
初めてのアプリ作り記録②【画面スケッチ】
皆さんお久しぶりです。前回のUI記事からだいぶ経ってしまって、文章書くのがすごく久しぶりになってしまいました。
なぜこんなに期間が空いてしまったのかというと、UI課題と違う授業の課題、私が代表を務めた学生ディレクションチーム「情報デザインコース広報チーム」の活動が7月の多摩美オープンキャンパスが本番だったので、その準備でバタバタでした。
無事に全ての課題も、UI産学協同研究を一緒に行った株式会社ロコガイド(旧:株式会社トクバイ)での企業プレゼンも終わり、夏休みなので前回の続きのnoteを書いていきます。
前回5H1Wが無事に決まったところまで書いていたので、その続きであるストーリー作りから画面デザインのスケッチを書いていきます!
ユーザーのneedとproblemを見つけるシナリオ作り
アプリのコンセプトが決まったので、まずどのようにそのアプリが使われるのかシナリオを書きます。私はコンセプト決まった後に「どんな機能があればいいんだろう?」と機能面をこの作業をすっぽかしていましたが、翔子さんに「どういうシーンでどういうユーザーが何を思ってどうするか」とリアルな体験を想像しがらシナリオを書いたほうがいい!と、言われました。(初心者のぴよちゃんなので言われた事は素直に全部やります笑)
ちょうどその日に、ずっと見たかった公開中の「アベンジャーズエンドゲーム」を無理矢理友達を連れてを見に行く日だったので、ちょうど映画を見に行く体験をシナリオにできるなって感じでした。その体験をもとに作ったシナリオがこちらです。

このシナリオをそれぞれ「予期的UX」「一時的UX」「エピソード的UX」「累積的UX」の4つの段階に分類して色分けしています。
予期的UX:経験を想像する
一時的UX:経験する
エピソード的UX:ある経験を内省する
累積的UX:利用期間全体を回想する
このように全体UXを各段階に分類分けしておくと、自分が作りたいUXのどこが大事orクライマックスなのか?気付かされます。となると、私の今回の映画マッチングアプリであれば、やはり相手を見つけるところが大事な体験になります。そこでの画面デザインがすごく大事になりますね…。
前回の記事を振り返ってみると、”帰り道に誰かと会って寄り道”をさせるアプリを作るという事で”寄り道”の「偶然性」がキーワードに今回アプリを作ろうと思っています。
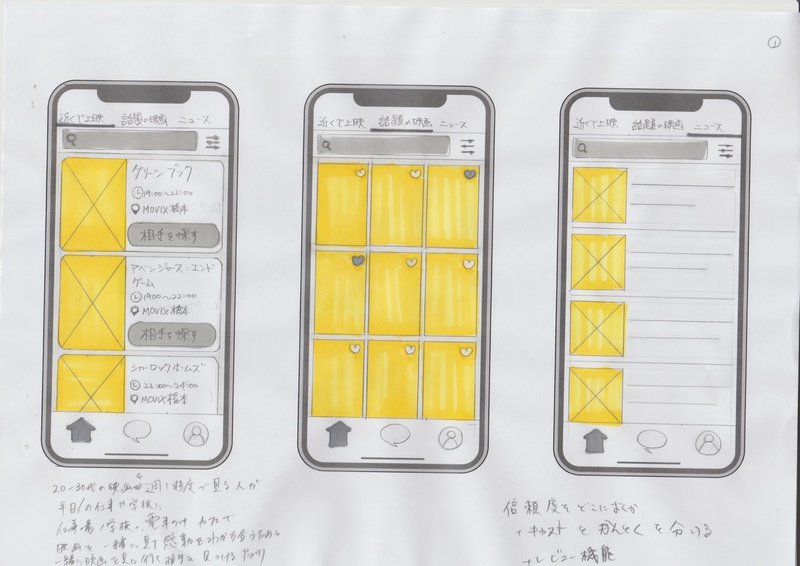
機能モリモリすぎない?/画面スケッチ①
先ほどのシナリオをもとに画面スケッチを描いてみます!グズグズ考えていても、やっぱり手を動かすのが1番!周りの友達はいきなりデジタルで画面を作っていた人がいたのですが、私は手作業じゃないと考えながら手動かせないので方眼紙に書きました!



