
Chrome、Uber、JapanTaxiなど、気になるアップデートウォッチ(9/21)
こんにちは。前回のアップデートウォッチから1ヶ月。すっかり秋めいてきました。
今月もたくさんのアップデートがあり、特にリブランディングやUI刷新は大きく話題になったものが多かったようと思います。
先日の CXO Night でも LIPS のリデザインの話題で盛り上がりましたが、事業やチームのフェーズによって、課題やユーザーからの期待が全然違うので、こういった刷新系のアップデートから背景を紐解いてみるのも面白いと思います。
それでは、今回のラインナップです。
◆目次
- Chrome 〜UI刷新
- JapanTaxi 〜UI刷新、アプリ名変更
- PayPal 〜UI刷新
- Uber 〜リブランディング
- 食べログ 〜TOP刷新
- Yahoo! 〜音声検索のインタラクション変更
Chrome
2018年9月5日
- 新しい画面下ツールバー: 戻る、検索、タブ、メニューなど、よく使う機能により簡単にアクセスできます。ツールバーでボタンを押し続けるか、スワイプするとショートカットが表示されます。
- 新しいタブのグリッド表示: 他の端末で開いているタブを含む、タブのプレビューがこれまでよりも大きく表示されます。タブをドラッグして並べ替えることもできます。
- ブックマーク、リーディング リストなどの機能に新しいタブページから簡単にアクセスできるようになりました。
- アプリのアイコンを強めに押すと、ショートカットが表示されます(3D Touch)。
- 端末で入力したクレジット カード情報が Google Pay と安全に同期され、同期を有効にしている他の端末でも使用できるようになりました。
かなり大きくUIが変更され、近年のデバイスの大きさの変化により、蓄積されたユーザー課題が一気に解消されたように感じます。
Google アプリは、iOSでも Material Design で作られている印象が強かったのですが、iOSのHIGに沿ってデザインされている気がしました。
アイコンは Material Icons のものもありますが、スターやリストなどは丸みをつけたオリジナルのものになっているようで、こだわりを感じます。

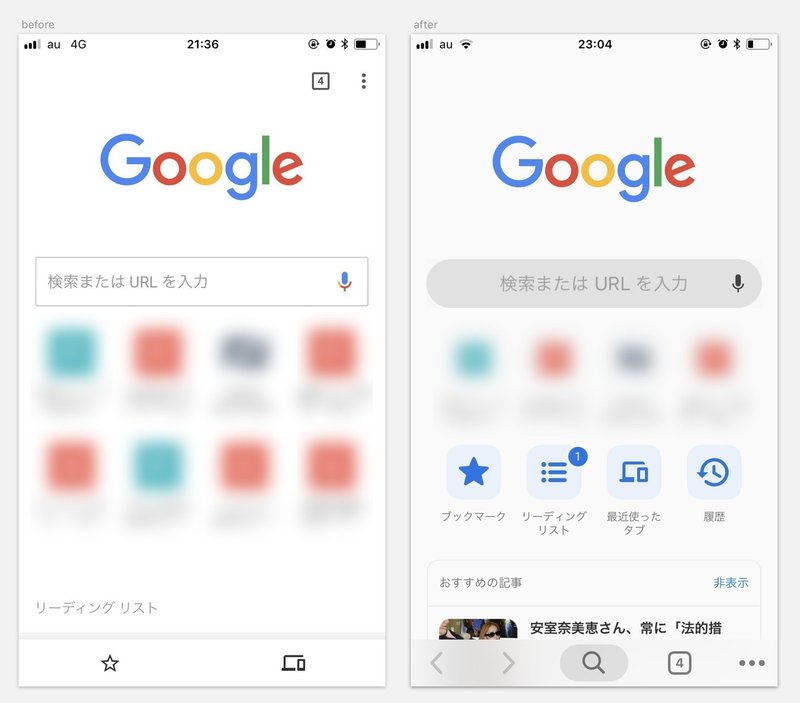
新規タブの初期状態
ツールバーが下になったことで、新規の検索やタブ切り替えなどが劇的に使いやすくなりました。
画面の上部まで指を伸ばさなくても新規の検索ができるのは素晴らしいと思いました。
特に大きな画面の端末を使っている人は、これだけで Safari から乗り換える充分な理由になりそうです。

