Daily UI Sign Up
作成時間2週間くらい、それ以上(この時点で全然デイリーではない)
時間がかかったポイント……画面遷移。
初めの画面で新規登録、ログインのボタンを表示させるか、いきなりメールアドレス入力フォームを表示させるか。
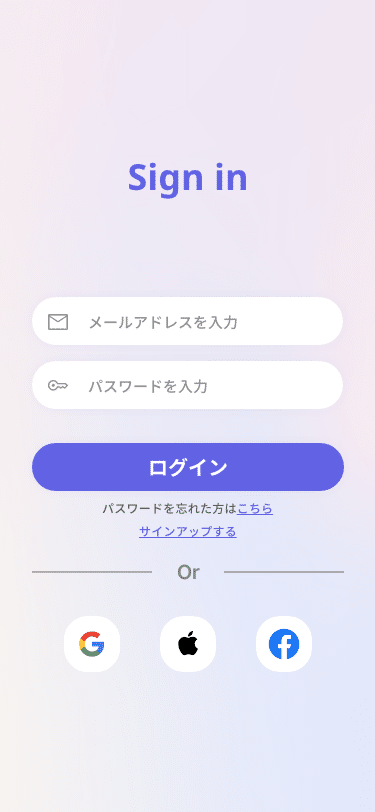
SNSサインインのボタンをどう配置するか(アイコンのみ?それともテキストも表示?)。
SNSログインボタンを表示させる際は、色のバランスが難しくなる。
そこで3パターンデザインを作成した。
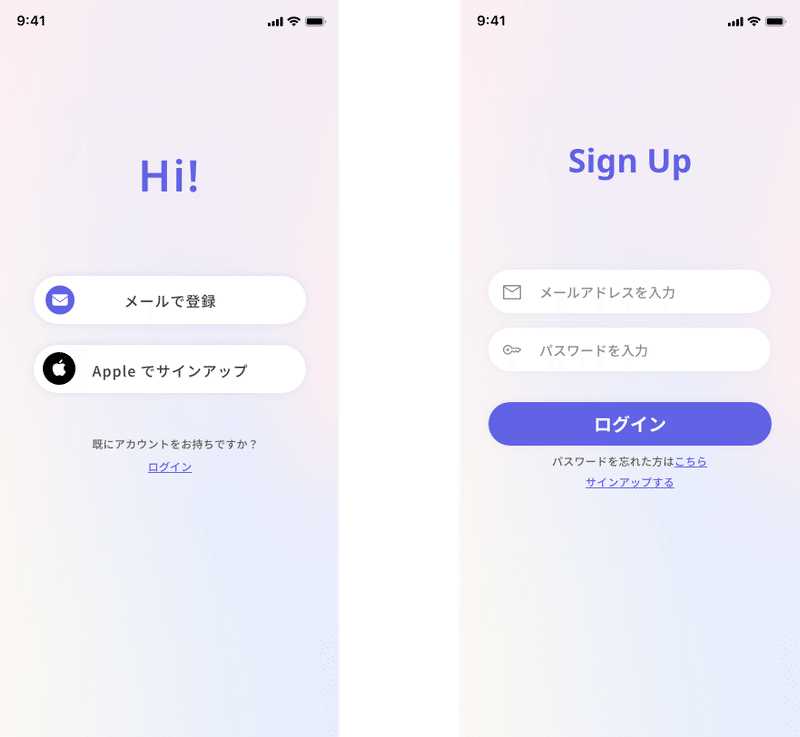
まず、新規登録/ログインを選ぶ画面はではなく、どちらかの画面を表示させるようにし、2通り作成してみた。
1. 新規登録から始まるデザイン

2. ログインから始まるデザイン

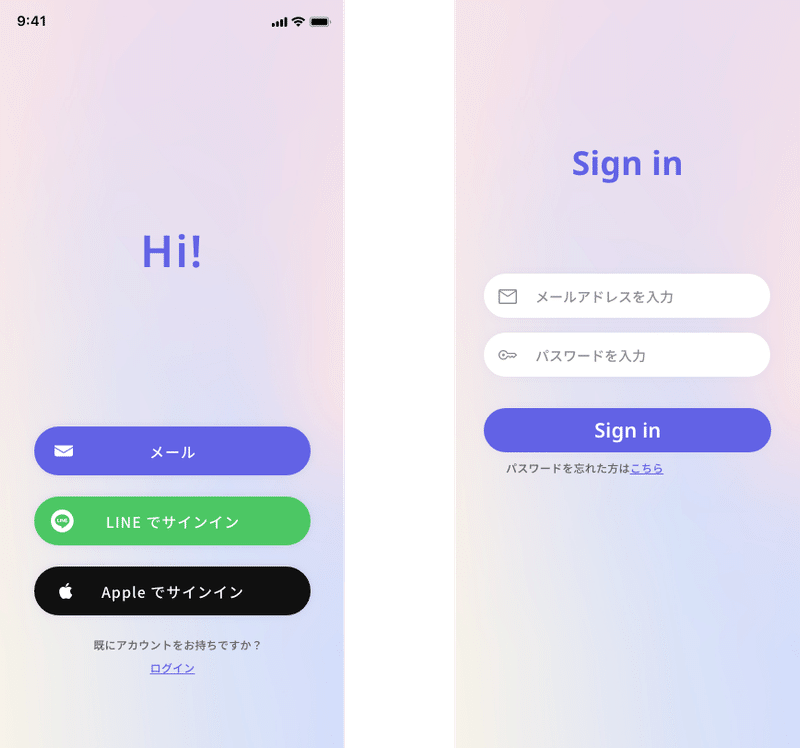
3. 新規登録から始まるデザインのボタンベタ塗りデザイン

Appleはボタンと背景のアウトラインをはっきりさせなければならず、かなり画面のデザインに影響が出やすい。
そして、白と黒でアップルってわかるブランディング力?すごい…
参照:
Apple sign in デザインガイドライン
https://developer.apple.com/design/human-interface-guidelines/technologies/sign-in-with-apple/buttons
シンプルなのだけど、すごく考えることがたくさんある。
新規登録の先の画面も、電話番号認証なのか、メールアドレス認証なのかによっても変わる。
最初の画面のボタンの上(”Hi !”の部分)はウォークスルーのオンボーディングを入れたい。
この記事が気に入ったらサポートをしてみませんか?