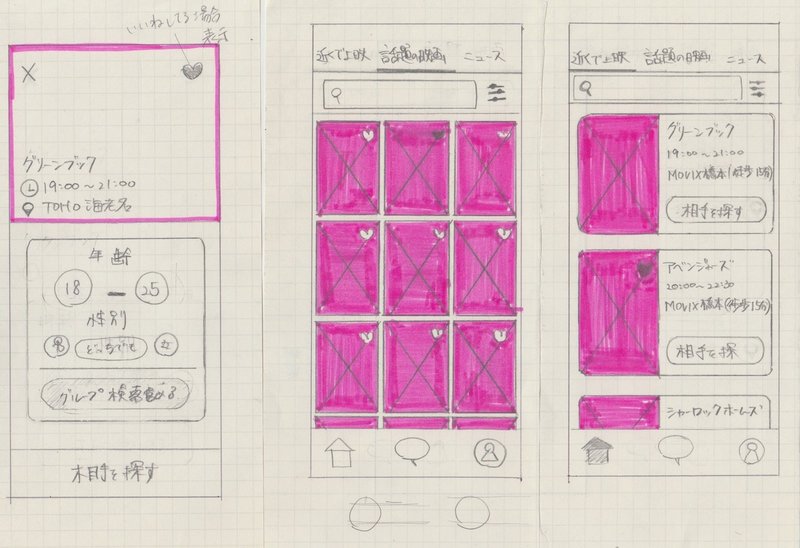
マッチングするロジックの画面スケッチだけを映画アプリのFilmarksといつも使うFacebookを見本に描いてみました。偶然性がキーワードということで、自分のすぐ近くのユーザーを見つけられるように、近くの映画館情報を最初の画面に載せました。
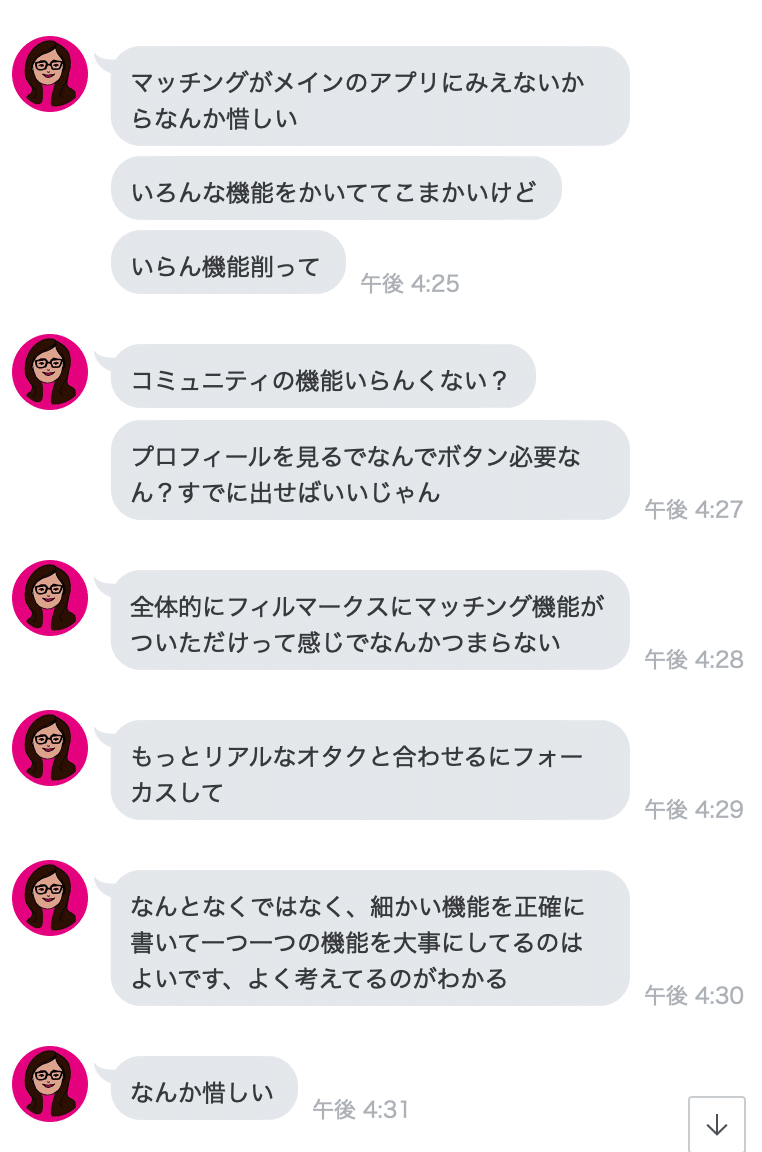
そこで翔子さんに見せると、

すごい色々言われてましたね。(この記事は終わってから書いたので、見返してみるとすごい”それな!!”というアドバイスですね笑)
つまり、機能を減らして自分の「今映画見に行きたい人をすぐに探せる」という体験を前面にわかるようなデザインをすること。ですね!今の画面だと、それがサブ機能になってしまいます。
はい次ーー!!!
