PWA開発にデザインツールFigmaを導入してみた感想:エンジニア編
こんにちは、株式会社ミクシィでエンジニアをしているumesanです。
最近、「みんなでピック」というPWAの開発に携わりました。
このサービスを立ち上げるにあたり、Figmaを導入して幸せになれた話をエンジニア視点からしようと思います。
「みんなでピック」とは
スマートフォンアプリ「モンスターストライク スタジアム」で遊ぶ際に使えるキャラクター選択サービスです。大会で使用されていたキャラ選択システムが、スマートフォン向けになって誰でも使用できるようになりました!
🔗「みんなでピック」リリースのお知らせ
🔍 導入の経緯
みんなでピックの企画が立ち上がった際、
下記のような少人数のメンバーが召集されました。
・プランナー1名
・デザイナー1名
・フロントエンドエンジニア1名 ← 私
・SRE 1名
・QA 1名
プランナーから企画を聞いた後、皆でアイデアを出し、それを元にデザイナーがAdobe XDでWF(ワイヤーフレーム)の叩きを作成するところまで進めたあたりから、プランナー・エンジニアが.xdファイルに対して詳細条件を加筆修正する頻度が増え、.xdの編集権をめぐり編集渋滞を起こすようになりました。
そこで下記条件が揃っていたため、Figmaへの移行を提案しました。
少人数のチーム
・新規ツールを提案する際に、教育(学習)コストが小さそう
・ 同時編集しても変更範囲や責任範囲を把握しやすそう
提案好きなメンバー多め
・デザイナーもエンジニアも企画や仕様を待つタイプではなく、
プランナーにどんどんアイデアを提案していくタイプだった
・企画的にメンバー全員がアイデア出しから関われる案件だった
デザイン要件がアプリケーションよりだった
・コミュニケーションツールのようなものをイメージしていた
お金が出せた
・Figmaのプロジェクトは編集者三人以上で有料
スケジュールに余裕があった
・色々な理由でスケジュールの確保ができた
メンバーを集め、簡単なデモを見ながら、メリット・デメリットを話し合い、下記のルールで導入することを決めました。
決めたルール
・デザインをFigmaで完結させる(デザイナーが宣言)
・文言や仕様の書き込みもFigmaに集約する。
プランナーもエンジニアもFigma触る
・QA用のテストケース作成もFigmaを見て作成する。
QAさんも仕様把握のためにFigmaを閲覧する
🚚 XDから Figmaへの移行作業
Figmaの導入が決まり、まず、Adobe XDで作ってもらっていたモックをFigmaに移行する作業を行いました。
Adobe XDから直接 Figmaへ.xdのデータをインポートする機能がなかったため、下記の手順で移行を行いました。
XD → Figma 移行手順
・Adobe XDで「ファイル」→「書き出し」→「すべてのアートボード」→ フォーマットの項目を「SVG」に設定→「すべてのアートボードを書き出し」
・Sketchを開いて、XDから書き出したsvgファイルを取り込んで保存
・Figmaを開き、Sketchファイルをインポート
・デザイナーが、フォント周りの表示崩れやレイヤー構造を再調整
移行コスト0というわけにはいきませんでしたが、結果としてそれでも移行してよかったです。
最近のデザインツールやサービスは、お互いを補完しあっているため、何かしらのツールを経由すると、インポート・エクスポートができるのが素晴らしいです。
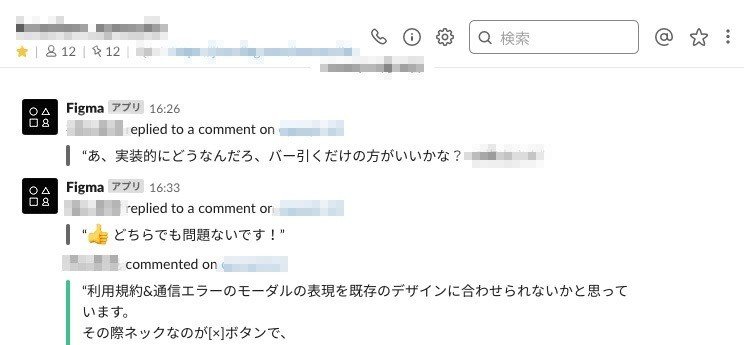
💬 Slack連携
Figmaを有料プランで導入できたため、Slackとの連携機能機能を有効にして運用しました。
Figmaにもコメント機能はありますが、コアなコミュニケーションは使い慣れているSlackで行ったほうが円滑だったので、アイデアや仕様確認についてのメモを残して通知を飛ばし、議論自体は、Slack側で行うよう心がけました。
