
ジュニアUIデザイナーが、タクシーアプリS.RIDEを分析してみた
経営方針
プラットフォーマーとして、どちらかと言うとタクシー事業者側に寄り添った世界観を目指している印象

収益モデル
タクシー乗車の利用手数料を収益としている。もしかしたら、タクシー事業者側からも掲載手数料を取っている可能性はある。
とりあえず、アプリ内で見る指標としては、タクシーの利用率が主要KPIとなる。
上記の観点を意識して、S.RIDEを分析していきます
呼び出し前

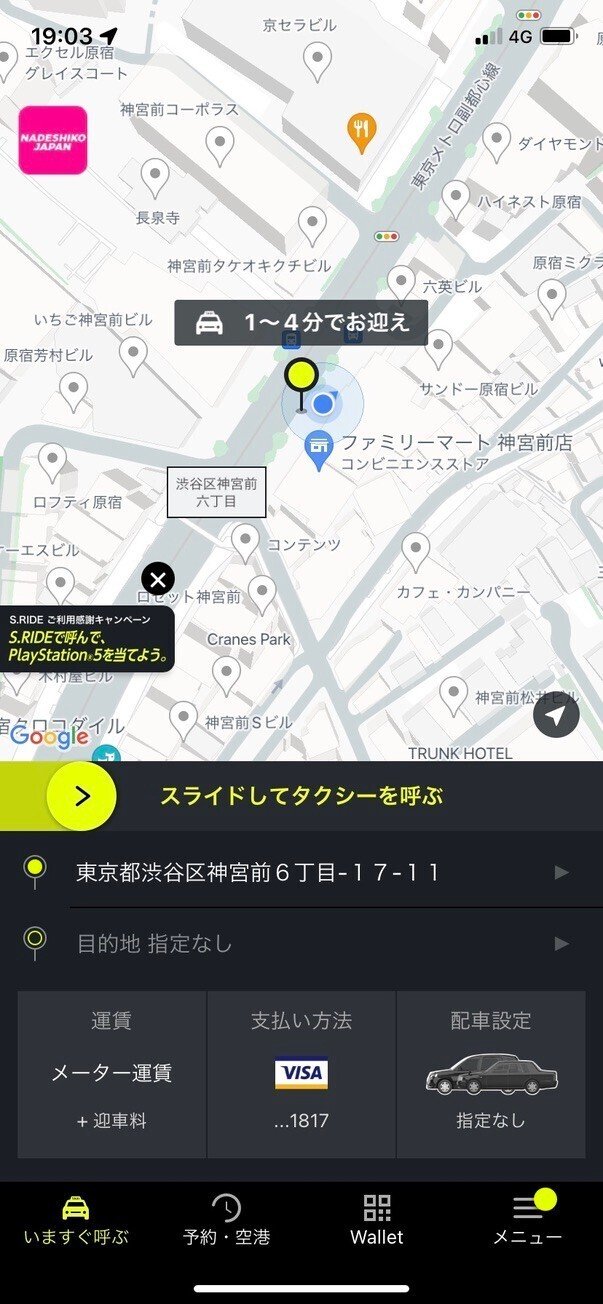
なぜ、ボタンではなくスライドなのか?

そもそも、タクシーを呼ぶという行為は、リクエストした瞬間に来るので、ユーザーとしても慎重にアクションしたいところだし、タクシー側からしても冷やかし的な呼び出しは辞めてほしい。そうなると、ボタンのようなタップアクションよりもスライドのような意識性の高い操作の方が目的に叶っている。ただ、このようなUI操作は、あまり見かけないので、テキスト文やアイコンなどビジュアルを工夫してスライド出来る感を出す必要がある。
また、スライドした後にもキャンセル猶予を与えていることから、ユーザーが本当にタクシーを乗車したいのかを暗に確認している。

加えて、UX観点でS.RIDEの良い点は、いきなりタクシーを呼び出せる点にある。他のタクシーアプリだと先に目的地を入力しなきゃいけない仕様になっているが、S.RIDEの場合、いきなり呼び出し、待ち時間の間に目的地を設定したり出来る。待ち時間が長く感じるほど、体験は悪化していくので、その時間を目的地設定などに当てることによって待ち時間を準備時間に変換している。このように、何がユーザーの体験を悪化させるのかを定義し、それを解消するための方法を考えるのはすごく大事。
同じアイコンでもビジュアルを使い分けることによって意味を変えられる

現在地と目的地は同じピンアイコンになるが、枠線や塗りの表現を区別することによって、違いをデザインしている。このような、同じようなアイコンを使って、別の表現をするときは別の場面でもありそうなのでこの辺は参考になりそう。
呼び出し後

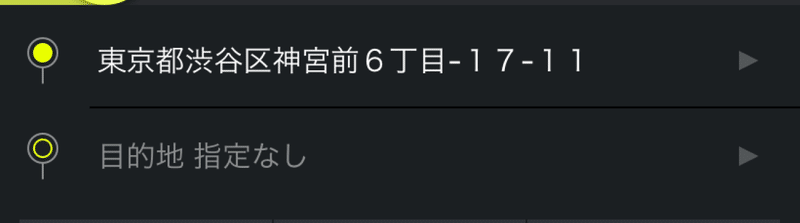
状況変化に対して情報優先順位を変えている

呼び出し前では、目的地はグレーで文字が目立っていなかったが、呼び出し後は目的地が目立つようになっている。これは、事前に目的地を入力することによって、タクシー乗車中のドライバーとのやりとりを円滑にするためなので、情報優先順位が上がっている。このように、同じレイアウトでも、状況が変われば優先順位は異なるので、適切に調整する必要がある。
なぜ、タクシー情報をトップに配置したのか?