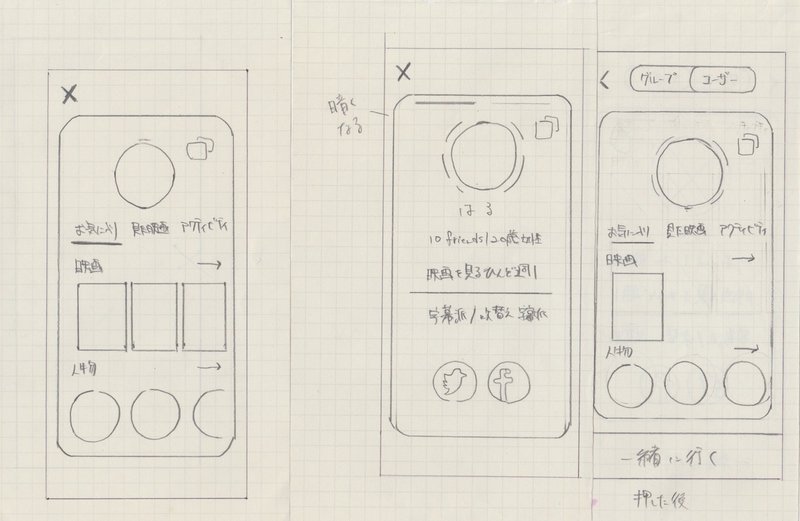
遷移が回りくどい/画面スケッチ②
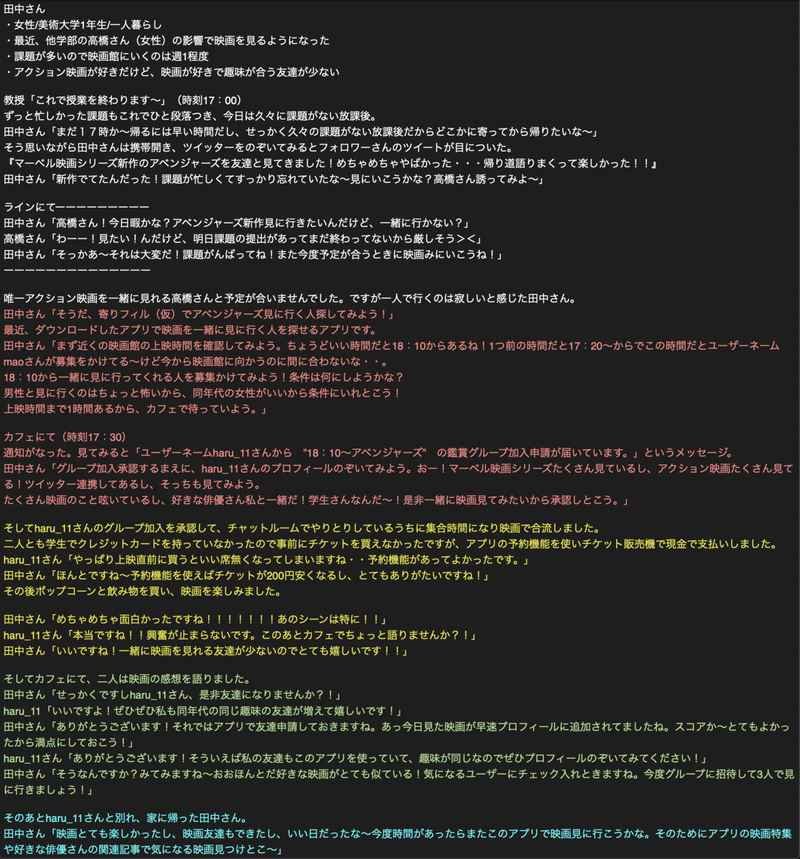
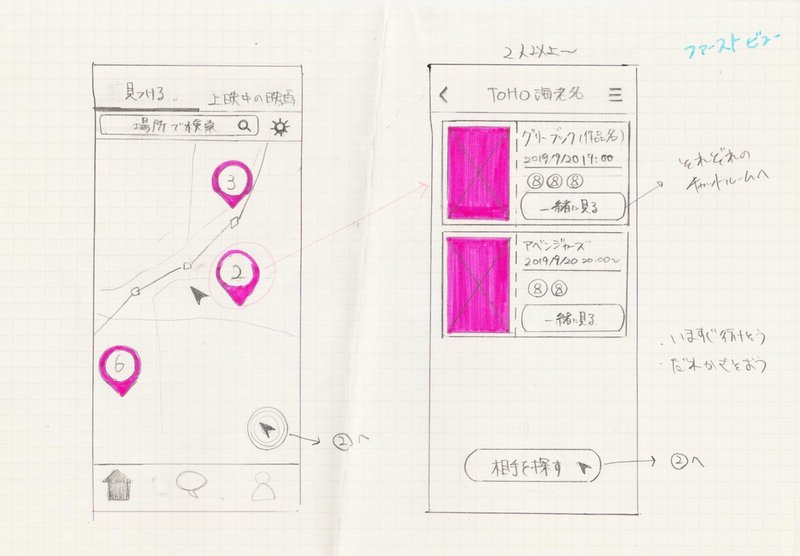
言われたように自分の「今映画見に行きたい人をすぐに探せる」という体験を前面にわかるようなデザインをするのを意識して、画面書き直してみました。



ぱっとみあまり変わらないですが、
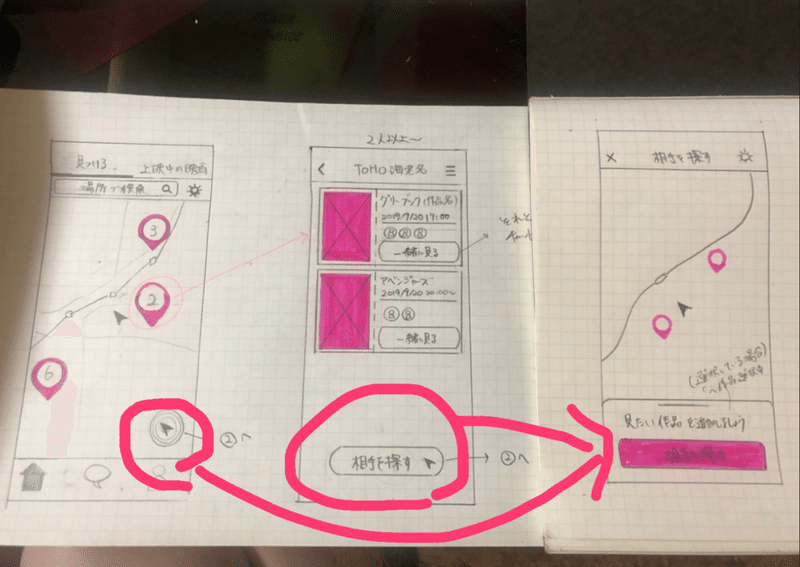
