
初めてのアプリ作り日記③【UIデザイン】
前回の記事に引き続き、ある程度画面が決まってきたので実際にXDで作っていきます。このUIデザインの段階が多忙期だったので、全然細かいプロセスを記録してなくて書けなかったので、ざっくり書いていきます。
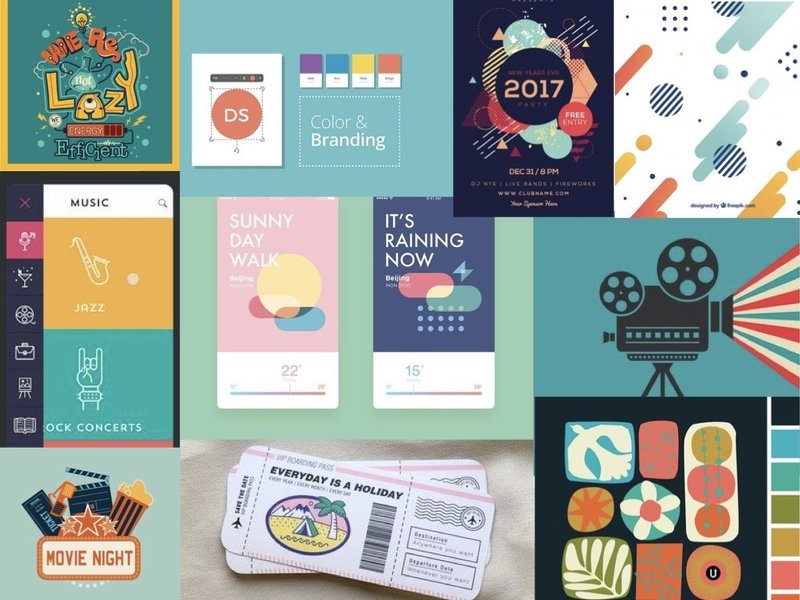
ムードボード作り
画面を実際に組む前に、アプリの雰囲気がわかるような画像をたくさん集めコラージュをします。映画を見る楽しさ、使っていて楽しいアプリにしたいな〜ということでワクワクするようなポップな色合いと、丸をイメージした画像をたくさん集めてみました。

このムードボードを作るメリットを翔子さんが教えてくれたので、そのまま書きます。
なぜこれをやるかというと、チームがたくさんいるときに、映画といってもそれぞれ違う印象があるので、言葉では表現できない細かいニュアンスとかムードを共有するものを作ります。
エメラルドグリーンをメインにしたいな〜思いながら集めていました。翔子さんになんで?と言われました。
私「個人的に好きなだけですね…。」
翔子さん「そういうのはやめてくださいw」
そう言われても説明するのめっちゃ難しい!なんでだめなのかというと、
「デザイナーはセンスがいいので直感は大事にしたらいいし、これが好きだなーっていうのはいいんだけど、必ずロジックを添えること。みんなで作るものだし、大きなお金が動いてるから、趣味じゃないから。好きでこれにしたはNG、説得力がないから思っていてもそういっちゃダメ!」
授業課題なので、なんとなく〜で作っていましたが現場のことをしっかり教えてもらえて本当にありがたいですね…。感覚を言語化するスキルとても大事だなと思いました。
早速画面作り!
では、ムードボードである程度の雰囲気が見えてきたので作っていきます!

