
Psで『めらめら』を作る。

こんばんは。よねこです。
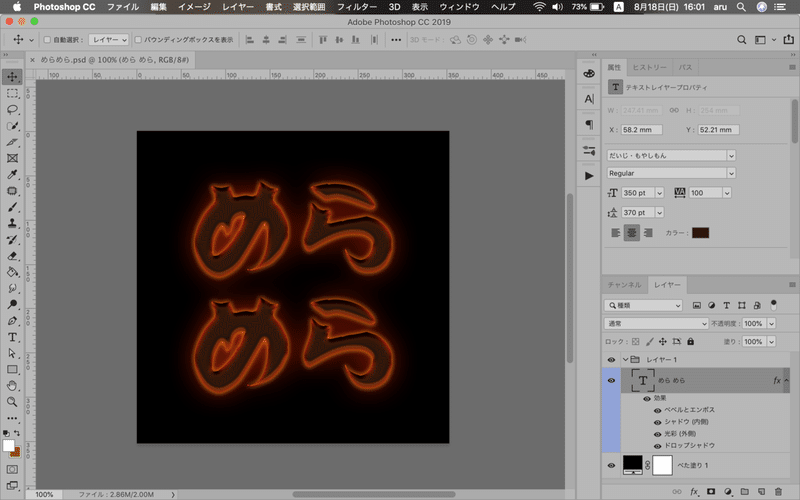
今回はフォトショップで、こちらの『めらめら』を作っていきます。
火が燃え上がるイメージです🔥
少し時間がかかるのと、ペンタブを持っている方は使うと楽になると思います。
※すべて商用利用可能の無料素材をお借りしてます。
フォント:だいじ・もやしもん
参考サイト:PhotoShopチュートリアル テキストエフェクト-炎編-
下準備

1000px×1000pxの新規キャンバスを作り、
「だいじ・もやしもん」を使って350pxの『めらめら』を入力。
背景を黒、文字色を白にし、今回はラスタライズしません。
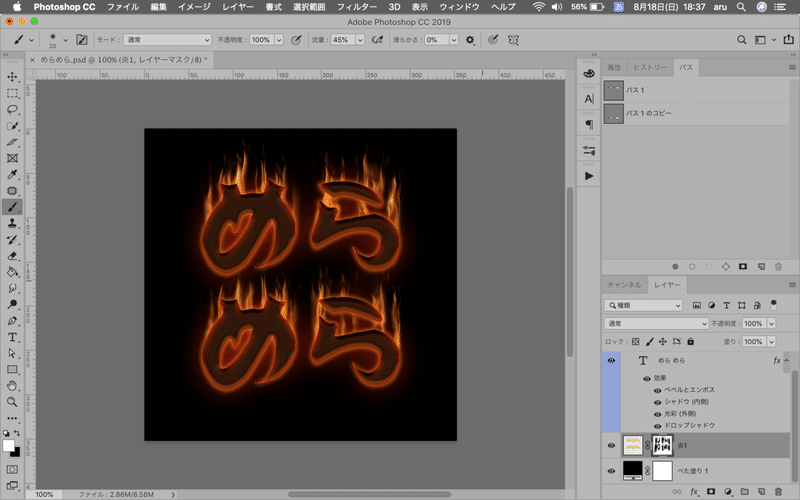
効果をつける

