
ゲーマーチャットツール「Discord」の #UIトレース をしての学んだこと
※筆者は1mmもデザインをした事はありませんが、それを踏まえた上でプロの方々にボコボコにアドバイスして欲しいです。
【Discordとは】


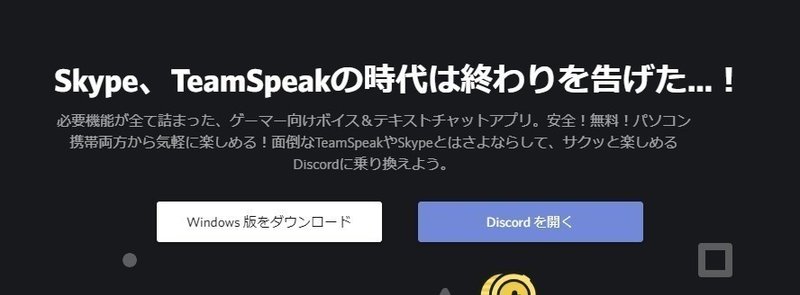
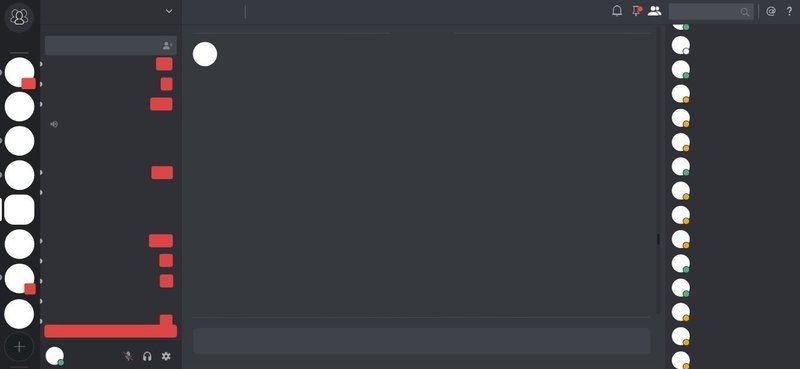
Discordとは、UIはかなりSlackに似てますが「通話」がメイン。かつゲーマーに焦点を絞っており、同じく通話アプリであるSkypeやTeamSpeakより遥かに使いやすく、ゲーマーに愛され重宝されています
↑の画像の通りカジュアルな運営が特徴で、使い方は通話だけでなく文字チャットでのやり取り、一緒に遊ぶゲーマーを探すSNSなどとしても活用されてます。
【第1段階】基礎作り

・上バーに影(重厚感)がある
これは実際にトレースしてみないと気づかなかったと思います。違うサービスも見比べてみましたが、PC版Twitterを見てみたら同じく上バーの下に少しだけ影があり重厚感を感じ、逆に上バーに影の無いTwicthを見たら影が無く、軽さ,薄さを感じました。
それぞれサービスのデザイナーの考えがあるので僕に良し悪しと真意は分かりかねますが、Discordの場合下で書いてるメインカラー,サブカラー云々の話にある通り「まとまった印象」を与えたいのではないかと
クールな黒系がベースカラーというのも、野郎が多いゲーマー向けのサービスなので非常に合ってると思います。
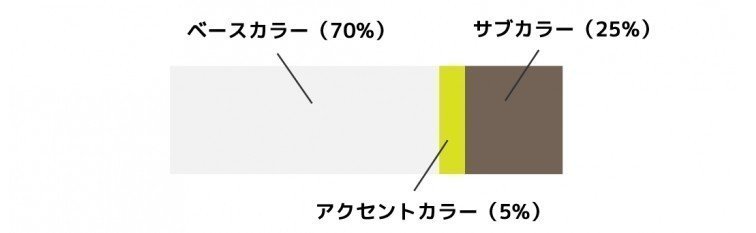
※参考⇒デザインにおける「配色」の基本
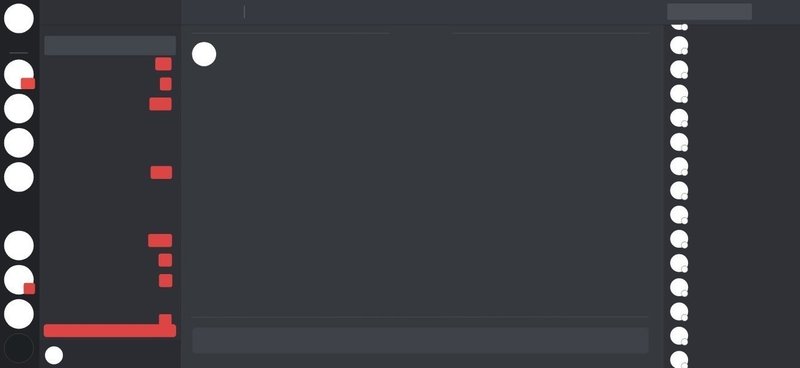
【第2段階】アイコン枠追加