なぜかムードボードでエメラルドグリーンをメインにしていたのですが、思った以上にエメラルドグリーン使うのに勇気が必要だったので、映画みるときの映画館の暗さをイメージした紺を使って作ってみましたが、Amazonかよ。っていう色になりましたね。
細かいところもありますが、まずは色の印象変えるために頑張ってエメラルドグリーンにしてみました。

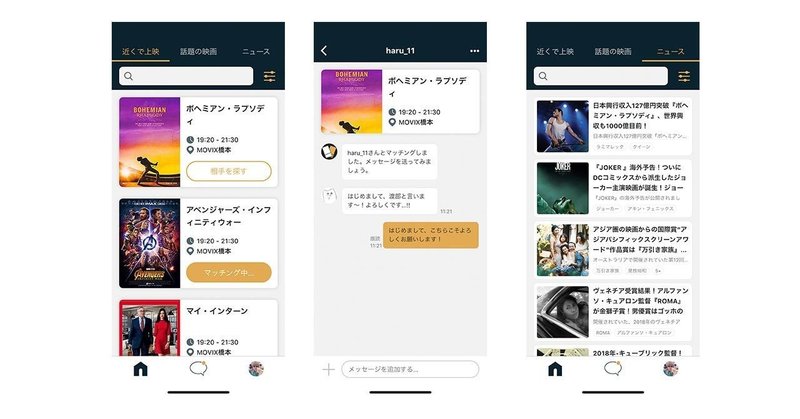
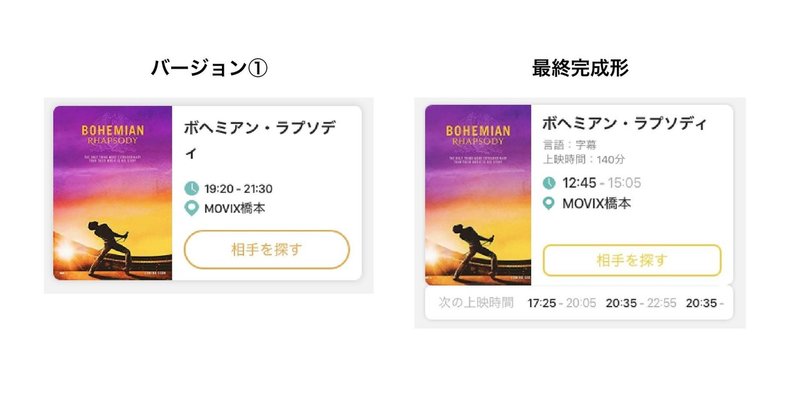
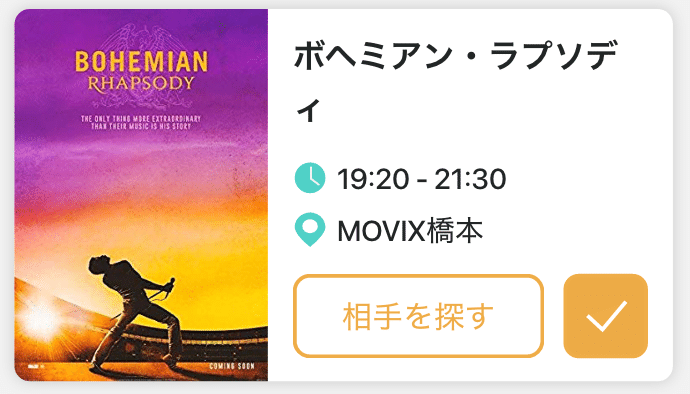
バージョン①
最初と比べてどれぐらい修正したのか、覚えきれてないぐらいファイルをいじりまくったので今回はファーストビューであるホーム画面のプロセスだけ説明します。

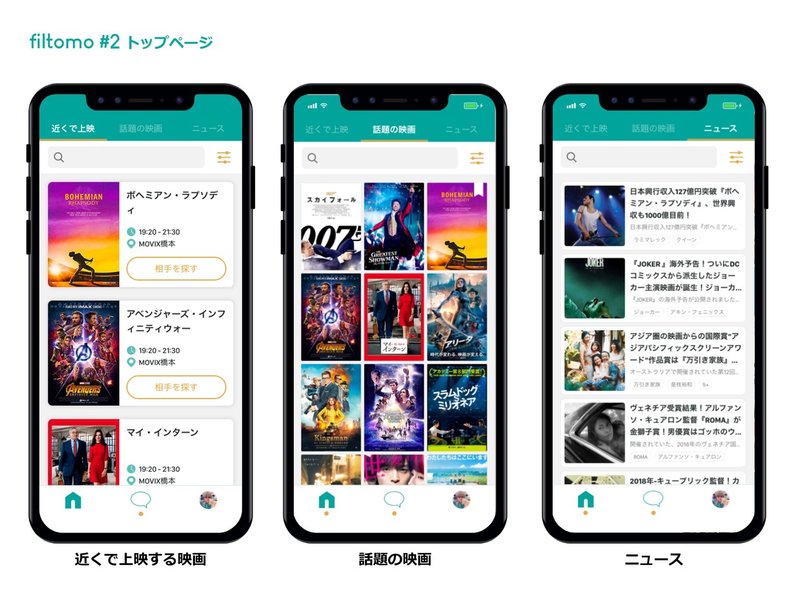
