
ジュニアUIデザイナーが、Spotifyを分析してみた[ホーム画面編]
UIデザイナーとして、6ヶ月ほど働いたけれど、やはりデザインの引き出しの無さをすごく感じる。この課題を改善するために、ユーザー数の多いサービスを分析し、デザインの体験設計を考察したり、コンポーネントの表現を言語化し、自分の血肉にしていく。
というわけで、今回はSpotifyを分析する。ただ、全部やるのは大変なので、主要導線である検索から音楽を再生するところまでを対象にする。そして、今回はホーム画面について考察する。
Spotifyの経営方針
ビジョン
私たちの使命は、人間の創造性の可能性を解き放ち、100万人のクリエイティブなアーティストにその芸術で生活する機会を与え、数十億人のファンにその芸術を楽しみ、刺激を受ける機会を与えることです。
収益モデル
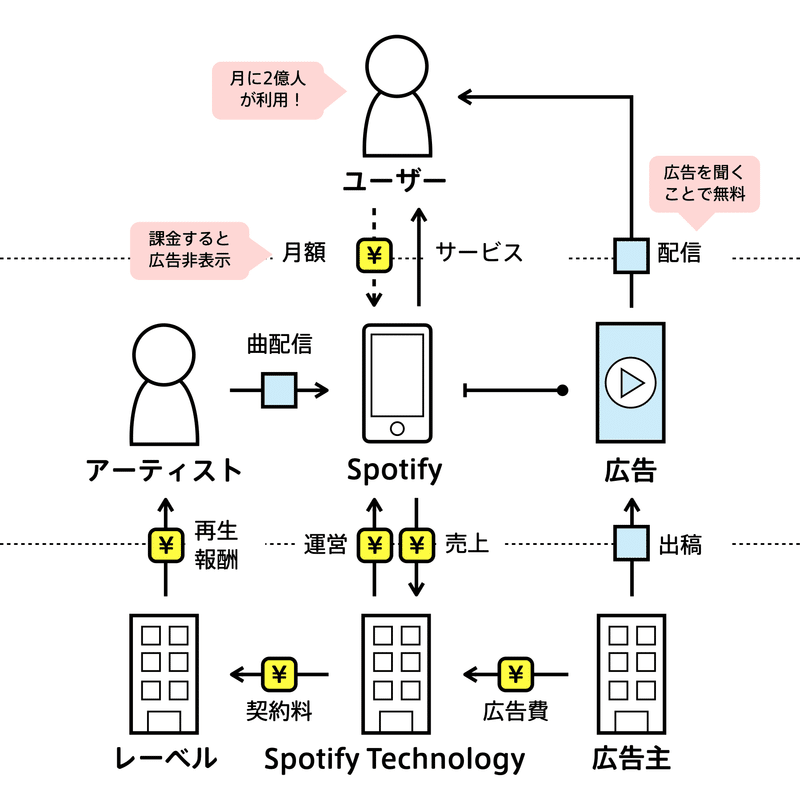
収益源は、ユーザーからの月額課金と広告主からの広告掲載費用になる。
広告掲載があることによって、サービスが無料でも運営できている。
支出としては、レーベル(CD製作会社)とアーティストに楽曲使用料を払う。

Spotifyは上記の経営方針に従って、サービスを運営している。次は、それをどのようにUIとして具体的に落とし込んでいるのか調査する。

Navigation barエリア
なぜ、「こんにちは」という文字があるのか?

そもそも、ここの文言は午前・午後・夕方で変わる仕様になっており、時間帯によっておすすめするコンテンツが変わる。確かに、日中に聞きたい曲と夜に聞きたい曲では、音楽のジャンルが変わってくると思うので、そこのニーズに対応した設計になっている。
テキストのサイズ:22px
アイコンにはどう意味があるのか?

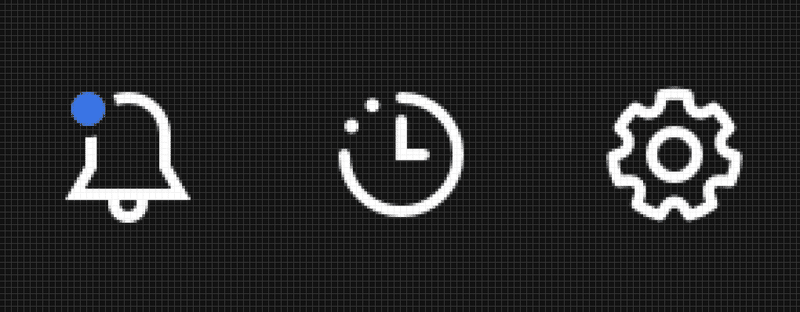
まず、それぞれのアイコンの機能を確認していく。
「ベルマーク」
視聴した番組やフォローしているコンテンツの更新情報を知らせてくれる。これにより、興味のあるクリエイターに触れる機会を促進し、サービスに没入してもらうきっかけの役割を担っている。
「時計」
再生履歴を確認することが出来る。アイコンの最後の点々の部分はこれまでの全ての履歴データを保存しているわけじゃないことを表現している。
「歯車」
アカウントなどの設定画面に遷移する。
歯車のアイコンは、Tab barに配置しても良いのでは?と思ったが、音楽アプリにおいて自分のアカウント設定を変更する機会はそこまで多くないことを考えると、Tabbarに配置するほど優先順位は高くない。なので、ホーム画面の見出し横に配置するという決断に至ったと考えられる。
アイコンの大きさ:24px
Contents エリア
Segmented buttonとChipsの違いは何か?

