レスポンシブについて
レスポンシブデザインとは、見る人のデバイス(パソコン、 タブレット、モバイルなど)に関係なく、共通のURL・HTML・CSSで画面サイズに応じてレイアウトやデザインを変えることを言います。
★共通のURL・HTML・CSSでかくため、管理が簡単
★URLが統一されていることで、シェアしやすい
★Google検索アルゴリズムに対応できる
PCとスマホでURLをわけて表示させるという方法もあるが、Googleは推奨していない。(現在モバイルユーザーがPCユーザーを上回っているため、モバイルフレンドリーなサイトが好まれている)
以下、例
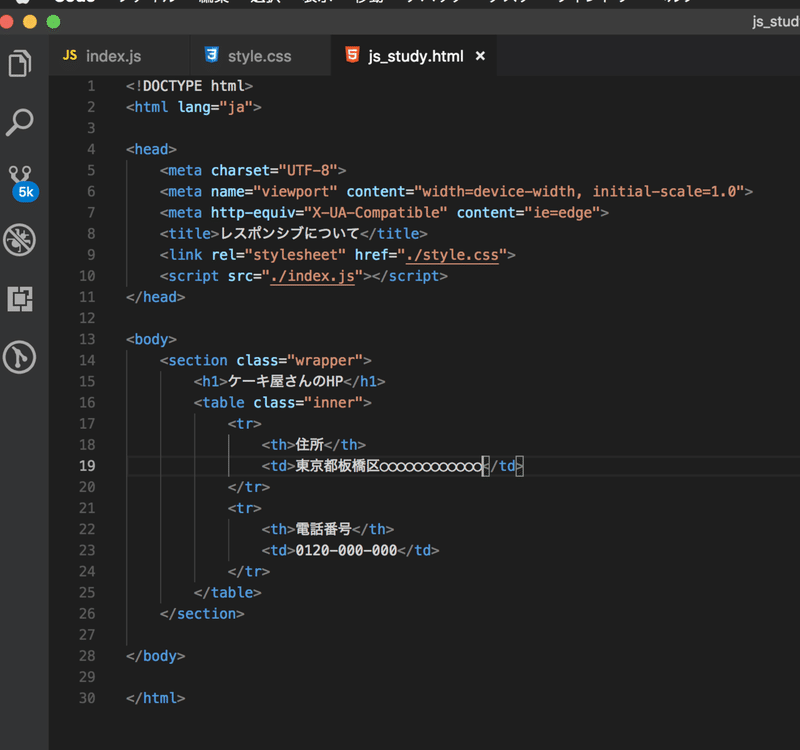
html↓

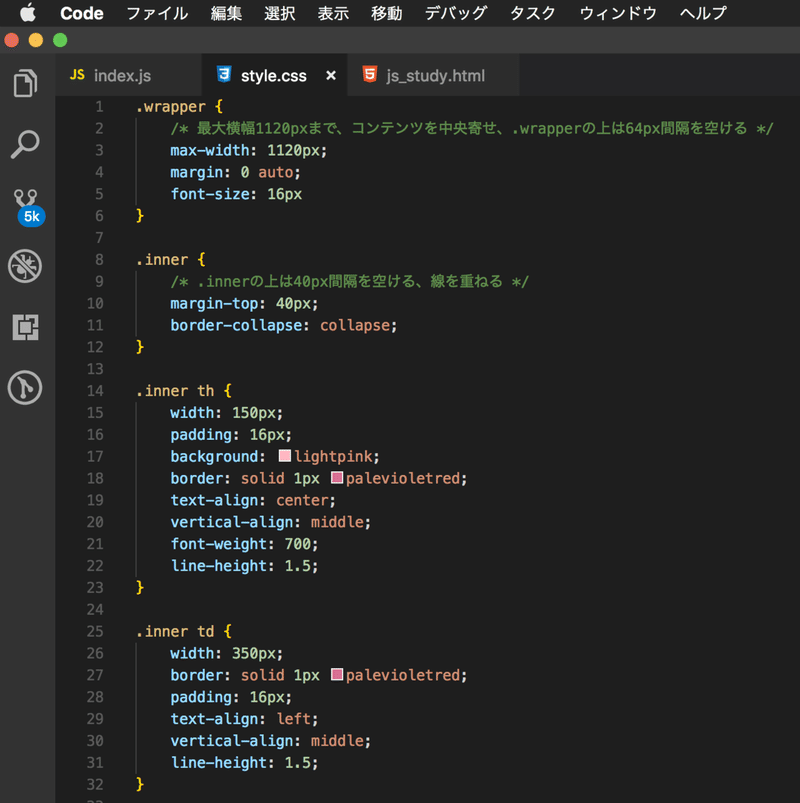
css↓(PCファーストの書き方)
※近年だとモバイルファーストの書き方のほうがモダンではある。