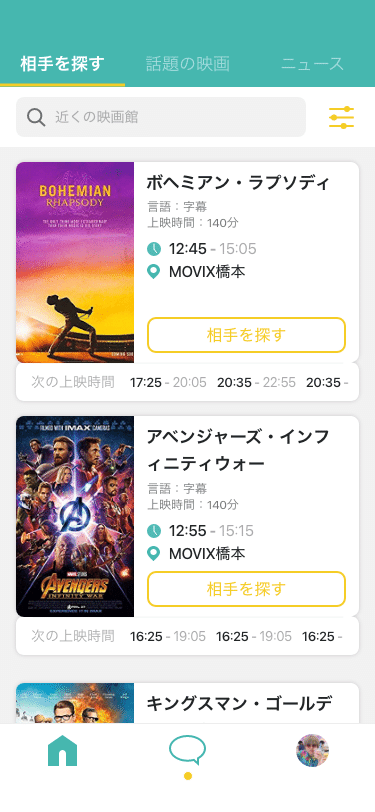
最終デザイン
ホームの情報デザインプロセス
バージョン①と最終デザインの違うところは、このもうすぐ上映される映画の情報ですね。

バージョン①
・作品画像
・作品名
・上映予定時間
・上映する映画館
・相手を探すボタン
最終完成形
・作品画像
・作品名
・作品情報(言語、上映時間)
・上映予定時間
・上映する映画館
・相手を探すボタン
・次の上映時間
あまり変わらない感じになってますが、マッチングするロジックが変化してこのような形になりました。バージョン②とバージョン③をみてみましょう。

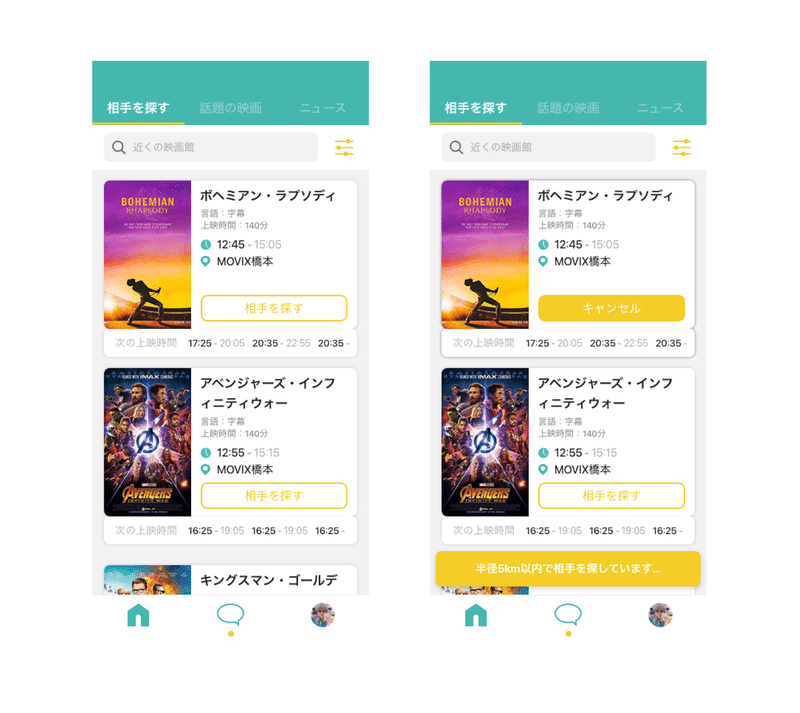
バージョン②チェックボタンが増えました。

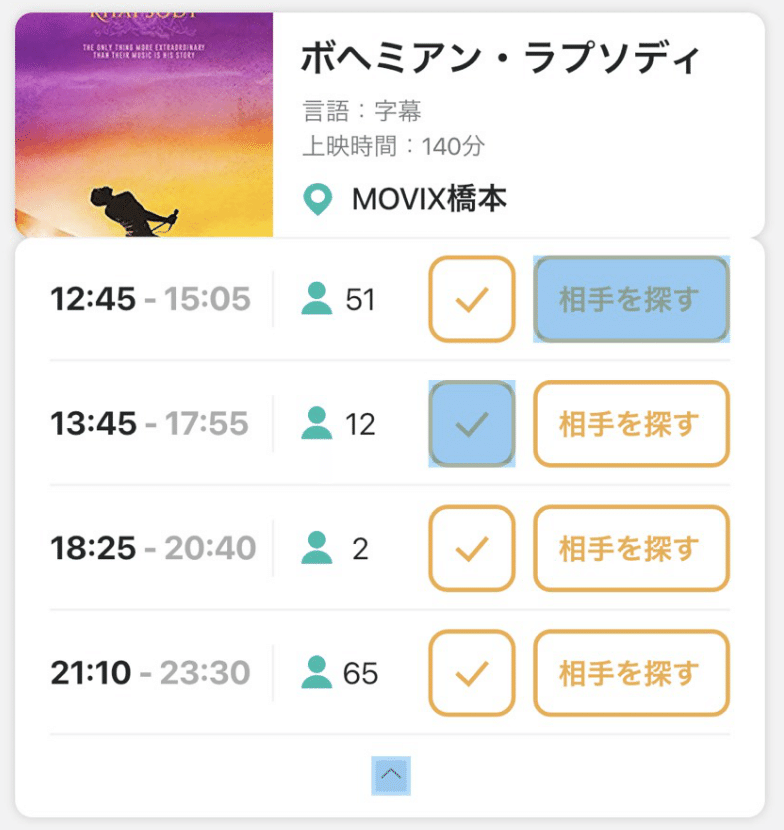
バージョン③
作品名のみ表示→各時間でどのぐらいユーザーがいるのか表示する