アドレスバー入力時
入力欄がより明示的になりました。
改めて比べてみると、今までキャンセルしたい時にどこを押したら良いのか迷ってしまっていたなぁと思いました。
また表示候補のURLがブルーから薄いグレーになり、URLよりもページタイトルの見やすさがより優先されたように感じました。

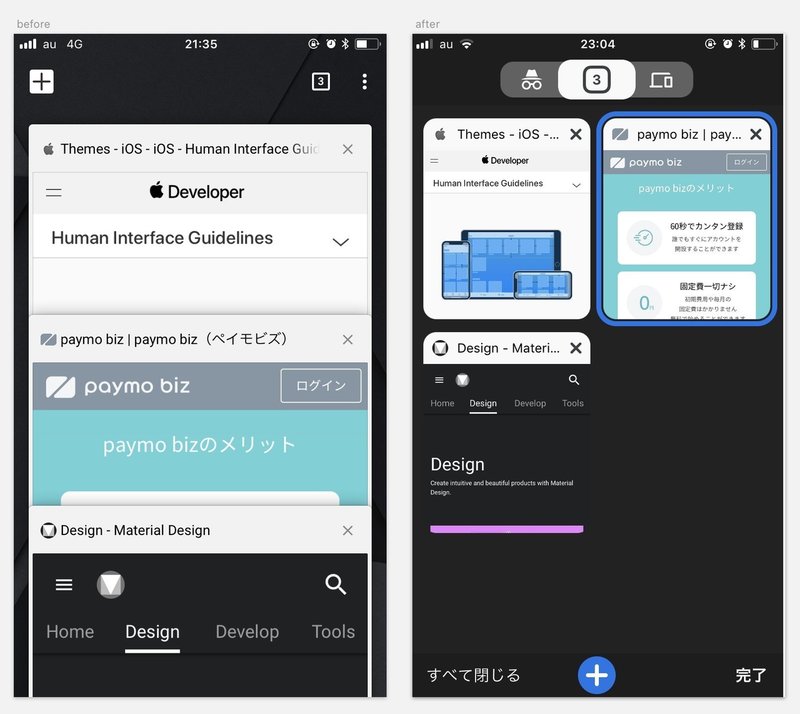
タブ切り替え
書類立てから書類を探しているようなUIから、サムネイルリストの表示形式に変更になっています。
画面の上部が今までの倍以上見えるようになったので、たくさんタブを開きながら調べ物や比較検討するときにすごく使いやすくなっています。
変更前から、タブ切り替え時のアニメーションが Safari よりもスピーディで好印象だったのですが、変更後もスピーディさは継承されています。
「新規タブ追加」が画面下に移動している点や、「完了」「すべて閉じる」が追加になっている点も注目です。