1枚目のファーストビューを地図にして、地図上のピン(=映画館)をクリックするとその映画館でもうすぐ映画を観に行こうとしているのグループがピックアップされます。その下にある”相手を探す”をタップすると、ユーザーを見つけられる。みたいな遷移になっています。
今の説明でわかりました?正直にいうと、自分でもよくわかってません笑
言葉で説明するとわけがわからなくなってきたので、prottというプロトタイプを作るのに便利なサービスを教えてもらって使ってみました。
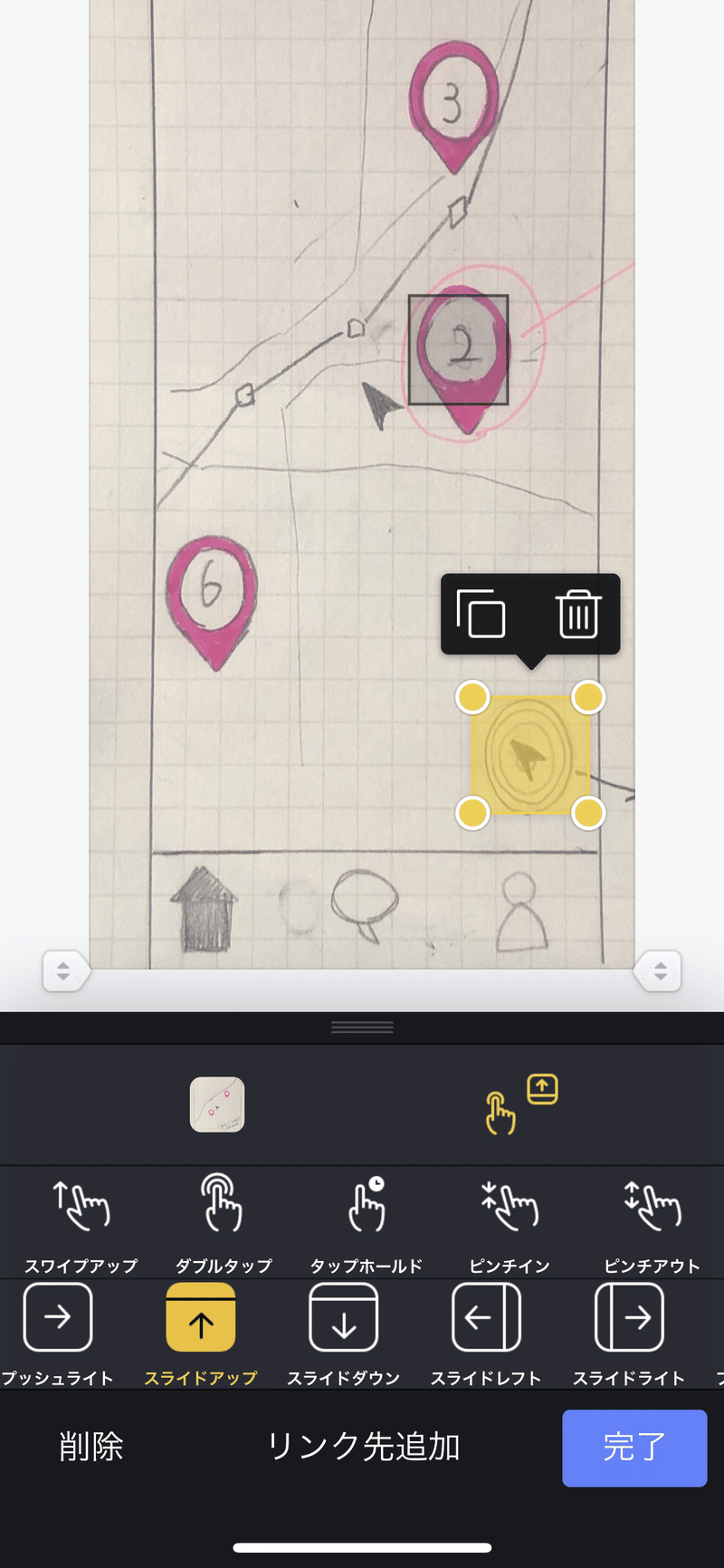
私はアプリをダウンロードして使ったのですが、書いた数枚のワイヤースケッチを写真撮って、遷移を作れるという便利なアプリです。こんな感じでアニメーションもつけられます!