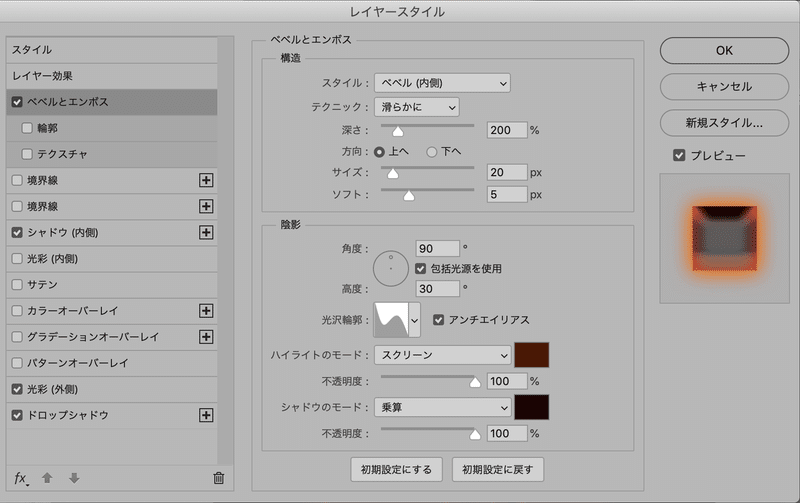
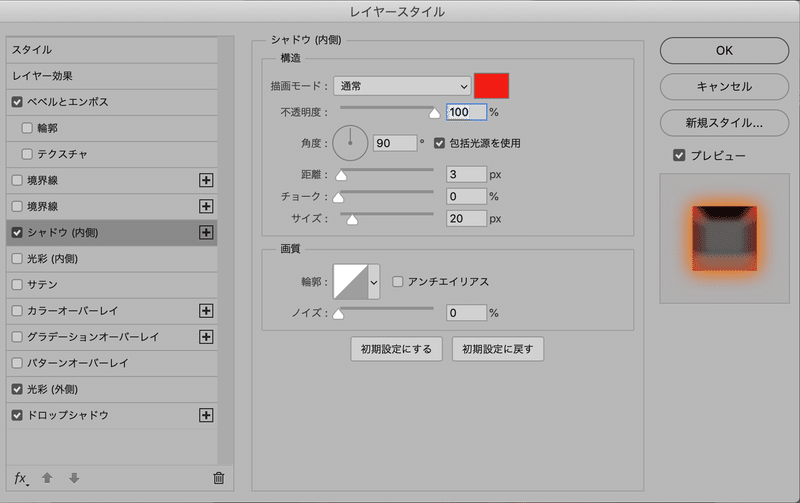
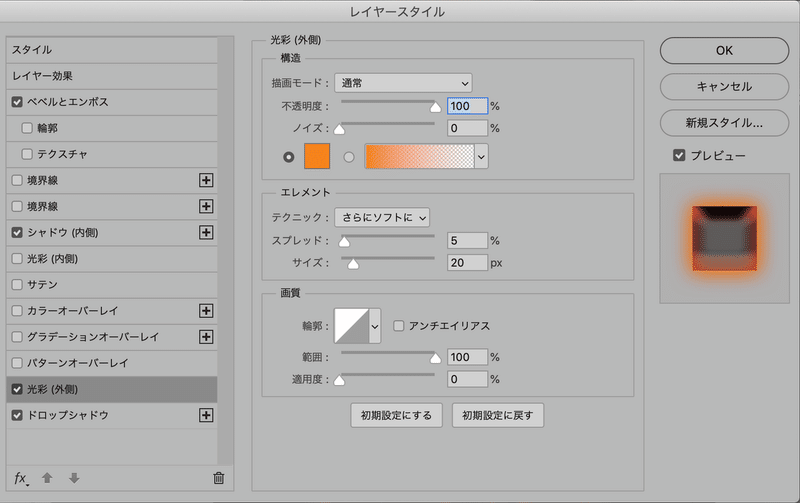
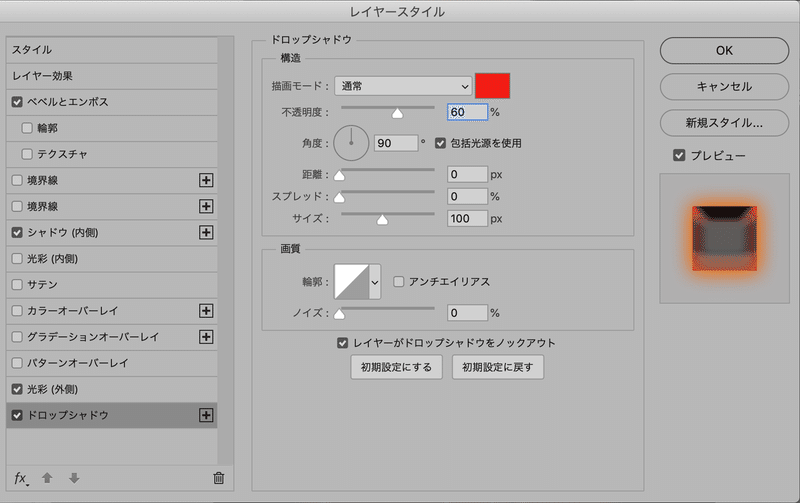
下図を参考にレイヤースタイルをつけていきます。

