
スマートフォン用サイトを制作するデザイナーさんに伝えたいWebブラウザのViewport(表示領域)の話。エンジニアにも役立つかも。 Part1
はじめに
デザイナーさんからスマホのサイトのデザインデータを頂いて眺めていたら、以下のようなことをふと思いました。
基本的には実装側で見え方に破綻がないようにしますが、実機でみたときにデザイナーさんは自分でデザインしたものとは少なからず違うものがあがってくるはずなので、違和感を感じることはないのかなと、疑問に思いました。
結局はデザイナーさんと実装者との間で、あらゆる画面サイズにどのように対応するかのルールがしっかり共有できればいいですが、口頭や文字だけだったりすると、なかなかわかりにくかったりするものです。
なので、デザインデータに入れてもらったほうが、実機に近い形での見え方がイメージできるのでデザイナーさんもエンジニアも幸せになれるのでは、と思いました。
スマートフォンの画面サイズはさまざまですが、基本的にはiPhoneを基準につくるデザイナーさんが多いかと思うので、少なくとも多くのユーザを占めるiPhoneの見え方は担保できるかな、という感じです。
まぁそんなデザイナーさんの手助けになればと思いまして、こんなものを作ってみました。
Viewport Checker
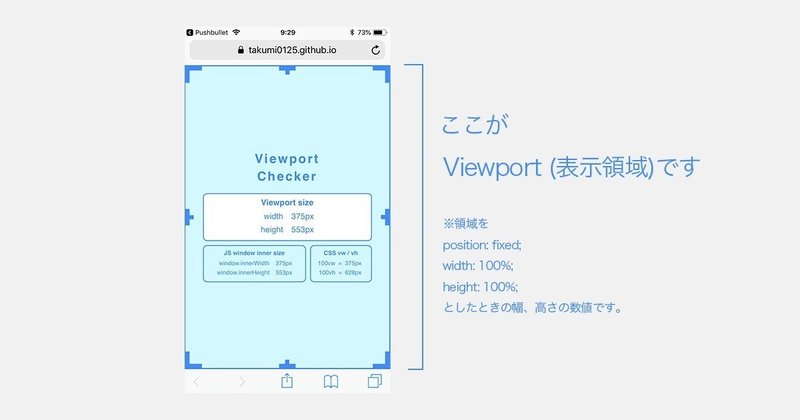
これは、スマートフォン (やタブレット)で閲覧すると、そのデバイスの表示領域の数値を表示してくれるものです。
iOSのsafari、AndroidのChromeともに、ブラウザのViewportよりも長いサイトの場合、スクロールするとアドレスバーが縮んで(デバイスによってはフッタのUIも消える)Veiwportが広がりますが、その場合のサイズもわかるようになっています。スクロールしてみてください。
iOS Safari、Android Chromeからホーム画面に追加すれば、スマホのホーム画面からアプリを立ち上げるようにいつでも使えますよ!
(PWA対応したのでオフラインでも使用できます。)