このサービスを使ってプロトタイプを作り、今考えている画面の遷移などを翔子さんにみてもらうと「回りくどい画面だね」と言われました。遷移が複雑すぎるんですよね。
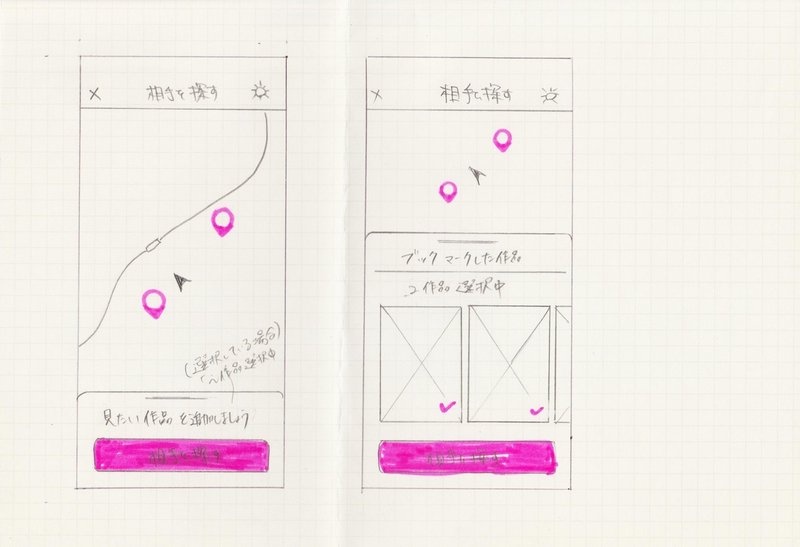
例えば、相手を探す方法が二つあるとか↓

今の遷移だとホームで近くの映画館の位置情報が最初に表示されて、その映画館からユーザーが相手を探します。そうすると無駄な画面が多くなってしまって。
そこで言われたのは、「ホームのファーストビューが映画館の位置情報でいいのか?」。
仮に自分のいる場所の付近が一個も映画館なかったらどうするの?
…アプリ立ち上げたら何も表示されねーじゃん!!