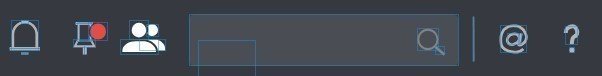
・通知は四角アイコン
これは気付いたとき「オオッ」となりましたね。他サービスで通知を表現するアイコンは大抵(様々な形の上に)丸アイコンだけど、Discordの場合丸アイコンの上に通知を表示させないといけないので、分かりやすく被らないよう。通知は四角にしてます。
・黒系が基調で、通知は赤

これは表現が適当で申し訳ないのですが、あれですよ。上下まっ黒のTシャツとパンツに赤いスニーカーを履いてる格好は様に見えるじゃないですか。それだなと
初心者ながら配色比率「70:25:5の法則」の観点で述べると、Discord場合はベースカラーである紺が70%、両サイドバーの黒が25%、そしてこの赤色が"アクセント"である5%を担っているのではないかと思います。サブカラーである黒はメインカラーである紺と似通っており、上バーの影と同じくユーザーに「まとまった印象」を与えてるのかと
【第3段階】細かいアイテムの調整

・各グループで「今いる現在地」だけ四角アイコン
1番左のバー、自分が今どのグループのチャットで活動してるのかというのが一目でわかるよう、丸アイコンの中で唯一四角のアイコンかつ左の丸いゴマ粒も縦長に伸びてます。
・右バーのフレンドの「オンライン/オフライン」の色の違い
オンライン中のユーザーを示すアイコンの色は緑、オフラインのユーザーのアイコンはオレンジ色です。
それぞれ反対の意味を表してますが、色相関的には緑とオレンジは補色。しかし普段から見てる信号機の「緑(GO)」「黄色(STOP)」的な受け取り方をしてしまうのか、お互いの色が意味してる事はすぐ分かります。
それと「派手な反対色」ではなく「見やすい補色」で表現してることによって、書くの3度目ですが「まとまった印象」を与えてるのではないかと思いました。
【第4段階】アイコン自力作成



・案外作れるんだな と
アイコンを作る前は怖気づいてて、実際このトレースではフォント探しの次に苦労しましたが、いびつながらも「XDだけで作れるんだな」と少し感動しました。XD凄い!!
・人アイコンでそれぞれ違う印象の付け方
左上の丸アイコンの中にある3人分の人アイコンでは、3人ともサイズは一緒ですが奥に控えてる2人の色を薄くし、上バー右の2人の人アイコンでは、色は一緒ですが奥の人アイコンを少しサイズ小さくする事でメリハリを付けてます。
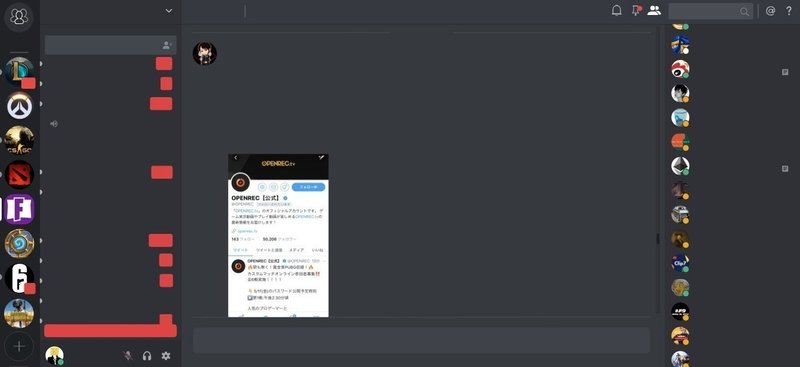
【最終段階】画像追加

画像は当時スクショした画像は追えなかったので適当に拾ったものをブチ込んでみましたが、ここまでくるとグン!と本家にイメージが近づき、様っぽく見えてきましたね。
良い
【今回の学びピックアップ】
・ゲーマーを意識してベースカラーは黒(男向け,カッコいい)にしている
・アクセントカラーは赤(目を引き関心を集められる:アクセントカラーとしてよく使われる)。それ以外で色が必要な場所では小さく、補色同士にして見る側に違和感を感じさせない色使いをしている
・似たアイコンが重なる場合、形やサイズを変えてメリハリを付けてる
【おわりに】
正直この初めてのUIトレースを始めるまえではこの勉強方法の事舐めてたんですけど、予想の10倍ぐらい学ぶことが多かったです。
アイコン自力で作るところとか確かに面倒だったんですけど、でもそれよりも好奇心と工作的楽しさが軽々上回ってしまいました。
次はゲーム配信サイト「Twicth」のUIトレースをしてみようと思いますえ!!
この記事が気に入ったらサポートをしてみませんか?
