
【非公式】NotionをCMSにして記事一覧を取得してみた【だけど便利】
この記事はもともとqiitaに投稿した記事をnoteにも掲載してほしいという友人の頼みから転載したものです。
みなさんこんにちは。itohです。最近は業務委託でデザイン会社で学びつつ日銭を稼ぐ生活をしています。まだまだ社会情勢など不安定な中皆さんはどうお過ごしでしょうか。
今回は、あのEvernoteの上位互換、タスク管理もメモもブックマーク管理も兼ね備えたすごいツール。NotionをNuxtをつかってCMSみたいにしてみたので、こうして雑記を残してみたいと思います。
やりかた
今回はNuxtで作っていきますので、手始めに create-nuxt-app でNuxtのプロジェクトを作成します。
$ npx create-nuxt-app notion-api-testまたこのあとaxiosを入れるかどうか聞かれると思うので忘れずに入れましょう。
入れ忘れた場合はnpmかyarnでaxiosをインストールします。
$ npm i axiosnuxtのプロジェクトができたところでpageディレクトリーにページを追加します。今回私はindex.vueというページを作成しました。
Notionに専用のページをつくる。
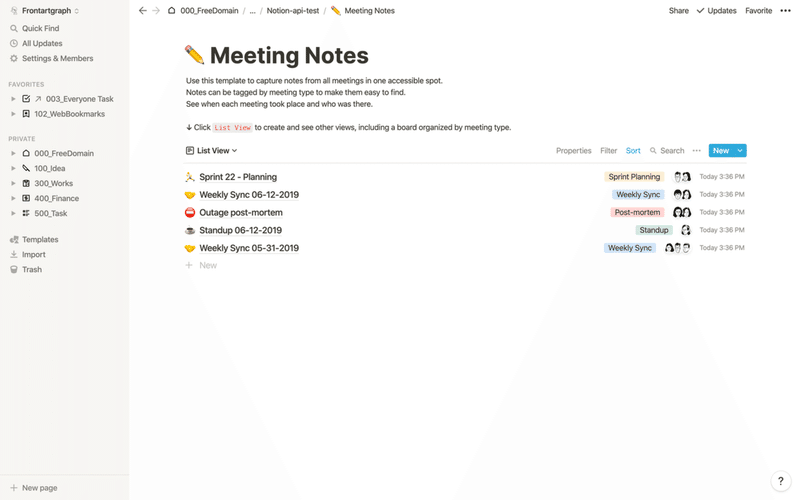
さてここまでできたところで、Notionに自分がCMSを設定したいページを作成していきます。ここがデーターベースのような形になるのでただのページではなくFull page listやFull page tableで作っていきます。
今回はテスト用にNotionが用意してくれているTemplateで作っていきます。

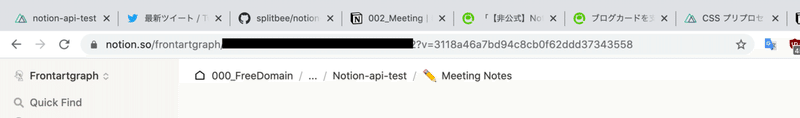
またNotionをブラウザなどで開き、ついでにPAGE_IDとTOKENも取得しておきましょう。
PAGE_IDはブラウザで開いたときのURLの黒塗りされた部分、ワークスペース名のスラッシュと?で括られた部分になります。

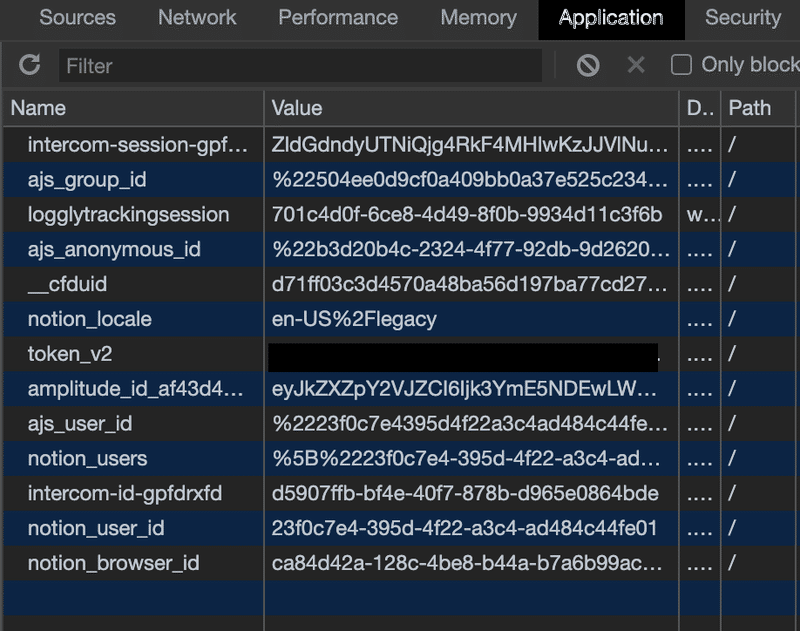
TOKENはこのページで開発者ツール > Application にある token_v2 という項目になります。