ハイライトカラー:# 511900
シャドウカラー:# 210000

描画モード:# ff1e00

描画モード:# ff8400

描画モード:# ff1e00
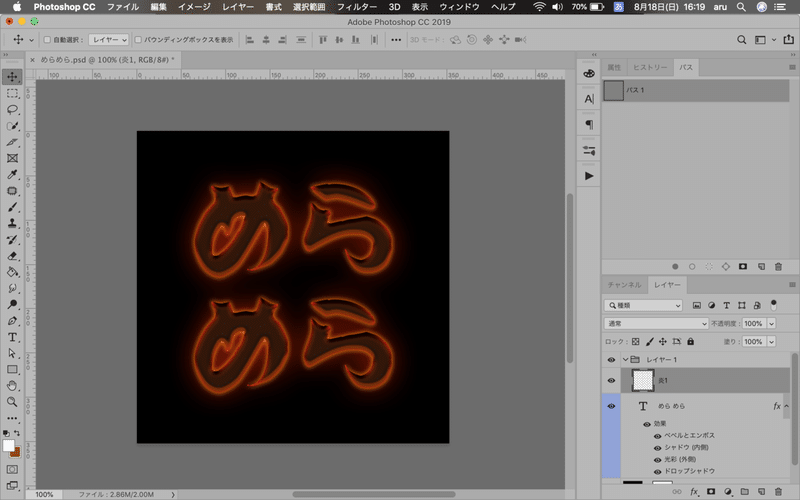
忙しいときはここで完成してもOKです。
(火で炙った金属のようになります)
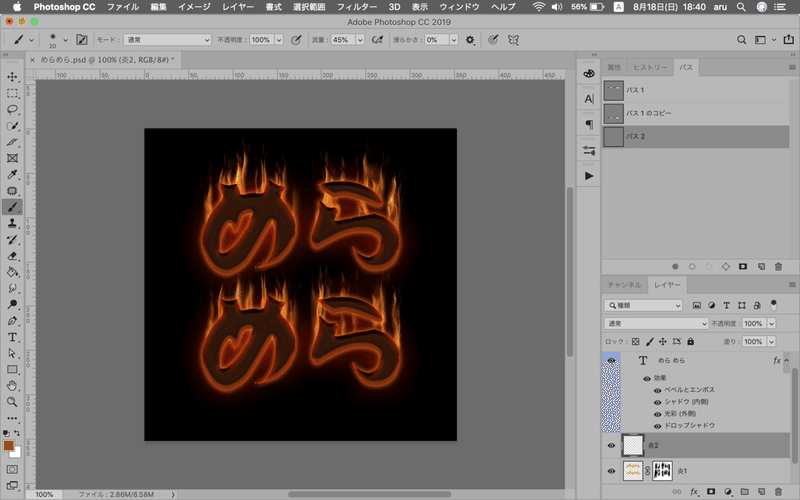
背景に炎を置く