自分の「今映画見に行きたい人をすぐに探せる」という体験を前面にわかるようなデザインをする。と言っていたのに、全然できてませんでした。そこで翔子さんに言われたのは、「今なんの映画だ近くで何時からやってるのかが1番知りたいのは?」「寄り道まら、今すぐみに行けそうだな。誰か誘おう。ってなるんじゃない?」
先ほど書いたシナリオと照らし合わせてみると、確かにそれな〜〜!!!としか言えませんでしたね。確かに、これから映画見に行くのであれば一番最初に欲しい情報は、映画の上映予定情報じゃん。

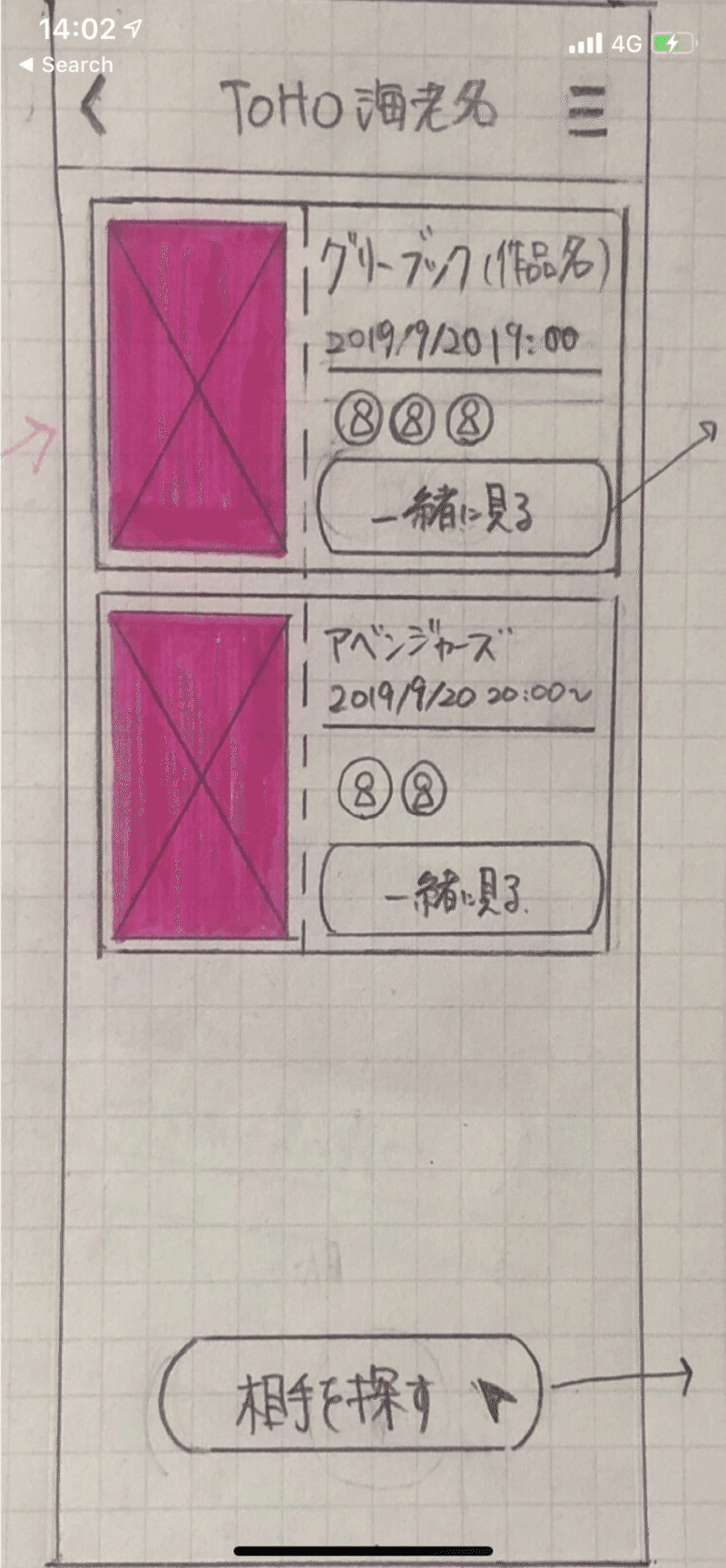
そして映画の上映予定情報を見せるのであれば、ファーストビューはこの画面がよさそう。ということで、これをもとにスケッチ書き直してみます。ユーザーがほしい情報はなにか?それぞれの場面シーンにあった情報を表示することが大事ですね。
はい次ーー!!
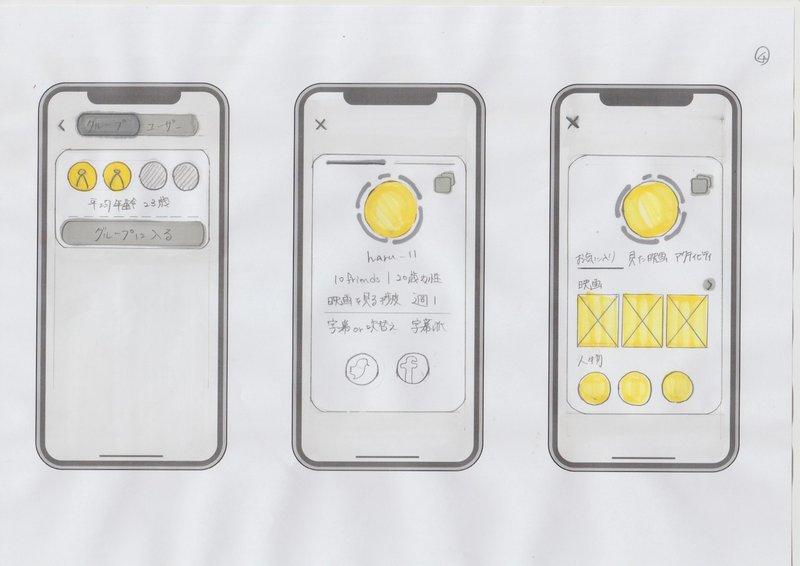
情報の粒度を意識しよう/画面スケッチ③
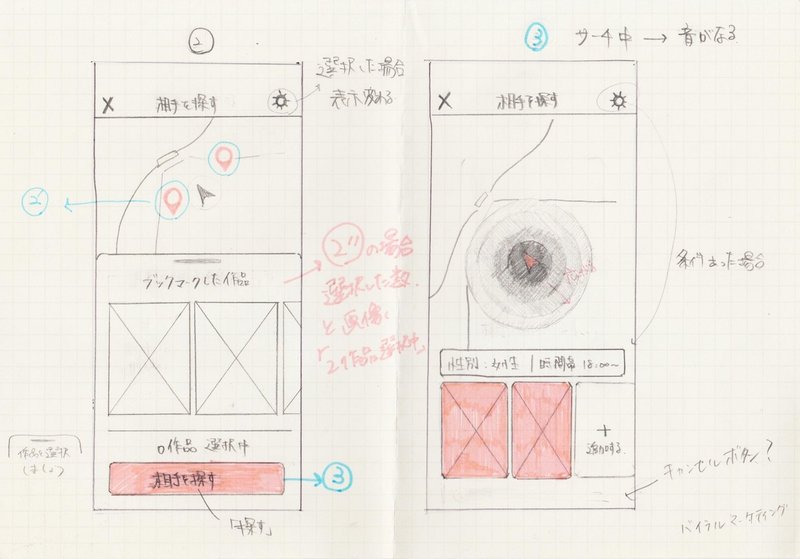
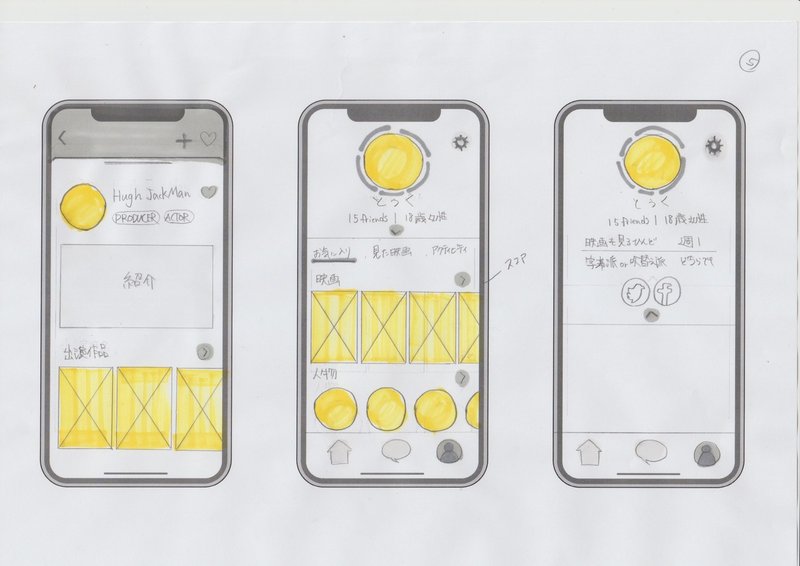