白い角丸内「Viewport size」の中の数値が表示領域のサイズになっています。
ツールのコンテンツはwidth: 100%, height: 100%, position: fixedとしたボックスの幅、高さをそれぞれViewportの幅、高さとして計算しています。
これは実は厳密に言うとViewportのサイズとは異なるんですが、スマホで全画面コンテンツを作る際は、このような設定にすることが多いと思うのでこのような定義にしました。
「JS window inner size」となっているところはJavascriptのwindow.innerWidth, window.innerHeightで取得できる値です。これは、画面サイズからOSのヘッダ、ブラウザのヘッダ・フッタなどを除いた値になります。
つまり、ほとんどの場合で「Viewport Size」=「JS window size」となりますが、、、
スマホが横向き (ランドスケープ)の場合、かつiOSの場合のみ値が異なります。(この仕様が厄介です。。この厄介な仕様のため、Viewportのサイズは上記のような定義にしています。詳しい話はPart2で。)
(「CSS vw / vh」はデザイナーさんにはあまり必要ないかもしれませんが、こいつにも困った仕様があるので、なんとなく数値を見られるようにしました。こちらもPart2で。)
説明が長くなってしまいましたが、このように、ブラウザのVeiwportが確認できるツールを作りました。少しでも制作のお役に立てれば良いなと思います。
・・・
いちいちスマホでツール開いて、数値見るの面倒な方のために、iPhone5/5s/SE、iPhone 6/7/8、iPhone 6 Plus/7 Plus/8 Plus、そしてHUAWEI P20 lite、Nexus5上でのツールの実行結果を載せておきます。
※iOSはver.11、AndroidはP20 Liteがver.8 Nexus5がver.4.4.4です。
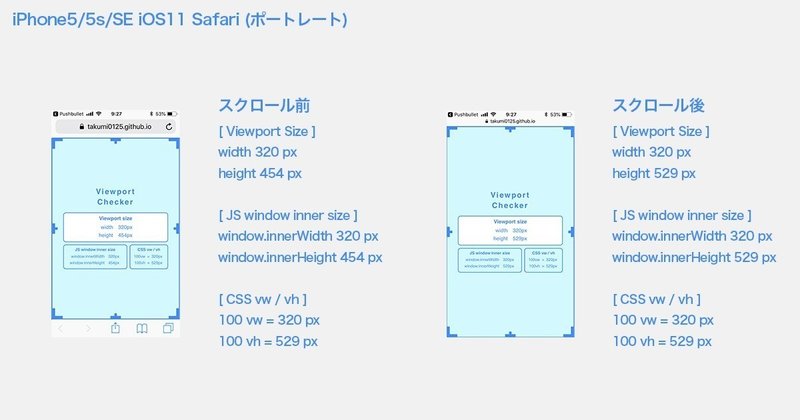
iPhone5/5s/SE (ポートレート)

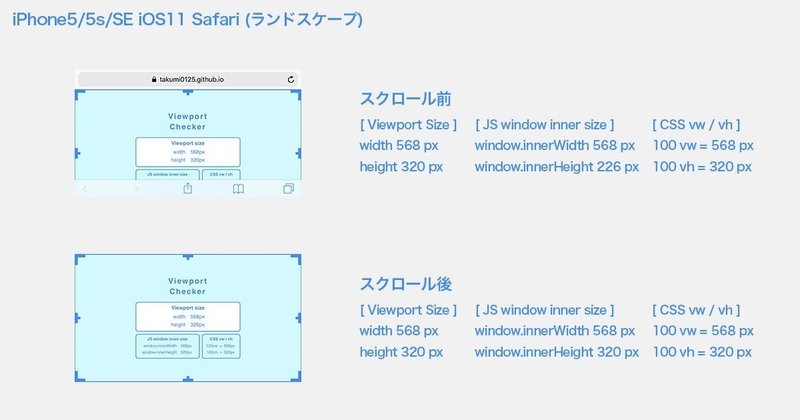
iPhone5/5s/SE (ランドスケープ)

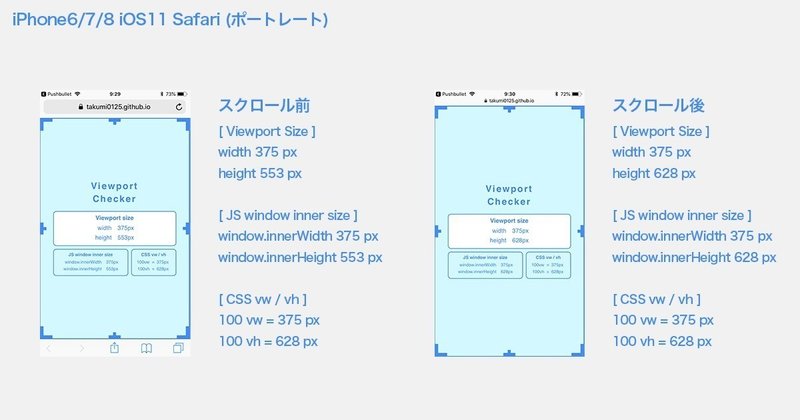
iPhone 6/7/8 (ポートレート)