(マッチングロジックは②と同じ)
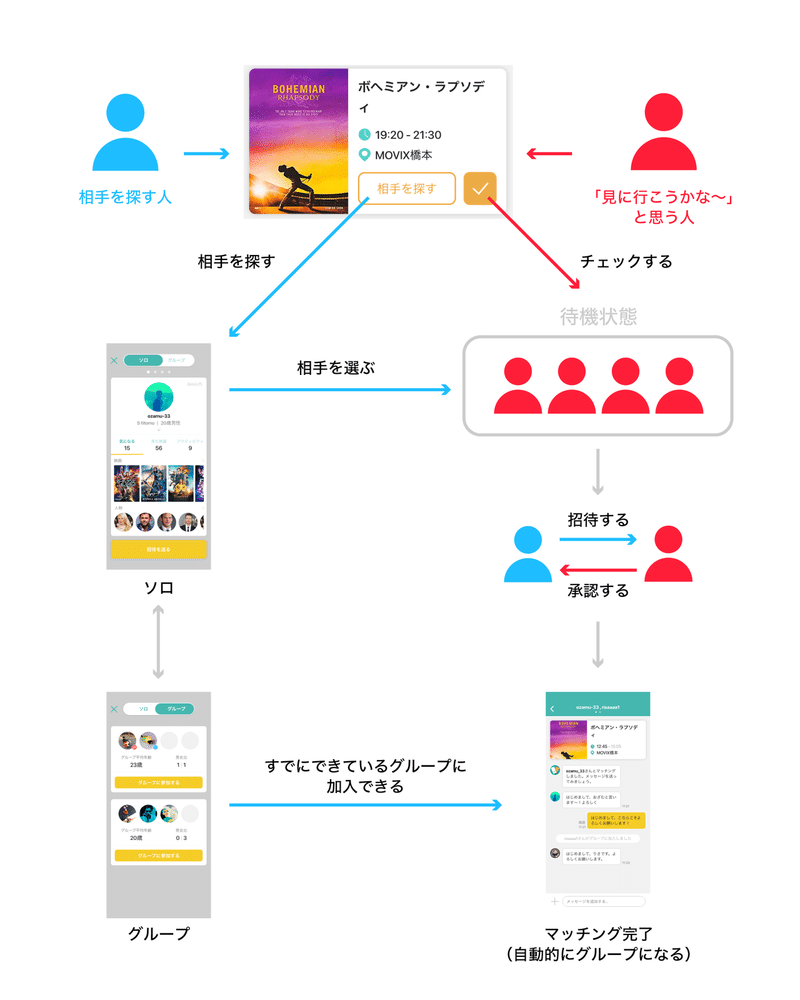
②と③の違いとしては上映時間の情報がどこで表示されるのかぐらいなので細かいところは説明しませんが、何でこのようなUIになっているのかというと、複雑なマッチングロジックになってしまっているからなんですね。私も気づかなかったのですが、図にしてみると…

相手を探す人と「見に行こうかな〜」と思う人が同時刻にアクションを起こさなければとマッチングしないようになっているんです。「この上映時間に見にいきたい人を見つける」というロジックになっているんですね。なので、「見に行こうかな〜」と思う人が”チェックする”アクションしないと絶対にマッチングしないようになってしまう。のでこれだとマッチングするハードルが上がってしまいます。
図を書いてから、「このロジックだとチェックするアクションのUIをわかりやすくしないと、わかってもらえない!」ということに気づきました。
