
[デザイン]非表示レイヤーは、わかりやすい工夫を、ぜひ・・・!
こんにちは。フロントエンドのしごとをしています、うららです。
突然ですが、この間担当したコーディングで、デザインの非表示レイヤーをうっかり見落としてしまいました。
もちろん見落とした私の確認ミスなのですが、「どうして見落としてしまったか」という理由(イイワケ?)と「デザイナーさんにどうしてもらったら見落としが減るか」を考えてみたので、よかったら読んでみてください。
概要
・デザインデータの種類:Photoshop
小さい画像をクリックすると、モーダルウインドウで拡大画像が表示される、という機能を作成しました。
拡大画像に小さい画像と同じ画像を使っていたところ、「拡大用レイヤーの画像を使ってください」と指摘されました。
指摘されるまで、拡大画像が非表示で存在していたことに気づいていませんでした。
何でそんなことが?
言ってしまえば私の確認ミスなのですが、もらったデータは使っていないレイヤー、いわゆる「ゴミレイヤー」が多すぎて整理されていないものでした。
また、レイヤーやグループ名もすぐに連想できるものがなかったので、思わず見落としてしまいました。
解決、提案イメージ
・[案1] 未使用レイヤーは極力削除を!削除できない場合は一工夫を!
使っていないレイヤーは削除してもらえると助かります!
正直、コレが一番かなと思います。
全部必要なレイヤーだとわかっていたら、非表示レイヤーは全部確認しますので・・・。(わかっていなくても全部確認して、という声も聞こえる気がしますが・・・)
もし削除できない何らかの理由があるのであれば、レイヤー名でわかりやすくしてもらえると納得できますし、デザイナーさん自身もやりやすくなるような気がしますが、いかがでしょうか?
![]()
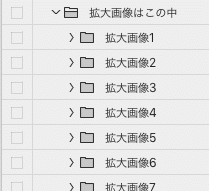
・[案2] 動き別にグループ化&わかりやすい名前で伝える
今回の場合、拡大画像はグループ化して全部の画像を入れてもらうと一目瞭然です。こうなっていたら間違いようがありません。

・[案3] レイヤーを色分けして、感覚でわかるように
レイヤーに色がついていて非表示になっていたら、感覚的に「何かの状態のときに使うのかな?」と感づくかなと思います。

他にも工夫されていること、もしくは「こうすれば見落とさないよ」というアドバイスがあれば教えてください。
今回の反省点
今回のお仕事は、デザイナーさんと直接のやり取りができず、ディレクターさんが間に入ってのやりとりでした。
だからなのか、質問した内容の半分くらいしか返答がこなかったり、コミュニケーションがうまく行かなかったという感覚がありました。
データとは別に指示書をもらっていたのですが、モーダルウインドウについては指示がなかったのでなんとなく思い込みで作ってしまい、その時点で確認しなかったところも良くなかったかなと思います。
デザインデータの作り方と同時に、コミュニケーション不足も原因だった、というお話でした。
この記事が気に入ったらサポートをしてみませんか?