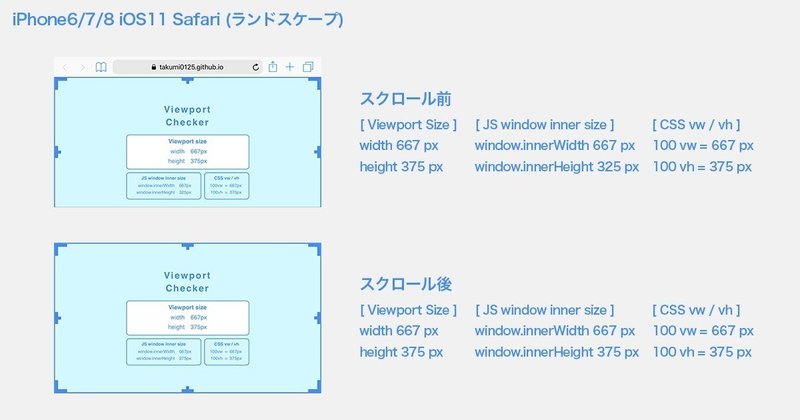
iPhone 6/7/8 (ランドスケープ)

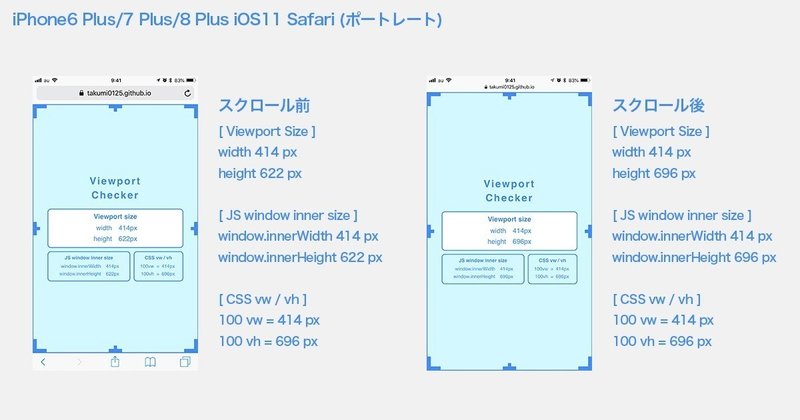
iPhone 6 Plus/7 Plus/8 Plus (ポートレート)

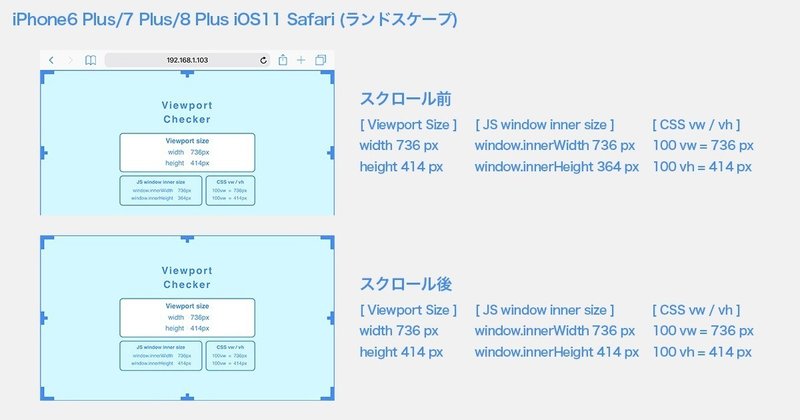
iPhone 6 Plus/7 Plus/8 Plus (ランドスケープ)

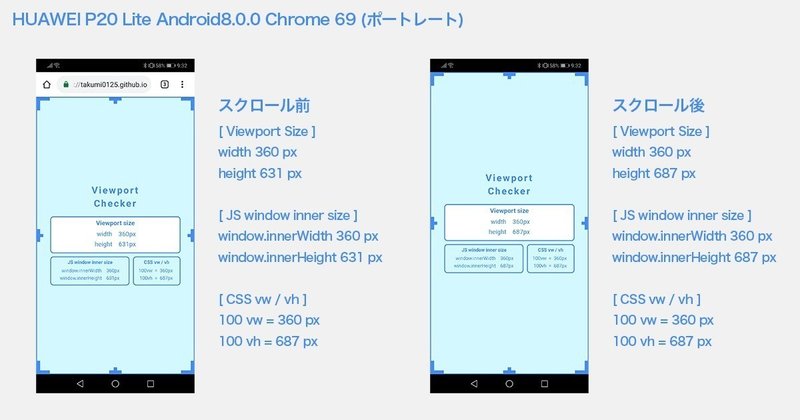
HUAWEI P20 Lite (ポートレート)