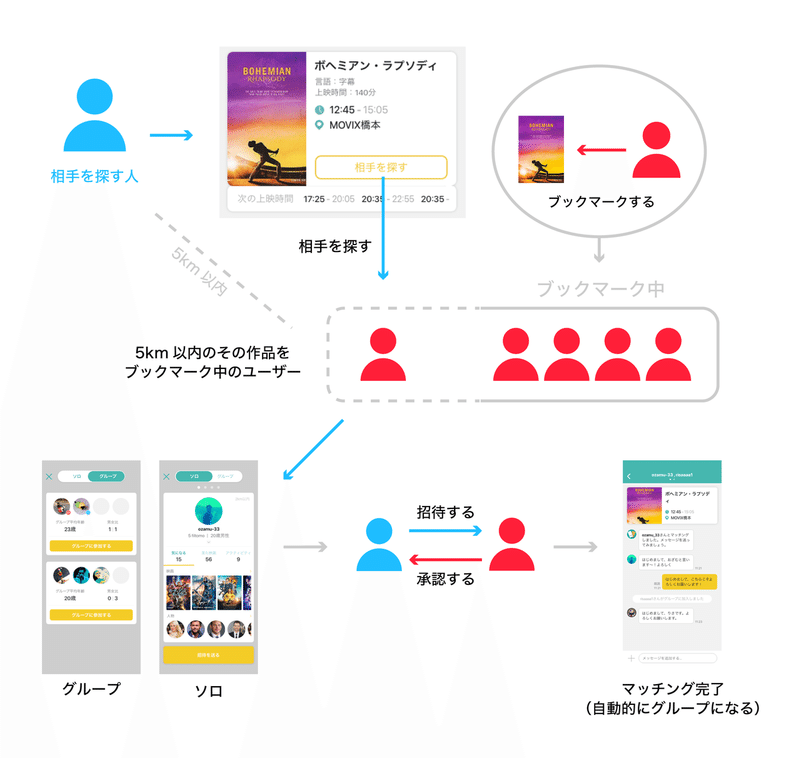
ということで、ロジックを変えてみようと思って今度は「この作品を見にいきたい人を見つけて映画に誘う」ようなロジックに変えてみました。
なのでまずは、マッチングのハードルをあげていた「ユーザー同士が同時刻にアクションを起こす」という条件をなくすために、「見に行こうかな〜」と思う人ではなく「この作品をみよう」と思う人に変えました。つまり「この作品をみよう」と思う人のアクション(=ブックマーク)はいつ起きてもいいのです。
こうすることで同時刻にアクションを起こさなくても、その作品をブックマークしているユーザー全員がマッチング対象になるわけです。
ただこれだと広すぎるので、「今すぐすぐ映画を寄り道して見に行けるアプリ」だとしたらマッチングが成功するのが逆に難しくなります。