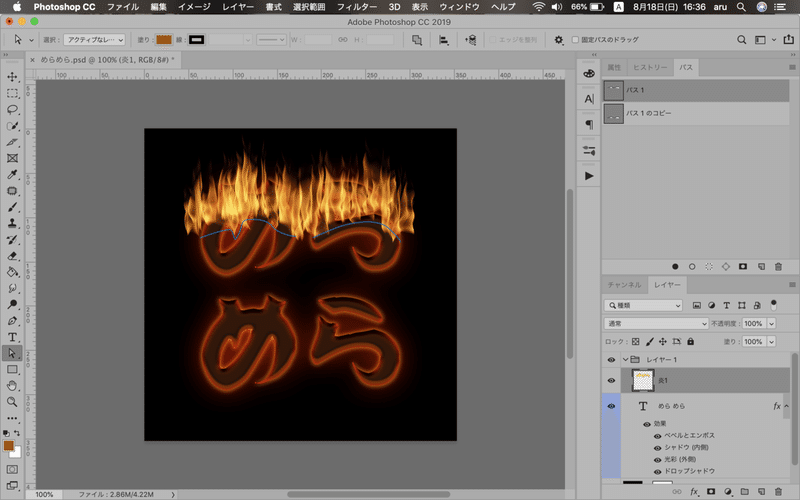
新規レイヤーを作ります。(炎1とします)
新規パスもつくります。

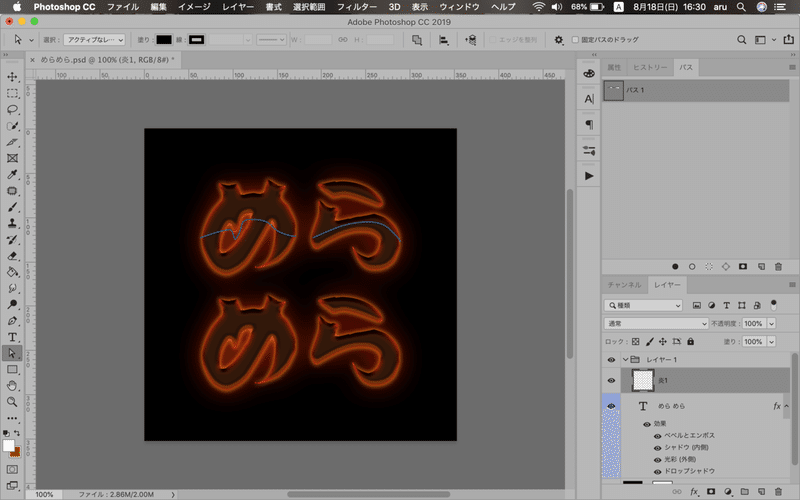
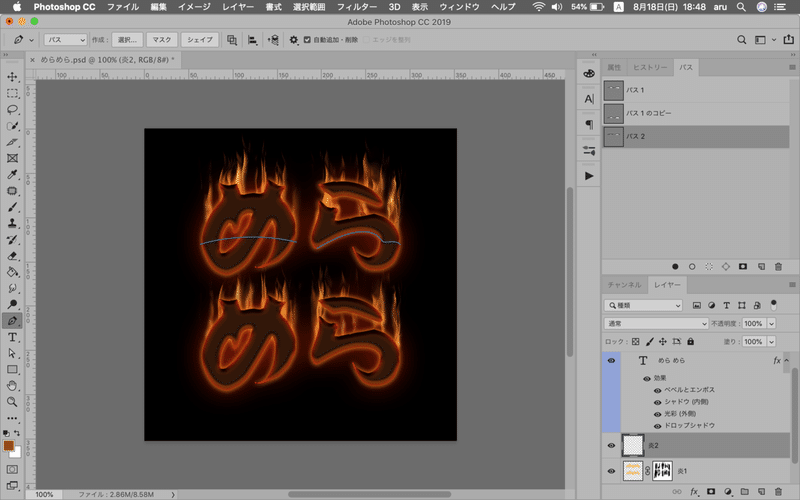
上の『めら』を水平方向に半分にするようにパスを引きます。
文字に沿って線を引いたあと、⌘+T+↓キーで下げるとやりやすいかも。

