12/20:もってけ!PWA
本の概要
18日目は『もってけ!PWA』(技術書典5)を読んだ。
サークルは四六時ハックで、著者はまつおちゃんさん(Twitter)
PWAことProgressive Web Appsとは何ぞやと、どういうことをしているのかを書いたPWA知らない人向けの本。
感想
1つ懺悔する。たまに出てくる「ホーム画面に追加」ってバナー、あれ悪い広告だと思って即×してた。あれでスマホ本体に落としてくるのがPWAらしい。
僕は正直上のことに気づけた時点で満足したけど、もう少しだけ思ったことがあるのでもう少しだけ書く。
分からなかったのはPWAとネイティブアプリに両対応する意義。ネイティブ作るならネイティブだけで良くね? というところ。パッと思いついたのは会社のスマホとかでインストール権限ない場合だけど、PWAもインストールあるから違うし。
面白かったのはServiceWorkerという仕組みとPWAのガイドライン。
ServiceWorkerがWebブラウザとは別プロセスってのは過去の色んな知見の成果って感じだし、PWAガイドラインはPWAじゃないWebサイトでも守ってくれ~~~って思うぐらい良いこと書いてた。著者が「PWAはWebアプリのベストプラクティス集」って書くのも頷ける話よ。
今後PWAがどんな世界を見せてくれるのか、1ユーザとしてワクワクできたので良い本だと思う。
蛇足
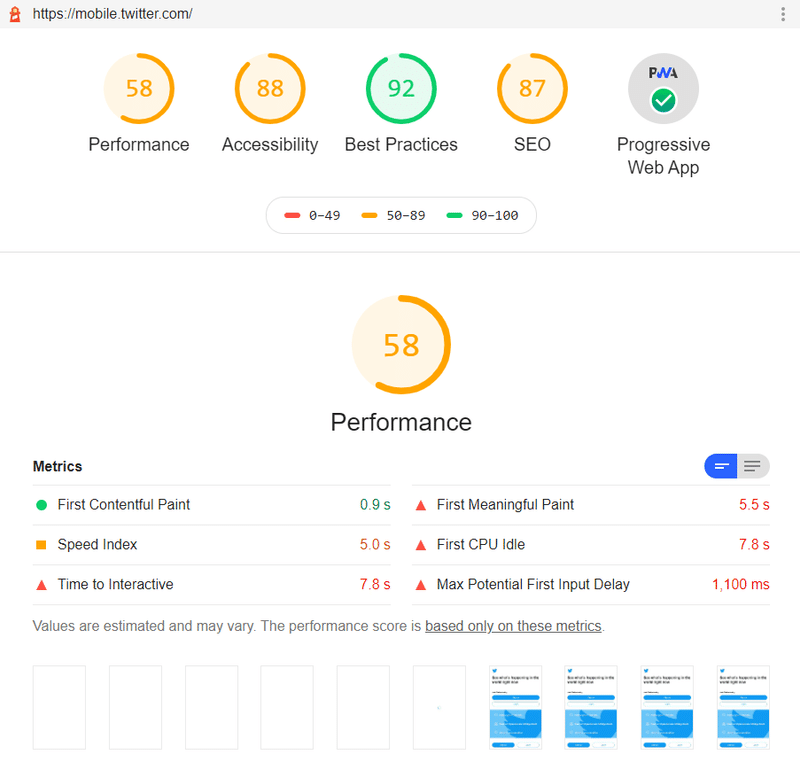
どのぐらいPWAかをチェックするツール「Lighthouse」があるらしいので触ってみた。コマンドラインもあるらしいけど、今回はお手軽なChrome拡張を使う。
mobile.twitter.comの結果が下記(*1)。視覚的に分かりやすくて良いツールだと思う。

*1 Performanceが低いけど、ウチの回線が悪いからだと思う。Twitterはわるくないよ。
この記事が気に入ったらサポートをしてみませんか?