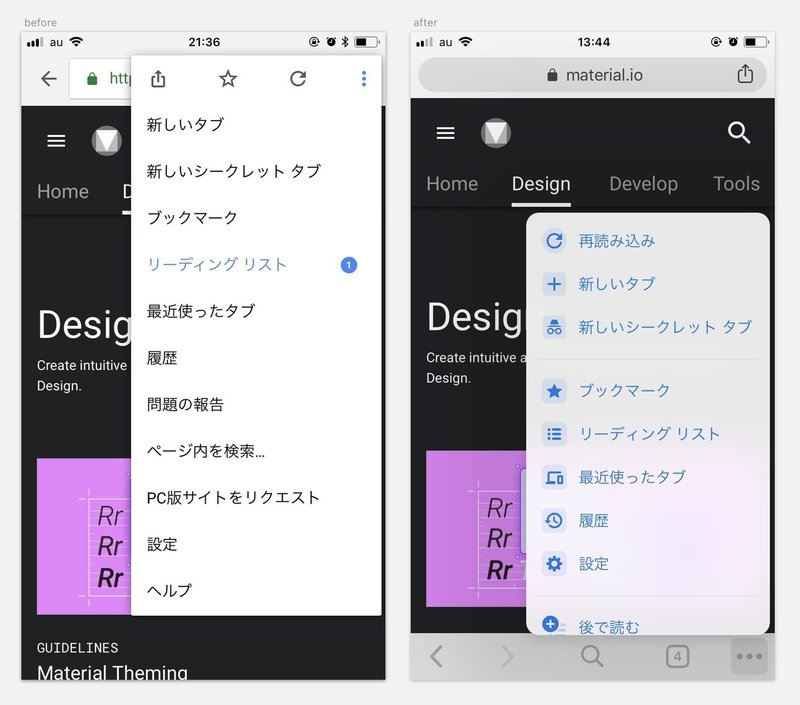
機能メニュー
ツールバーに独立した項目として「タブ」があるにも関わらず、ここにもタブに関する項目が2つもあるのが気になりました。
「後で読む」もアドレスバー横の「共有」メニューの中にも含まれているのですがここにも置かれているので、ここは「すべての機能にアクセスできるメニュー」という位置付けとなっているのかなと思いました。
ブラウザの基本機能である「ページの前後移動(<>)」「タブ切り替え」に加えて、Safari は「共有」「ブックマークリスト」を重視しているのか、全機能を一覧で見られるメニューはないですが、新しい Chrome は「新規検索」「全機能へのアクセスの良さ」を重視しているように見えます。
ちなみに「ページの前後移動(<>)」はこんなに良い場所に必要なのかは気になるところです。
「このページから前後に移動できるかどうか」は明示する必要がありそうですが、左右にスワイプすれば移動できることは多くの人に浸透していると思うので、移動ボタンをタブバーにわざわざ設置する必要はなくなってきそうだなと感じました。
ほぼ毎日使うブラウザアプリなので、大きな変更は混乱も招くため慎重に進めるのだろうなとだろうと予想されますが、デバイスが大きくなってきていることに伴い、さらに今後も変化していくのだろうなと思いました。
JapanTaxi
2018年9月12日
デザインを一新しました。



アプリ名が「全国タクシー」から「JapanTaxi」に変更となりカラーリングが一新されました。グローバル展開を見据えてより幅広い客層にわかりやすくするための変更とのことです。
ブラックからネイビーにカラーチェンジした理由に言及された記事などを見つけることができなかったのですが、Uberとの差別化なのか、高級感より安心感・信頼感などを重要視したのか、気になるところです。
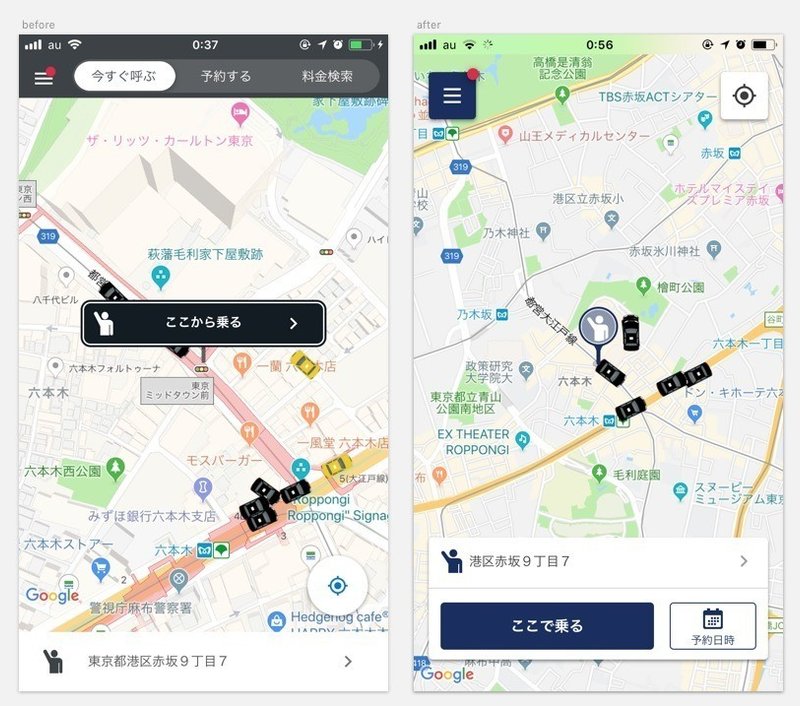
アプリのUIとしては「タクシーをどう呼ぶか」を決める項目が、画面上部と下部に別れていたのがすべて画面下に統合されています。
PayPal
2018年9月5日
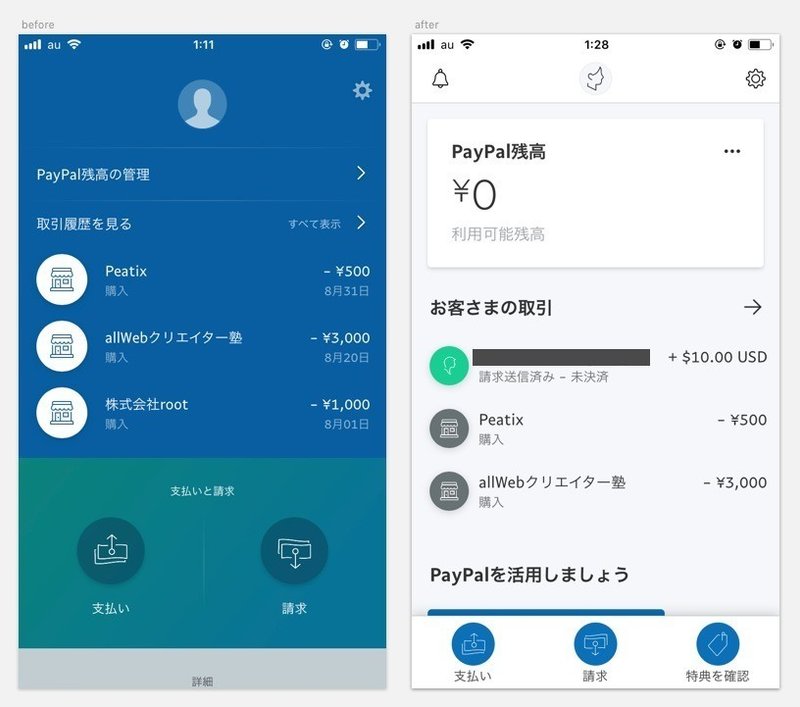
当社のアプリのデザインが新しくなり、より安全に世界中での支払いのやり取りができるようになりました。