出来たらパスのタブの右上から、「パスを複製」で下の『めら』にも適応させます。

炎を付け足します。
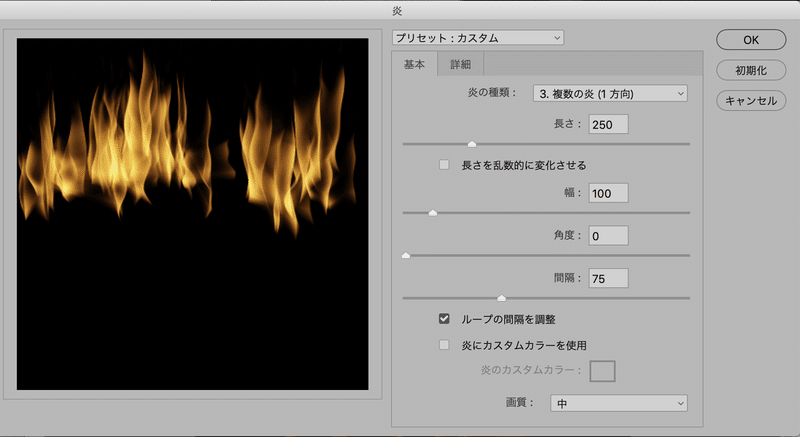
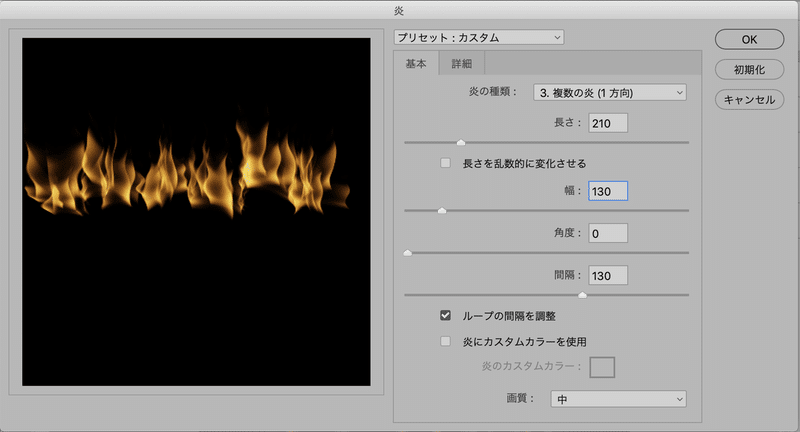
メニューバーから「フィルター」→「描画」→「炎」
上図参照で数値を入力。

できたら「パス1のコピー」でも繰り返す。

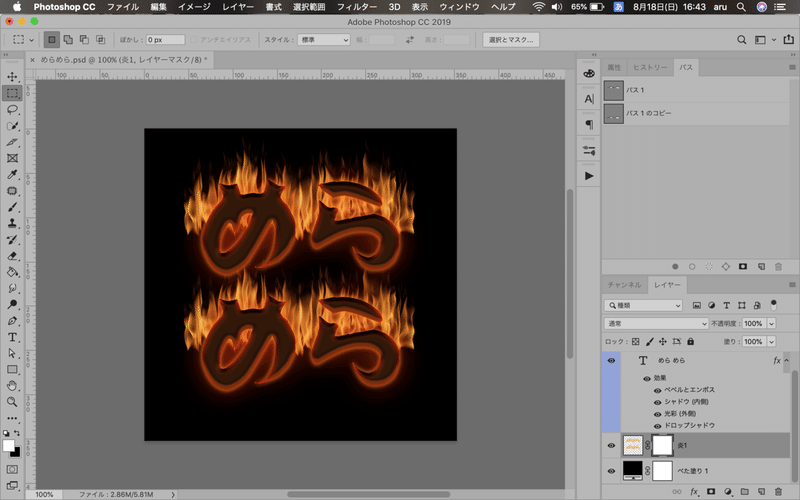
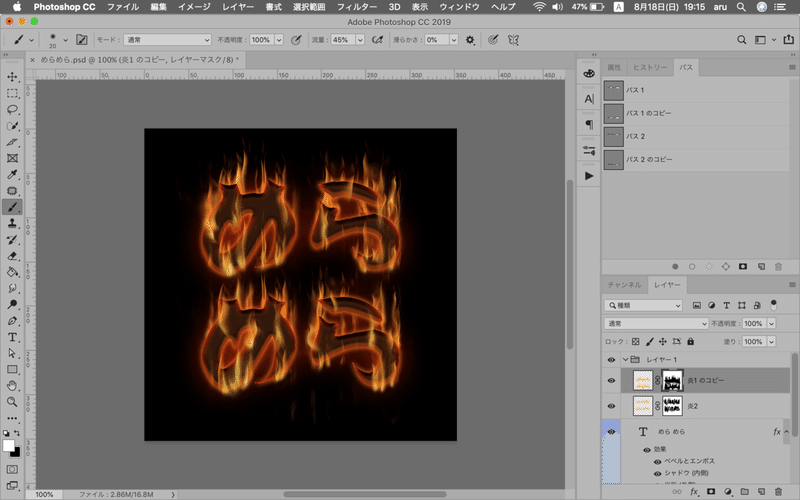
炎のレイヤーを『めらめら』の下に移動。
炎1のレイヤーにマスクを追加します。(レイヤーパネルの下の右から5番目)