呼び出し後では、右側の配車設定枠が空になってる。単純に考えるとここに、迎えに来るタクシーの情報を配置しても良いかと思う。

しかし、呼び出し後において、運賃や支払い方法に比べて迎えにくるタクシーの情報優先順位は高いので、領域広く設ける必要がある。その結果、トップに広く配置する手段を採用した可能性がある。
では、見栄え的に、空いている配車設定空の枠を消去しても良いのではと思った。しかし、勝手にレイアウト変更するとユーザーへの困惑を生む可能性があるし、実装的にも条件分岐でレイアウトを変更する必要性があり手間がかかるので、そのまま放置の方がでも問題ないと解釈したのかもしれない。
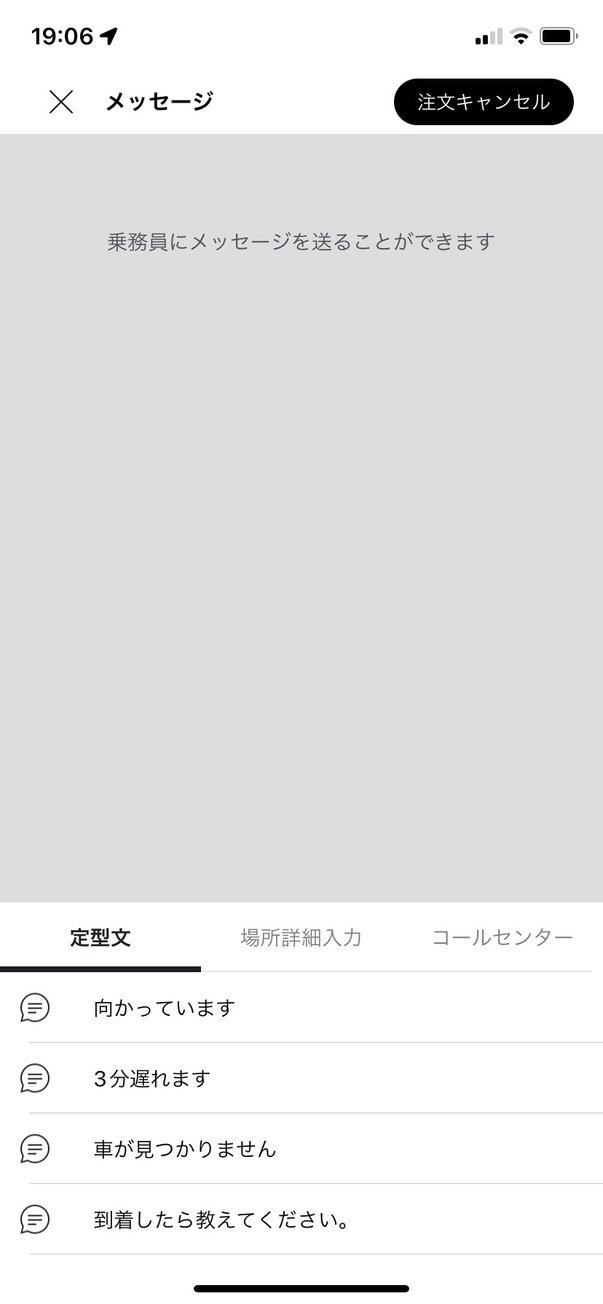
なぜ、注文キャンセル導線をメッセージ画面内に配置したのか?

S.RIDEの経営方針として、タクシー事業者の運営のしやすさを心がけている。なので、キャンセル導線がホーム画面に表示されていると安易な注文キャンセルされる可能性があり、経営理念に沿ったUIとはいえない。
かといって、ユーザーからしてもキャンセル導線が見当もつかない場所に配置されてはユーザビリティが毀損し、利用者が減ってしまう。
そこで、ユーザーの心理的な感情フローとして、キャンセルしたいときは、ドライバーにそれを伝えなければならないので、メッセージページ内にキャンセル導線を配置すれば、タクシー事業者としてもユーザーからしても問題ないレイアウトになる。
このように、売上毀損しそうなキャンセルや解約のような体験設計は、1手間させるが、ユーザーから見当のつく範囲内に導線を設けるとユーザーが感じるストレスは最小に抑えることが出来る。
以上が、S.RIDEのサービス分析になりました。
次回は、「ドラえもんチャンネル」アプリを分析していきます!
この記事が気に入ったらサポートをしてみませんか?