ファーストビューをどうすればいいのか、何となくわかってきたのでガンガンスケチを書いていきます。(深夜にスケッチをスキャンしたので、ガタガタなのは気にしないでください笑)


画面が多くなったのと遷移がこれだとわからないので、実際にprottを使って作ったプロトタイプを載せておきます。ぜひいじってみてください。
このスケッチでアドバイスたくさんいただいたのですが、その中で「情報の粒度」を意識することが自分の中で難しかったですね。
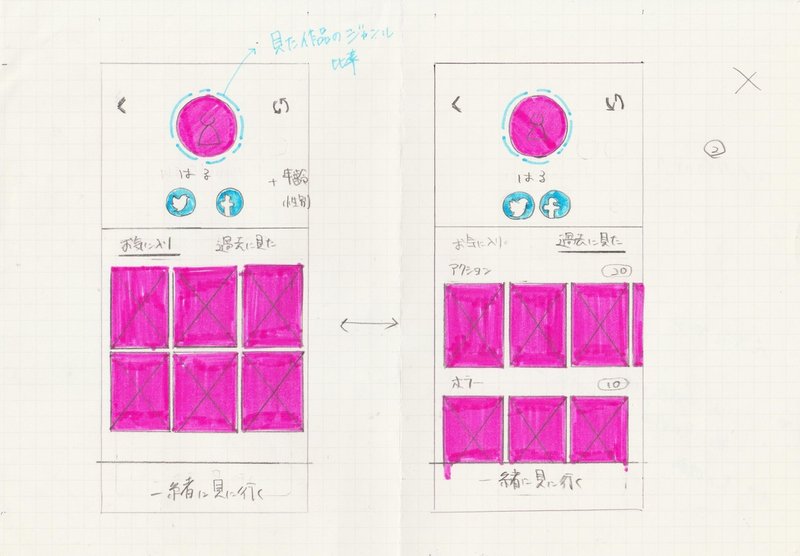
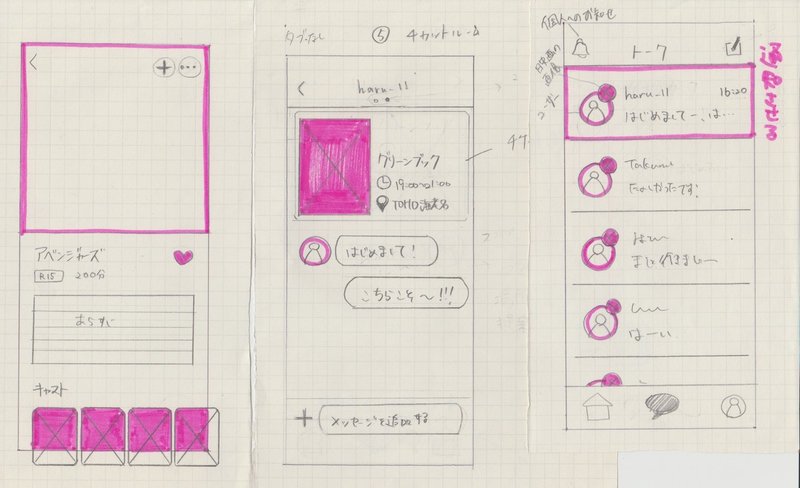
難しかったのが、相手のプロフィール画面です。(これは修正後ですが)

ここで相手の何の情報を表示するのか?どういう情報を見ればその人と見にいきたくなるのか?ということ。例えばツイッターであれば、フォロワーが指標になりますね。フォロワーが多い人は、信頼できる。みたいな。
なのでこのプロフィールページにマッチングするときに知りたい情報がなにか?例えば、好きな俳優や一番好きな映画、など相手の趣味が出ますよね。