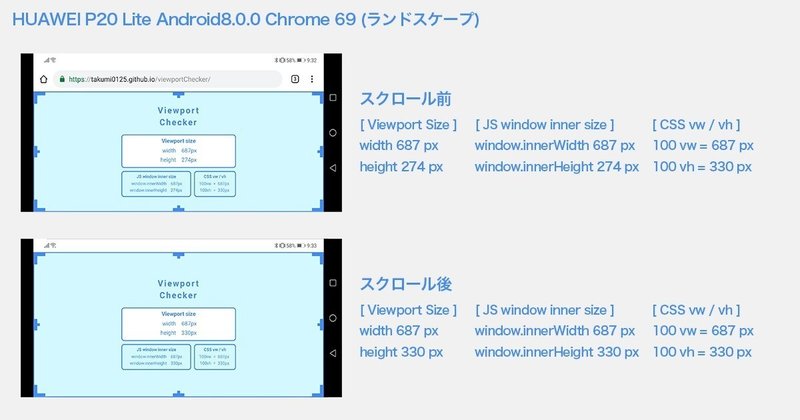
HUAWEI P20 Lite (ランドスケープ)

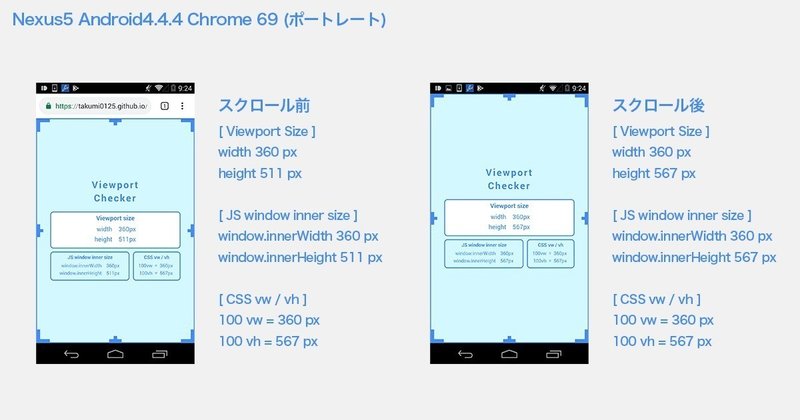
Nexus5 (ポートレート)

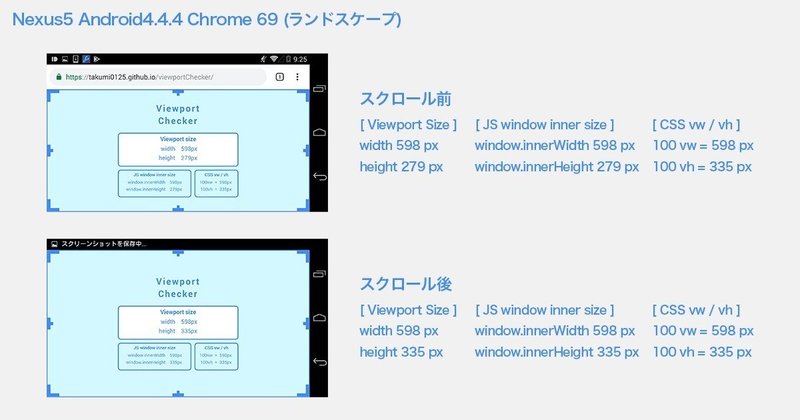
Nexus5 (ランドスケープ)

・・・
このツールを作る上で、自分の中で少し曖昧だったVeiwportの仕様を調べてみたので、Part2でまとめてみます。
Part2は↓からどうぞ。
サポートいただければ、レッドブルを飲んでより頑張れると思います。翼を授けてください。
