
ジュニアUIデザイナーが、noteを分析してみた[ホーム画面編]
経営方針
noteはクリエイターが広告収入に依存することなく自分の発信したい内容を継続できるような仕組みを目指してる感じが伝わりました。
ビジョン
だれもが創作をはじめ、続けられるようにする。
ミッション
noteがあることで、人々は本当に伝えたいことに専念できるようになる。
収益モデル
クリエイターのコンテンツを読者が購入し、その販売手数料を収益とする。
なので、ビジネス的観点だけ考えれば、クリエイターには有料メディアをたくさん作ってもらって、それを読者はたくさん購入すると売上的に良さそうです。
これらの観点を意識して、noteのホーム画面を分析していきます。

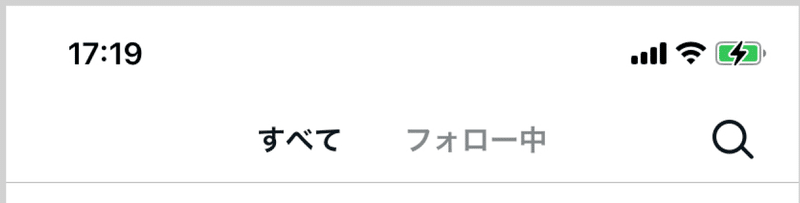
Navigation barエリア
前提として、noteにおけるホーム画面はどんな役割を持つのか考えてみます。これは、他のアプリでも言えることですが「発見性」をキーワードにしてると思ってます。なので、ビジネス的指標は記事閲覧数を増やすことになる。それによって、クリエイターと交流する機会が増え、クリエイターが創作を継続できるようにするのが狙いかと思われます。その点を踏まえて、細かい部分を見ていきます。
なぜ、Navigation bar内に検索アイコンがあるのか?Tab barにも検索のような機能は存在してるのに。