私は「マーベル映画」好きとプロフィールに書いてあるだけで、友達になりたい!って思ってしまいます。こういうことですね…。
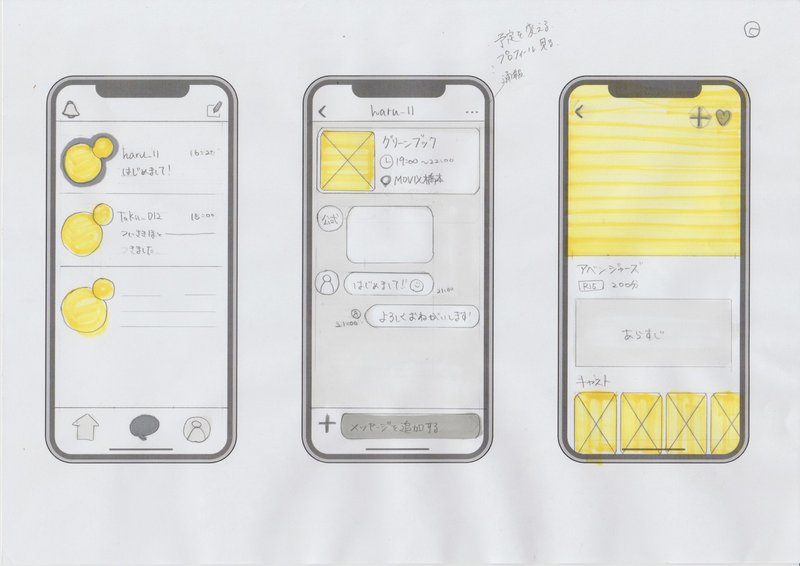
「情報の粒度」の次に、「画面遷移」がすごく勉強になりました。
マッチングしたい相手を選んだあとにどの画面に飛ぶのか?そこを全然考えられていなかったので、選んだ瞬間にトーク画面に飛んでいました。ユーザーがAにたどりついたのに、タップしたらBに行くはずがCに強制連行されてる。ワープしてしまってますね。
なので、マッチングしたい相手を選んだ後に通知が来て、そこからタブに移動してチャットがはじまる。という流れにしないとワープしてしまいます。この画面遷移を指摘してもらって、それと一緒にどのようなアニメーションで画面が切り替わるのか?も考えなきゃで難しいなあと思いました。
そのとき参考に読んだサイトです↓
このあとにもたくさん細かいアドバイスいただきましたが、多分全部書くと超大作になってしまうので割愛します笑
とりあえず綺麗に書き直した画面デザインのスケッチを載せて、その続きはまた次回の記事に書きます。






続きはこちら
よろしければ〜!いただいたサポートでデザインの勉強がんばります。