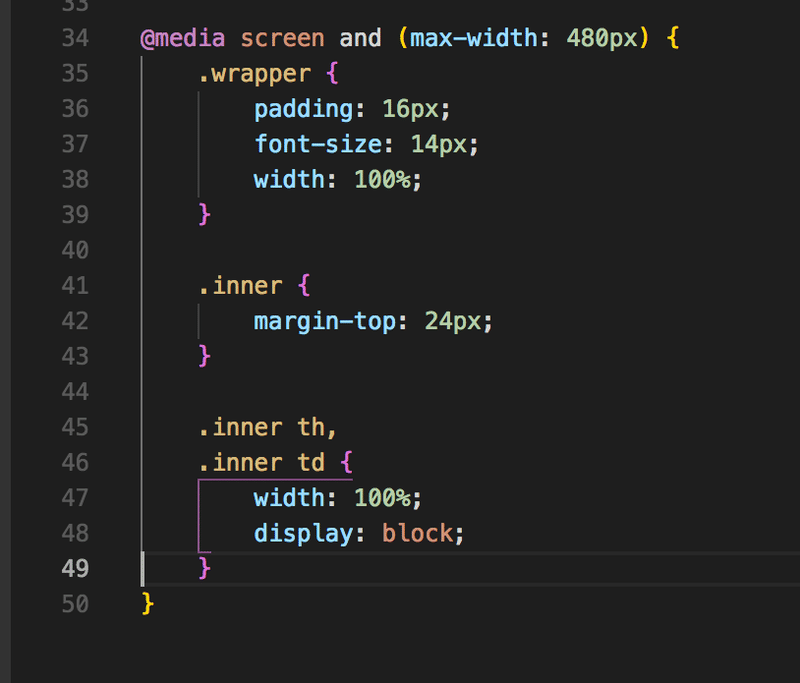
css↓
@media screen and (max-width: 480px) {〜
画面サイズ480未満の場合に適用される

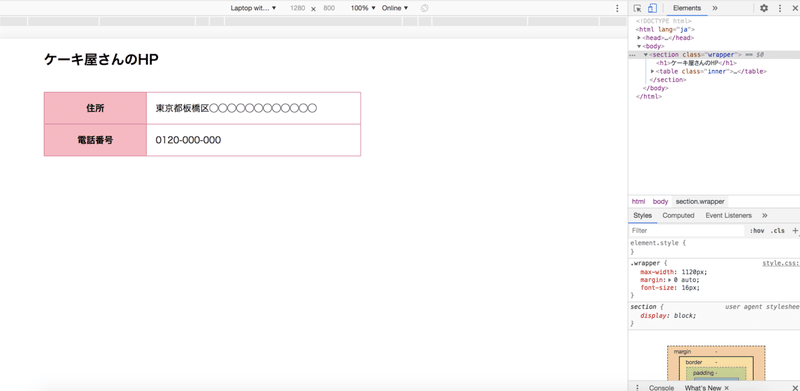
pc版↓

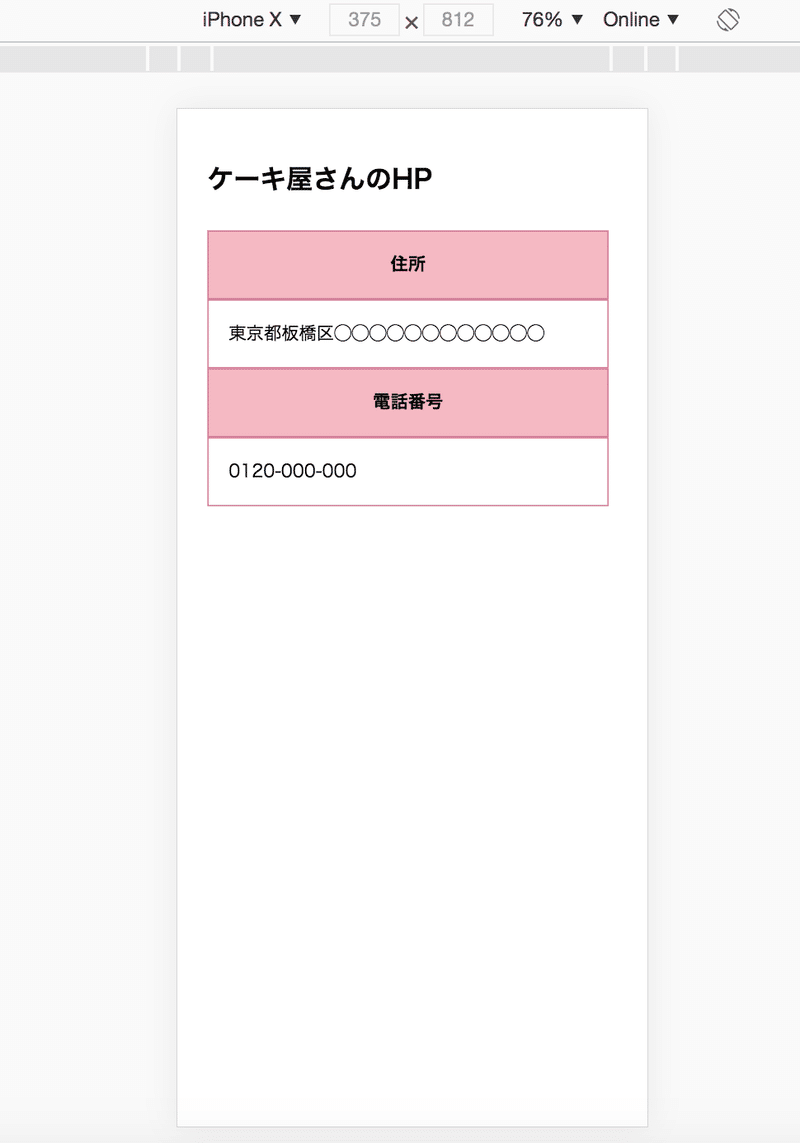
スマホ版↓

この記事が気に入ったらサポートをしてみませんか?