(東京にいるのに、北海道の人ともマッチング可能になってしまう)なので、「この作品をみよう」と思う人の中でも自分の5km以内にいるユーザーのみに限定しました。寄り道ができる範囲ということで5kmがちょうどいいのではないか?と思い設定しました。
図にするとこんな感じ…

同時刻でアクションしなくても成り立つようになりましたね。なのでチェックのUIがなくても、成り立つようになりました。なのでチェックマークがないバージョン①に戻ってどのような情報があればいいか考え直します。
ユーザーに優しい情報
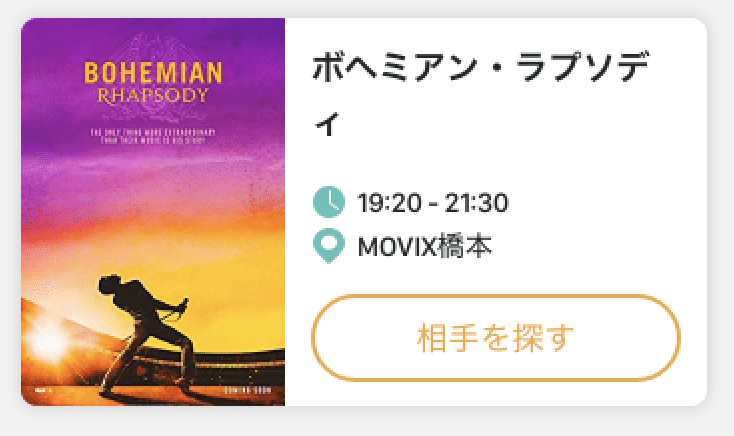
バージョン①をもう1度見てみます。

ここにある情報量
・作品画像
・作品名
・上映予定時間
・上映する映画館
・相手を探すボタン
こんな感じですね。前回の記事のように、これから映画見に行くのであれば一番最初に欲しい情報は、映画の上映予定情報じゃん。なので、これらの情報はユーザーが1番最初に欲しい最低限の情報なのです。