シンプルで親しみやすいデザインになりました。
このアプリはパーソナルユーザー向けのアプリなのでビジネスアカウントでのやり取りはできないようなのですが、支払いの履歴だけではなく、LINE Pay みたいな個人間決済もできるようです。(まだ身近にそういった使い方をしている方にまだお会いしたことはないのですが)
「PayPalって難しそう」というイメージを持たれている方がすごく多い印象なのですが、そういったイメージを払拭するリデザインなのかな?と思いました。
Uber
Uber Eats

話題のUber / Uber Eats のリブランディングです。
7月ごろの UberEats 単独のロゴ変更の際も少しだけ取り上げさせていただいたのですが、Uber Eats はかなり短期間での変更です。
見比べてみると、1つ前のUber Eats のアイコンは少しぼんやりして見えますね…。背景もロゴもどちらもカラーごと変更になっています。
新しいロゴやタイポグラフィは、幹線道路やジャンクションなどにインスパイアされたような有機的な美しさがあります。
リブランディングに関しては、のっちさんの考察記事でとても詳しく書かれています。すごく良い記事だったので、勝手にご紹介させていただきます!
アプリ内の UI はまだ大きくは変わっていないようですが、今後どう変わっていくのか楽しみです。
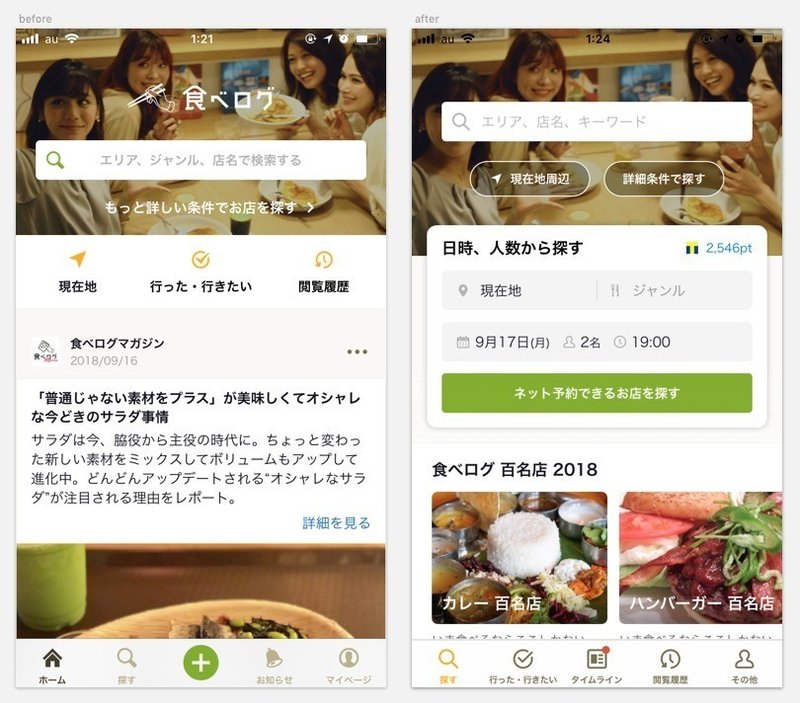
食べログ
2018年9月4日
- 食べログアプリのTOPがリニューアルしました。
TOPから日付・時間を選択して予約できるお店の検索ができるようになりました。お店のご予約時にぜひご活用ください!
- 画面下のナビゲーションが変更になりました。
トップページで閲覧できていた、新着レビュー一覧は「タイムライン」をタップすることでご覧になれます。