Navigagation bar内のアクションボタンは、Tab barよりも優先度は低いが、追従してほしい機能になる。おそらく、本来は検索バーのような形にしたかったが、記事の閲覧性を高めるためにタブ切替と同じエリアに配置したかったと思われる。そうなると、領域的にアイコンのみの導線になる。
しかし、検索であればTab barに配置しても良かった気がするが、Tab barに配置した「みつける」というアイコンはホーム画面の要素に近い発見性の要素を含んでおり、運営側としてはとにかく記事に出会う環境をたくさん配置したい意志があるので、検索だけできるアイコンは運営側観点から優先度が若干低く、Navigation barに配置されることになった。
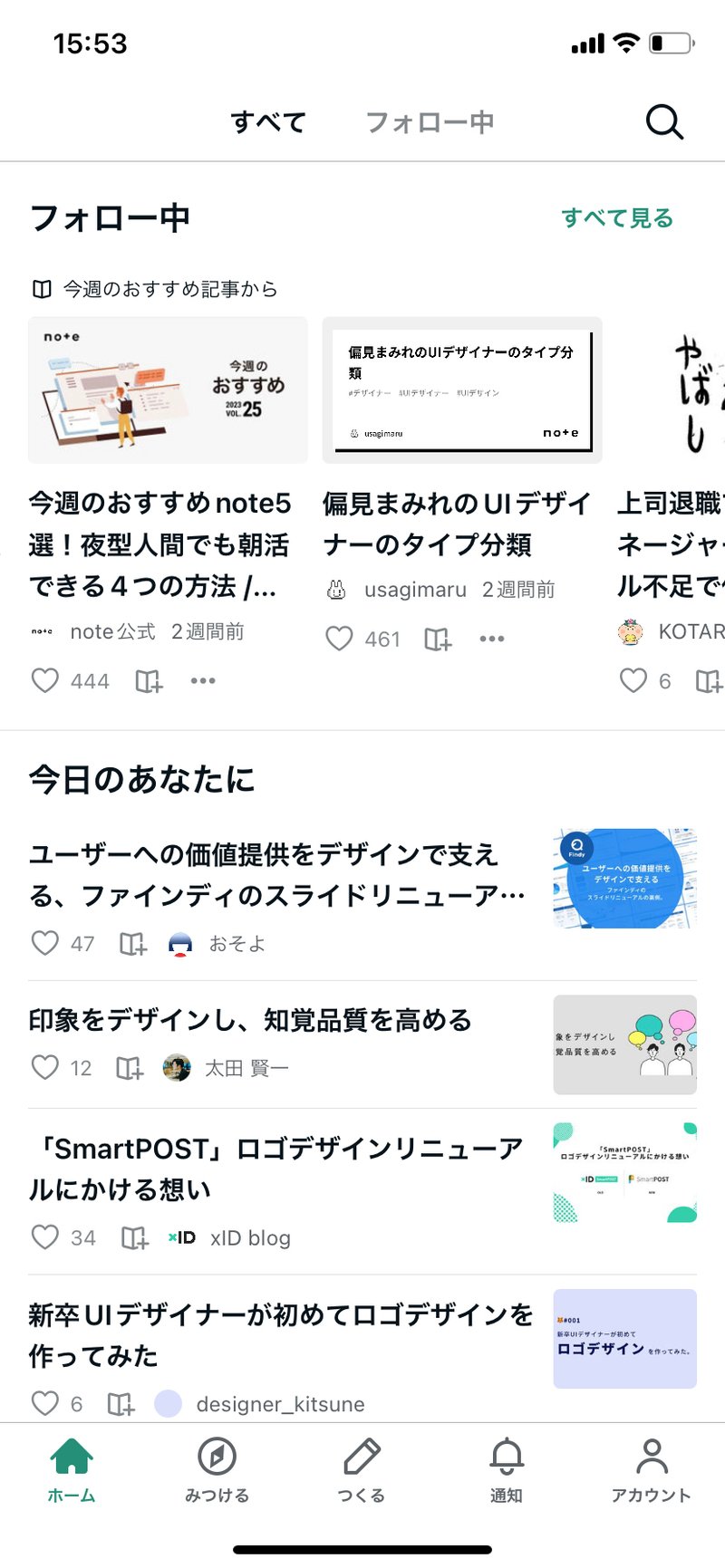
Contents エリア
なぜ、「いいね」と「記事保存」を分けるのか?

noteの場合、記事保存は「いいね」の上位互換と思われる。
20記事30記事いいねを押すと、情報の属性にばらつきが出て、各属性毎にまとめたいという欲求が発生する。そこに対して、記事保存という枠組みを設けることで情報を整理整頓できる。それが、読者にとってnoteが使いやすいと感じ、愛着を持ってもらえるようになる。
なぜ、「いいね」をタップするとpopupが表示されるのか?

読者とクリエイターの距離感を近くすることによって交流が生まれやすい状況を作る。それにより、読者からクリエイターに対してコメントを書いてもらったりすることで、クリエイターのモチベーション向上に貢献する可能性を上げている。
なぜ、「おすすめ」タブと「フォロー」タブでレイアウトが異なるのか?
フォローされてないクリエイターの場合、名前よりもどれだけ評価されてるのかが読者の関心を高めるので「いいね」が左に位置している。

ただ、フォロー中のリストUIを見ると名前がいいねよりも優先順位の高い位置にある。このように表示場所(文脈)によって、情報は最適化する必要があることを感じた。

なぜ、フォローしてるコンテンツの更新情報がトップに表示されるのか?

フォローされている=読者にとって関心の高い情報なのでタップしてもらえる確率が高いからトップに配置し、閲覧数を増やす狙いがある。noteのような更新性の高いメディアはこのような体験を採用してることが多い。
以上が、noteのホーム画面の分析になりました。次回は検索画面の分析をしていきます!
この記事が気に入ったらサポートをしてみませんか?