この最低限の情報でいいのか考えてみると、もうすこし情報があってもいいのではないかと思いました。なので自分がこれから映画見に行く体験を思い出して客観的にみると、「この映画って字幕なのか吹き替えなのかどっちだ・・?」「この作品ってどれぐらいの長さなの・・?」ということに気づき、さらに翔子さんに「次の上映時間も表示してあげれば優しいんじゃない?」というアドバイスをいただき、確かにそうだ!と思い、作品情報(言語、上映時間)、次の上映時間の情報を付け加えました。
こうして最終完成形になりました。ホーム画面はこんな感じになります。

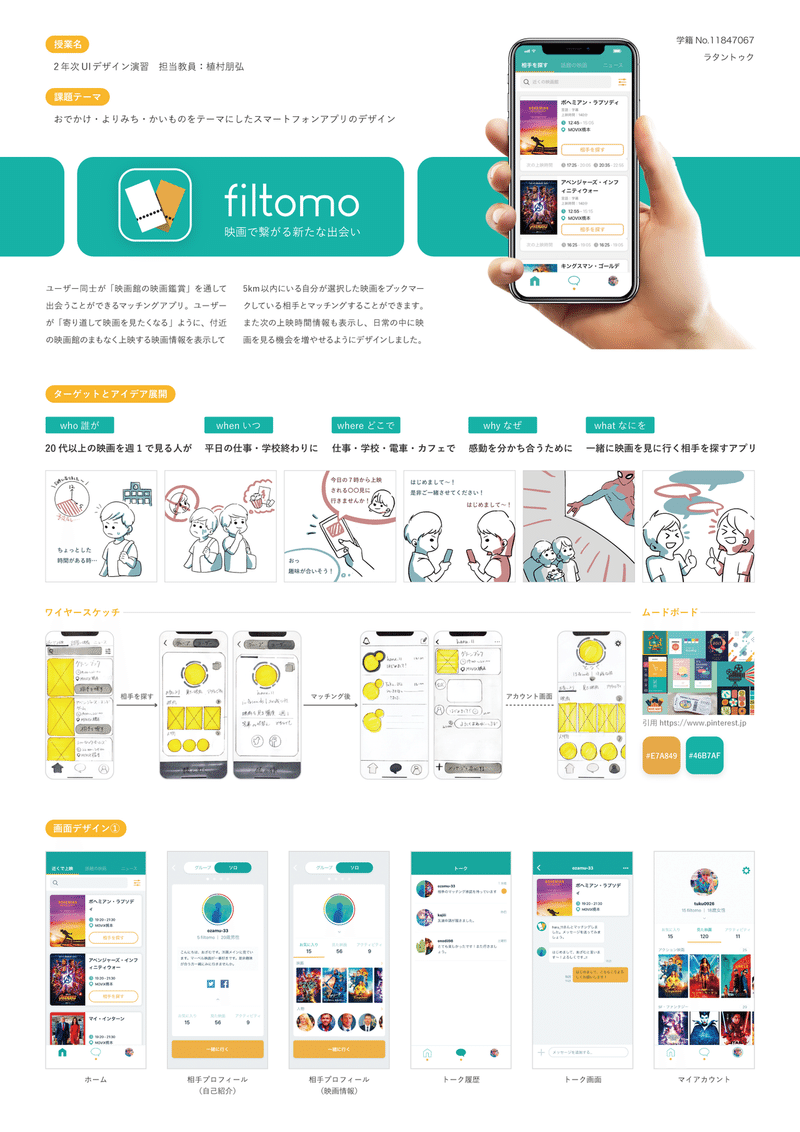
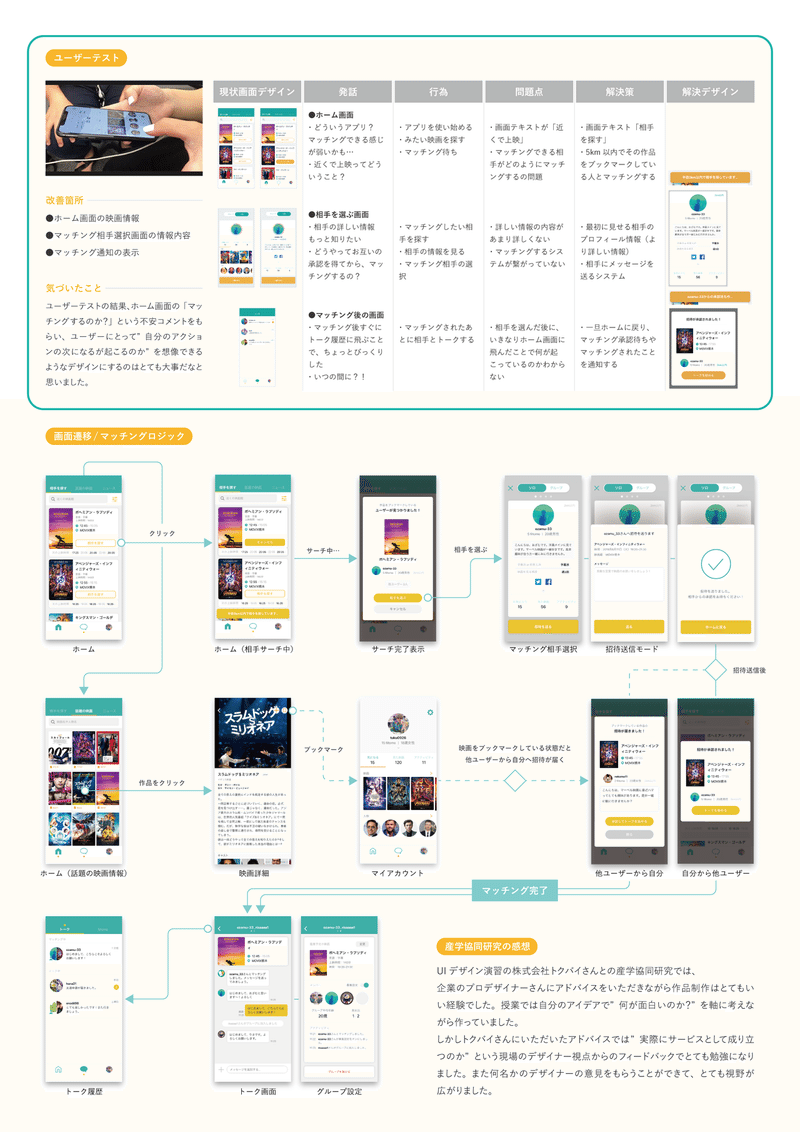