これで下準備は整いました。それでは実際にコードを書いていきます。
コード
目指すコードはこのような形になります。
<script>
import axios from 'axios'
export default {
async asyncData() {
const id = 'PAGE_ID'
const token = 'TOKEN'
const { data } = await axios.get(
'https://notion-api.splitbee.io/v1/table/' + id,
{
headers: { Authorization: `Bearer ${token}` }
}
)
console.log(data);
return {
ITEM: data
}
}
}
</script>やっていることはヘッドレスCMSを使ったことがある人ならわかると思いますが、import文でaxiosをインポートします。
API情報取得はasync awaitで非同期処理をする必要があります。中にaxiosを使った書き方でgetする対象はhttps://notion-api.splitbee.io/v1/table/」のエンドポイントと先ほどのPAGE_IDをつなげた形になります。
今回のこちらのエンドポイント、有志の方々が開発したNotionの記事取得のエンドポイントになります。
資格認証のために、headersにはAuthorizationをキーに設定し、Bearerという文字列の後にTOKENをつなげて渡します。
たったこれだけの行でNotionから情報を取得することができます。
あとはHTMLかPugでコードを書いてスタイルを整理するだけです。
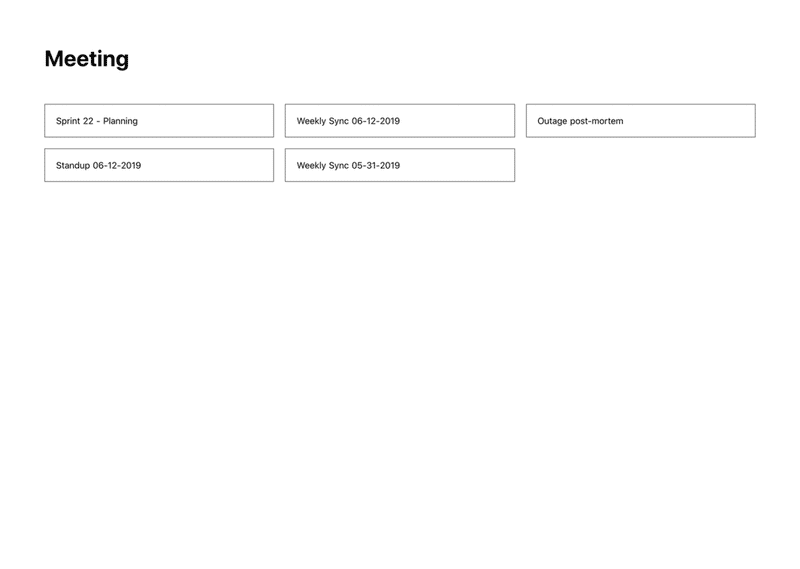
<template lang="pug">
.container
h2.container__title Meeting
.container__box
.item(v-for="item in ITEM")
p {{item.Name}}
</template>
<script>
import axios from 'axios'
export default {
async asyncData() {
const id = 'PAGE_ID'
const token = 'TOKEN'
const { data } = await axios.get(
'https://notion-api.splitbee.io/v1/table/' + id,
{
headers: { Authorization: `Bearer ${token}` }
}
)
console.log(data);
return {
ITEM: data
}
}
}
</script>
<style lang="sass">
.container
padding: 80px
width: 100vw
&__title
font-size: 40px
margin-bottom: 60px
&__box
display: grid
display: grid
grid-template-columns: repeat(3, 1fr)
grid-template-rows: 1fr
gap: 20px 20px
.item
padding: 20px
border: 1px solid #525252
</style>
最後に
こちらのAPI、Twitterのほうで「What do you guys want to do when the Notion API comes out? I want to use it as a CMS.」と呟いていたところ作者直々に教えていただきました。
You can do this already :)https://t.co/AnulfpW5mUhttps://t.co/1tyotDMUbK
— Tobias Lins 🌿 (@linstobias) July 6, 2020
しかも1日に使えるリクエストは10,000件と太っ腹です。今回は一覧だけを取得しましたが、中の記事を取得する方法が記載されたドキュメントがあるので、興味がある方は是非ご覧ください。
私も使い始めてわからないことだらけですが、どんどん勉強していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