マスクを選択し、黒の柔らかめのブラシで不要な部分を消していきます。
最初に文字の幅からはみ出ている部分を消します。

ランダムに隙間をあける感じで炎の束を消します。
上段と下段で消す部分をちょっと変えると自然になります。
後で文字の手前にも炎を置くので、そんなに多すぎなくてOK。
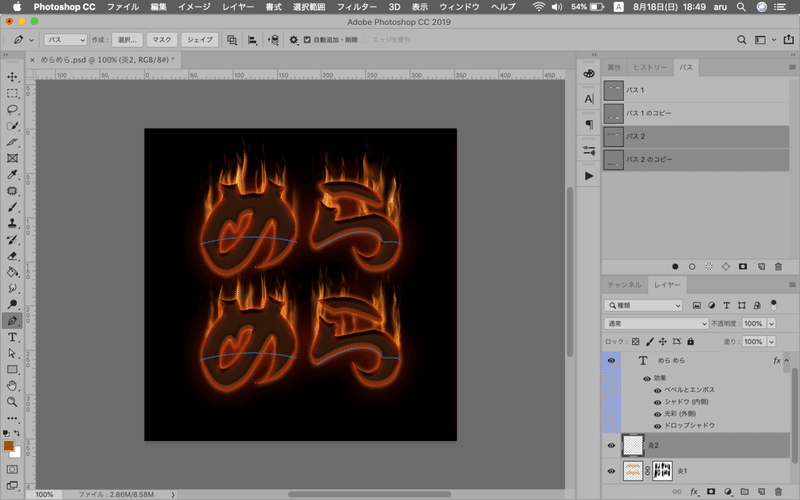
手前に炎を置く