今回はホーム画面だけしか記事に書けませんでしたが、他の画面もユーザーテストしたりしていろんな人にいじってもらい、感想をもとに完成させました。アプリ自体は公開できないのですが、今回この作品を作った二年次UIデザイン演習でプロセスのまとめをしたのでそちらをのせておきますね。


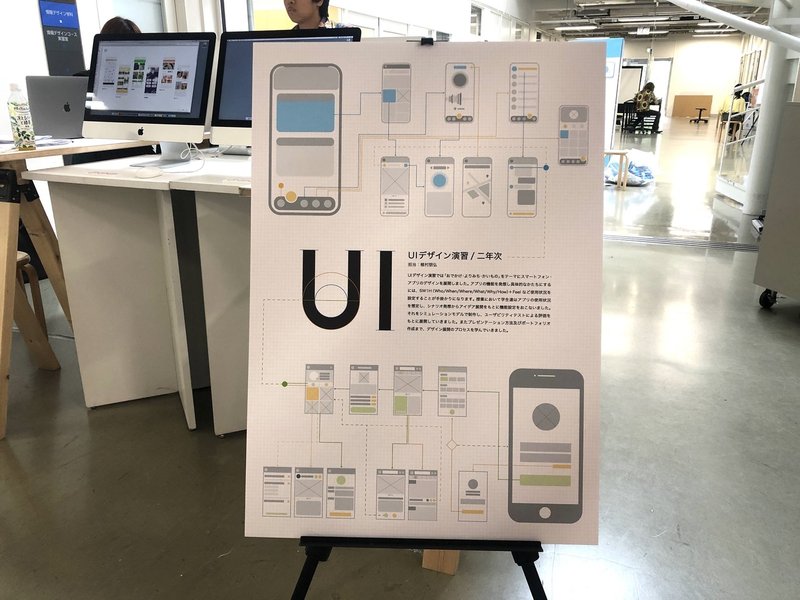
またこの作品は7月13日〜14日に行われていた多摩美術大学オープンキャンパス、情報デザインコース前期末展示の二年次UIデザイン演習の授業展示にて、展示していました。展示代表を務めていたので、授業紹介のポスターも制作しました。


という感じで約3ヶ月間かけて作ったアプリの記録です。企業プレゼンでは、褒められたのですごくいい経験になった授業でしたし、作品を通してたくさん勉強できてとても楽しかったです。
書ききれない部分が多いですが、ここまで読んでいただきありがとうございます!この夏UIがんばろーっと!
よろしければ〜!いただいたサポートでデザインの勉強がんばります。
