
[デザイン]描画モードで透過処理した画像は書き出しで透けません!
こんにちは!
フリーでコーディング業をしているうららです。
Photoshopからの画像書き出しは、アセット生成で書き出す派です。
(他の派閥はあんまりしりませんが・・・)
ここ何回か「png形式でアセット書き出ししたのに背景が透けてない!」という事態に遭遇しました。
結論から話すと、タイトル通り「ロゴの背景色が描画モードを使って消されていたので、書き出ししたらその背景色が復活していた」ということなのですが、起こったことと解決策をお伝えしようと思います。
起こったこと
・デザインデータの種類:Photoshop(CC)
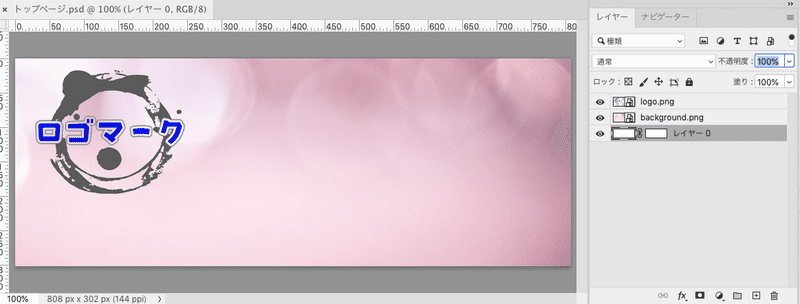
背景の上にロゴマークが乗っているデザインをもらいました。
よくありますよね。何の変哲のない、こういう感じのデザインです。
(デザインのダサさはご愛嬌...)

なので、私もいつもどおり、レイヤー名を「logo.png」に変更してアセット書き出しをしました。
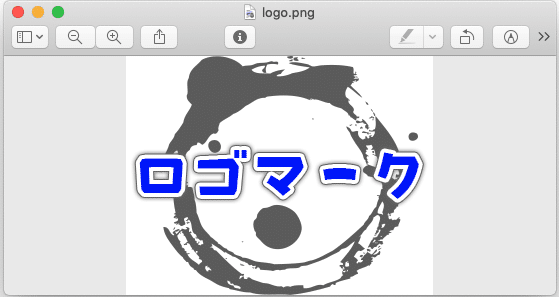
すると、なぜか白い背景色がついている状態で書き出しが行われてしまいます。

いつもと変わりない作業をしているのに、、なぜ?と思いながらも解決策がわからなかったので、書き出し形式から書き出してみたり、スライスして書き出してみたりしても結果は一緒でした。
で、スライス書き出しするにあたり背景画像を消したところで気がついたんです。
「ロゴマークに、描画モードがかかっている」と・・・。
描画モードというのは、背景と合成するものだと思うので、背景ありき、すなわち、描画モードをかけているレイヤーだけを書き出す場合は無効になってしまうんですよね。
解決、提案イメージ
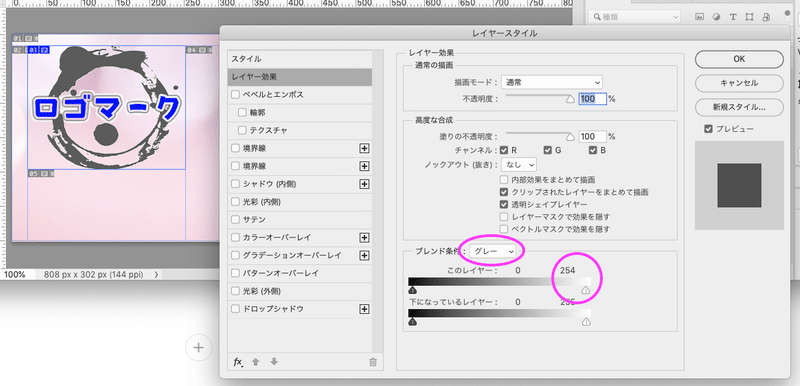
・[案1]ブレンド条件で白背景が消せます!
レイヤースタイルのブレンド条件の「グレー」で、「このレイヤー」の数値を255→254に変更することで白背景が消えます。

他にも解決策があれば、教えて下さい。
所感
ここのところ、続けて同じような事象に遭遇したので話題にしてみました。
なんとなく基本的なことなような気もするので、おそらくですが、どちらも経験の少ないデザイナーさんだったんじゃないかなと思います。
コーダー職もそうですが、一人で仕事をしていると、普通は知っている常識的なことがぽかんと抜けていたりします。そういうことって経験を積んで少しずつストックしていくしかないんですよね。
なので、この記事で事前に気づいてくれるデザイナーさんがいてもらえると嬉しいなあと思います。
20210528追記
この記事を読んでくださったayakoMoritomoDesignerさんが、細かい考察と解決方法を提示してくださいました!
めちゃめちゃ詳しくて理解と納得ができる記事でした。
上記で私が解決案として挙げた「ブレンド条件で消す」は、画像が荒くなってしまうので、サイトの顔となるロゴデータは特に慎重に考えなければならないのですね。
やっぱり、まずはデザイナーさんに確認する、ということが一番ですね(当たり前と言われそうですが...)
この記事が気に入ったらサポートをしてみませんか?