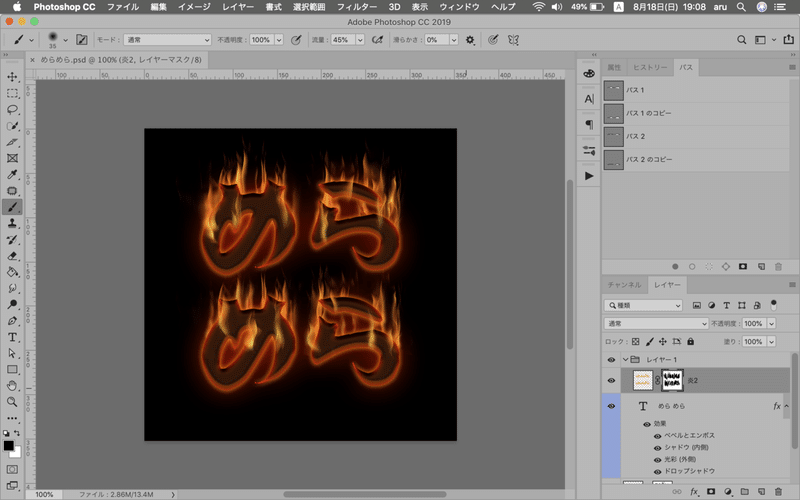
もう一度新規レイヤーを作ります。(炎2とします)
新規パスもつくります。

上の『めら』を、先程より下の方で水平に半分にするパスを引きます。

出来たらパスのタブの右上から、「パスを複製」で下の『めら』にも適応させます。
「炎2」のレイヤーを『めらめら』の上に持ってきておきます。

炎を付け足します。
メニューバーから「フィルター」→「描画」→「炎」
上図参照で数値を入力。

マスクを追加します。

黒のブラシで、アクセントになる程度にちょっとだけ残します。
仕上げ

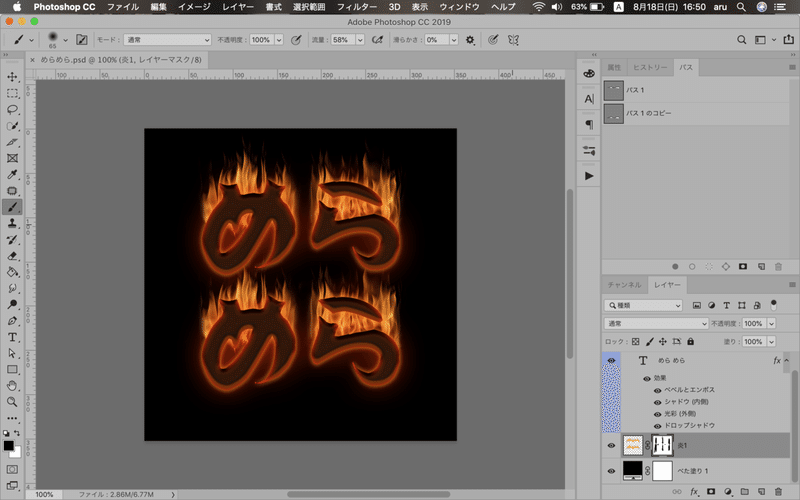
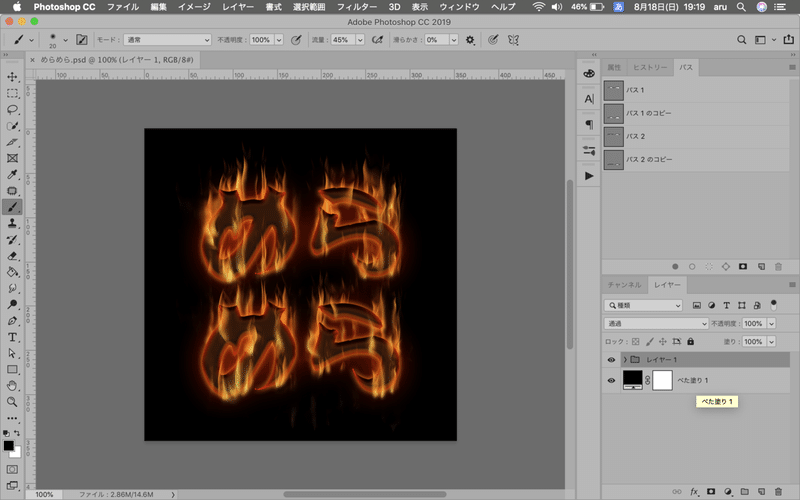
最後に底の炎を追加します。
背景に置いた「炎1」をコピーし、最前面に置いてお好みの形にします。
(マスクを黒ブラシで加筆します)
回り込みの炎は、黒でぼかしたあとに白で下からなぞると良くなります。

ちょっと上寄りになっていたので、フォルダーを選択し、⌘+Tで全体を下に下げたら…
完成です!

以上で完成です!
ここまで見ていただき、ありがとうございました!
次回をお楽しみに〜✨
えっ!?そんな!!いいんですか!?🍫😍