また、個人的に実装がはじまった時には、気になるところやTODOをコメントとして残し、解決したら閉じるといった、TODOリストのような使い方もしました。
🤖 エンジニア目線 Figmaのよい点
ここまででFigmaをベースに開発をすすめる事前準備が整いました。実際にプロジェクトで使ってみて、よかった点を紹介します。
・軽くて速い
速さは正義
・コンポーネントの粒度が把握しやすい
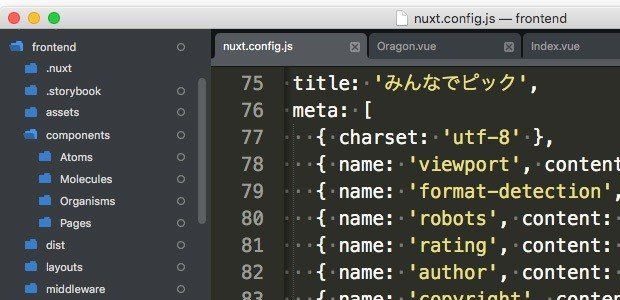
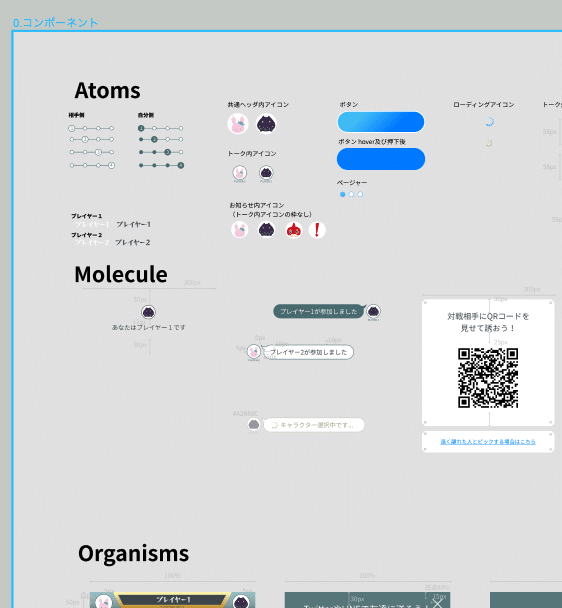
「みんなでピック」は、Nuxt.jsを使用しています。Figmaのコンポーネントの粒度と、Nuxt.js のcomponents内のコンポーネントの粒度が、揃うように意識して管理することでコンポーネントの全体把握が容易になりました。Figma上にざっくり、各粒度のエリアを用意して、コンポーネントの配置を依頼したところ、自然とAtomic Designに沿ったコンポーネント管理方法に落ち着きました。
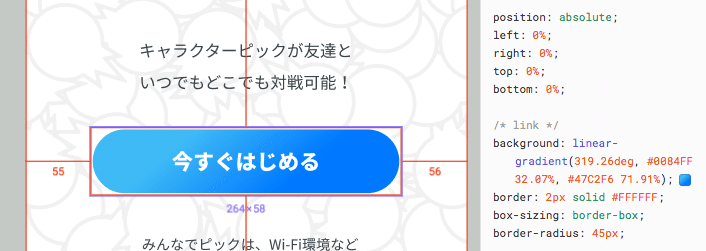
・スタイルの把握が用意
Figma → Zepplin連携が、手軽に行えたので最初のうちは利用していましたが、デザイナーのFigmaの練度があがってきたころからは、Figma内でスタイル情報を綺麗にまとめてくれたため、Figmaだけ参照すればなんの問題もなくなっていました。
・実装時に感じるUIやテキストの違和感をFigmaですぐに共有できる
いざ実装をはじめるとエンジニア視点でしか気がつきにくい、様々なUIの状態が見つかります(ローディンングとか例外画面...)。
普段は実装で何パターンか画面を用意して提案・確認をとるのですが、今回は、Figmaを活用してガンガンUIの改善提案をしていきました。
デザイナーが作っているマスターとなるアートボードをコピペして展開し、複数パターンを編集提案し、OKをもらえたらデザイナーさんに、そのアートボードをブラッシュアップしてもらうような形で、何度も共同編集を行いました。
テキスト周りの不一致についてもFigma上で、プランナーの方と共同編集を行い進めることができ、実装時に感じる違和感 -> 改善提案 -> 確認・相談 -> 違和感解消までの流れが非常に速いサイクルで回せました。
良い意味で雑にパターン提案できるのがFigmaの強みに感じました。
・仕様の加筆と変更を共有
アートボードの画面外に想定される仕様を書き込んでいき、かなり速い段階で、QAさんに画面構成と合わせて仕様を共有していきました。URL一つ共有するだけで、画面構成と仕様を共有できる手軽さはとても便利でした。
👻 エンジニア目線 Figmaの残念な点
ナレッジ共有のためFigma関連の記事をSlackに通知していたのですが、全く関連のない記事と画像が通知されてしまい気まずい思いをしました。
最近では、Figmaの導入事例も増え、関連記事もたくさん増えたので、
あまり心配はなくなってきてはいますが。。。
もっと流行れFigma。
その点、Adobe XDってすごいですよね。
XDで検索すると、XDの記事しかでてこないですもん。
📦 まとめ
エンジニア目線で、Figmaを使ってみた感想を書きました。
プロジェクトメンバー全員で、Figmaを参照することで「一つのものを一緒に作っている感覚を共有できたのはとても新鮮」でした。また、作るものに対して、エンジニアの意見をストレスなく提案できとても楽しく開発ができました。
株式会社ミクシィでは、
FigmaやNuxt.jsを使って
楽しく開発したいエンジニアを募集中です。
あと、FigmaとNuxt.jsが好きなエンジニアが
絶対ハマるアプリファイトリーグもよろしくお願いします。
🔗 関連リンク
・PWA開発にデザインツールFigmaを導入してみた感想:デザイナー編
・みんなでピック
・ファイトリーグ | 知が騒ぐ。12マスの頭脳戦。