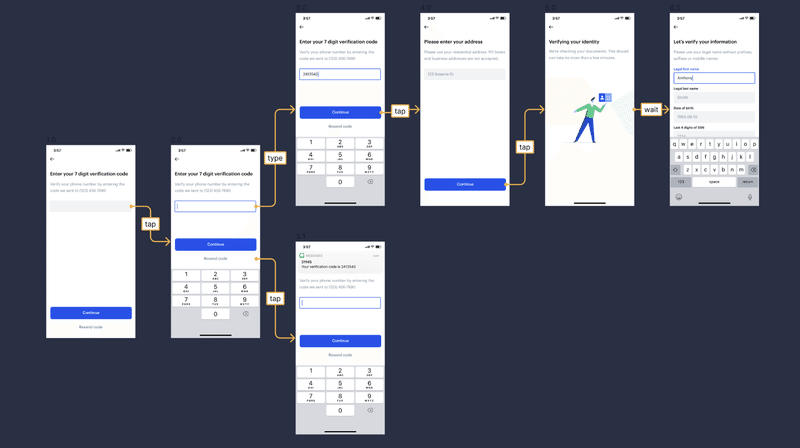
③Autoflow:フロー図や遷移図を可視化
基本的なフローチャート記号が用意されています。矢印の種類も豊富で、デザインの自由度も高くなります。
https://www.figma.com/community/plugin/733902567457592893/autoflow

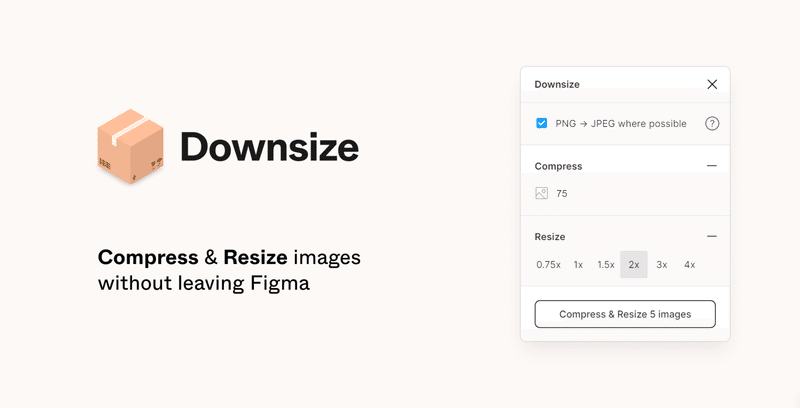
④Downsize:画像を圧縮
画像の圧縮とリサイズを簡単に実行できるプラグインです。画像ファイルを個別にダウンロードしたり、外部ツールを起動したりする必要がなく、作業効率を大幅に向上できます。
https://www.figma.com/community/plugin/869495400795251845/downsize

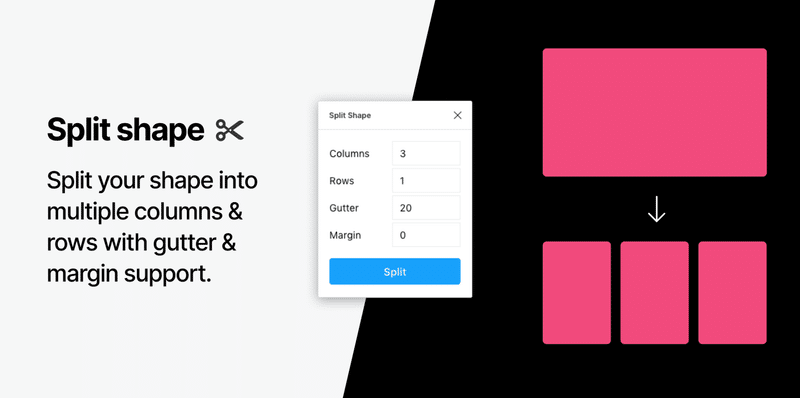
⑤Split Shape:図形を均等にカット
選択した図形を指定した数値に基づいて均等に分割するFigmaプラグインです。列数、行数、マージン、余白などを設定することで、簡単にレイアウトを構築できます。
https://www.figma.com/community/plugin/746565487016656360/split-shape

まとめ
いかがでしたでしょうか。
ほかにも便利なプラグインがありますので、いろいろ試してみましょう!
この記事が気に入ったらサポートをしてみませんか?