「音楽」と「番組」のフィルタリングをするなら、Segmented buttonでも問題ないと感じたが、SpotifyはChipsを採用している。理由は、Chipsの汎用性の高さだと思う。Segmented buttonはガイドラインより、項目を最大5つまでしか増やせないとなっているので、音楽アプリのようなフィルタリング項目が多いサービスは、Chipsの方がcomponentを使いまわしできるので工数削減になるから採用されたと思う。

テキスト:12px
padding: 縦=8px 横:16px
検索履歴の表示の仕方

再生するということは既に関心の高い情報なので、要素を大きくしなくても十分であると仮説する。なので、既に興味があるならばカルーセルにするよりも、一覧性を確保できた方が良いという設計かな。
また、右側にStatus表示をつけることによって、そのコンテンツが更新されいるのか1目で分かるようになるので、再度タップするきっかけ作りの役割をになっている。
高さ:50px
テキスト:12px
角丸:3
Status:8px
画像からタイトルまでのpadding:8px
タイトルからStatusまでのpadding:12px
カードUI同士のmargin:8px
なぜ、カルーセルなのか?

そもそも、カルーセルのメリットとデメリットを整理すると、
「メリット」
・限られたスペースに多くの情報を掲載できる
・1つ1つの情報を大きく配置できる
「デメリット」
見切られた部分はほとんど見られない。
以上のことを整理すると、Spotifyでは様々なジャンルの音楽を扱うので、ユーザーにとって興味のないジャンルの音楽を縦表示して一覧性を高めても効果がないので、カルーセルと相性が良いことになる。
画像サイズ:146px
テキスト:12px
タイトルと説明文は同じフォントサイズだが、色と太さを変えることによって情報優先順位の優劣をつけられる。
「タイトルとコンテンツまで」「コンテンツ同時」のmargin:16px
各セクションのmargin:28px
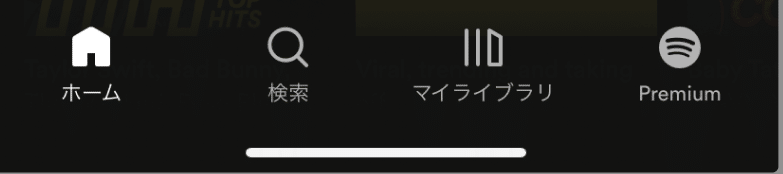
Tab barエリア
なぜ、Tab barの背景を透過させてるのか?

Spotifyの経営方針として、主役はクリエイターなので、彼らが生み出すコンテンツが最も重要度の高い情報となる。となると、Tabbarの背景を透過させることで、情報の優先順位を落とし、コンテンツを邪魔させない狙いがあるのではと仮説する。
Tab barの項目別の役割を考察
「ホーム」
ユーザーが自分の認知してなかった曲に出会えるきっかけを作ることが目的。なので、カルーセルのレイアウトが続いたりする。
「検索」
能動的に曲を探す手助けをする。具体的には、ジャンルや最近の検索など、ゼロから考えさせるのではなく補助的な情報を散りばめることで検索のハードルを下げる
「マイライブラリ」
自分の嗜好を集結することによって、Spotifyへの没入感を向上させる。結果、アプリの使用時間も増えるのでビジネ的観点でも重要な役割担う機能となる。
「Premium」
ビジネス的に最も重要であり、どの画面でも常に追従するのでユーザーがpremium会員になりたいと思ったときにすぐ見つけてもらえるようになる。有料会員への導線をタブに配置してもNGではないという1つの事例として参考になる。
以上が、Spotifyのホーム画面の分析になりました。もし、間違ってる点や別の観点あったらコメントで教えてくれると嬉しいです!あと、Twitterも細々やってるのでそちらも見てくれる嬉しいです。
次は、検索画面の分析を行っていきます!
この記事が気に入ったらサポートをしてみませんか?