CGMサービスにも関わらず、「投稿」がHOMEからなくなったことにかなり衝撃を受けました。
「ホーム」という位置付けの画面がなくなり、「ホーム」=「検索トップ」と表現した方がニュアンスが近いのでしょうか。
ホームから検索をして、検索結果で絞り込み条件を追加してお店を見て…を繰り返しているうちにいつの間にかホームに戻ってしまい、絞り込み条件が全部リセットされる…、というあるあるが解消されていたので感動しました。
ちなみに私は「タイムライン」に表示される「食べログマガジン」がいろんな美味しそうなお店に出会えてとても好きなので、「タイムライン」がなくならなくて良かったです。
Yahoo!
2018年8月27日
- 音声検索のデザインを、よりわかりやすくご利用いただけるようにリニューアルいたしました。検索窓内のマイクのアイコンをタップして、ご利用ください。
Before

After

ラストはYahoo!音声検索のデザイン&インタラクションアニメーション変更です。
元は、音声検索モードの間、親画面が透けて見えていたのですが、新しい UI では真っ白の背景となり、より「今ユーザに何をしてほしいか/システム側で何が起きているのか」が丁寧に明示されるようになりました。
過剰すぎず分かりやすいインタラクションで、今後インタラクション系のアニメーションを作る機会があったら、ぜひ参考にしたいと思いました。
ちなみに動画からのGIFアニメ作成はこちらの記事を参考にさせていただきました。
アニメーション好きなので今後もたくさんご紹介したのですが、あまり容量が軽くできないのが悩みのタネです。。。
・ ・ ・
さて、すでにだいぶ長い記事になってしまっていますが、最後に宣伝と御礼です。
ありがたいことに予定人数を上回るご応募をいただいているのですが、10/4に初のデザインワークショップイベントを、アイスタイルさんにて @kkkkk2318 と開催します。
ご応募いただいた方、コミュニティに入っていただいた方、ありがとうございます!!
実のところ、応募が定員に達しないのではないかとドキドキしていたのでとても嬉しいです。
定期的に開催できればと思っていますので、もし今回定員オーバーでご参加いただけなかった方、次回開催時に優先枠を設けるなどできればと思っております。
最近お仕事で新規立ち上げのペルソナ〜カラーリング策定の部分を初めて担当させてもらったのですが、悩みながらも楽しかったのと同時に、他のデザイナーの方が普段どんなやり方をされているのかすごく興味が湧きました。こういったテーマでもワークショップできるといいなーなどと妄想しています。
・ ・ ・
最後に、記事の誤りのご指摘や、ワークショップに関するご質問などは、Twitterでご連絡いただけるとありがたいです!
最後まで読んでいただきありがとうございました。
