
UXデザインとUIデザインのつなぎ目
こんにちは。
今日は、UXデザインの勉強あるあるの、「UXデザインは勉強した!……で?どうUIとつなげるの?」問題について触れたいと思います。
1. UXデザインとUIデザインの境界
UIデザインは、UXデザインの一部なので、「UXデザインとUIデザインのつなぎ目」というのは、厳密に言うと、正しい言葉ではないです。
ただ、UXデザイナーとUIデザイナーの職域で、担当者や担当チームが変わるケースがけっこうあるので、今回の記事では、便宜上、UXデザイナーが担当するデザインを「UXデザイン」、UIデザイナーが担当するデザインを「UIデザイン」と呼びます。
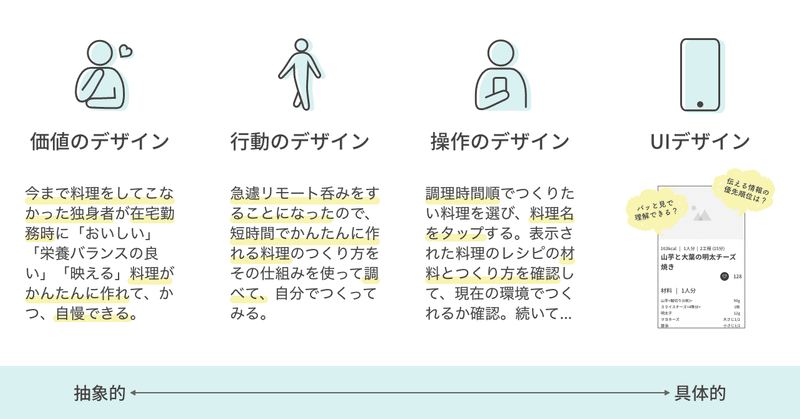
以前書いた「UXデザイン」とは言うけれど、具体的になにをデザインしているのかの記事でも紹介しましたが、UXデザインは、ユーザー調査の結果を元に、価値のデザイン・行動(行為)のデザイン・操作のデザイン・UIデザインを行います。

価値のデザイン・行動のデザインは、いわゆる「画面の外」もデザインします。「Good UI , Bad UX」になってしまっている場合は、ここがきちんとデザインされていないケースと考えられます。
対して、UIデザインは、いわゆる「画面の中」のデザインです。(厳密にいうと、画面を使わないUIもありますが。)ユーザーとの接点部分のデザインパートですから、ユーザーの利用文脈に合わせ、どういったインターフェースが最適かを考え、デザインしていきます。
操作のデザインは、行動のデザインを引継ぎつつ、その中で、ユーザーが目標を効率的に達成するためには、どういった操作であれば良いのかを考え、デザインをします。
この操作のデザインが、UXデザインとUIデザインのつなぎ目のあたりになります。
2.実は漏れがち?UXデザインとUIデザインのつなぎ目

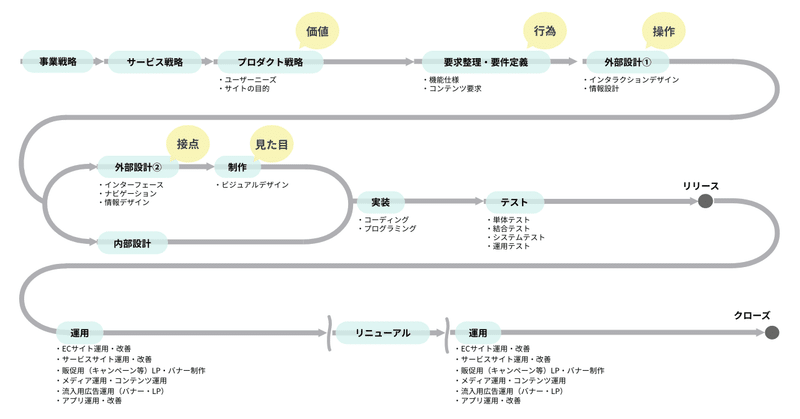
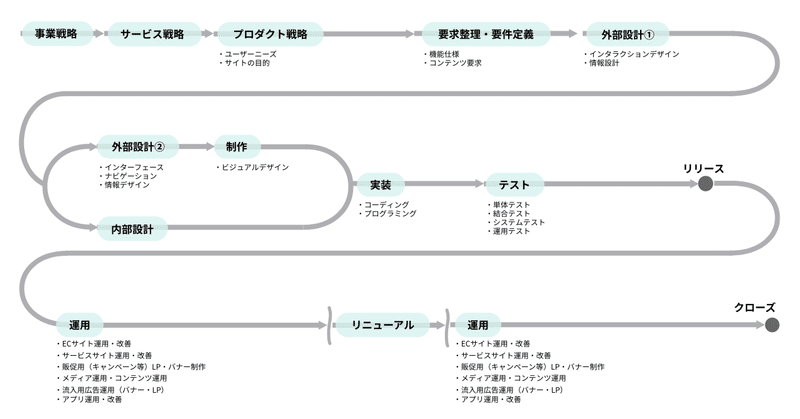
上の図は、Webサイトやアプリなどの企画からサービスクローズまでのフローです。(ウォーターフォール型開発を下地にしています。)
本来であれば、このように1段階ずつ進めていき、各フェーズの最後には、事業として成り立つかの精査や、要件定義書・仕様書のレビューなど、ユーザー観点以外に、ビジネス観点での評価やシステム観点での評価が入ります。
このように、きちんとプロジェクト全体の設計が行われている場合、やるべきことをやっていけば、自ずとUXデザインとUIデザインはつながります。
ところが、「UXデザインをしたはずなのに、UIデザインとつながっていない」という、不思議な現象が起こることがあります。
3.UXデザインとUIデザインの分断はなぜ起こる? -開発-
直近4年くらいの関わった全プロジェクトを振り返ると、上流工程から下流工程まで、同じメンバーがいる状態で、コミニュケーションを密にとって開発を行っている場合、分断は起こりづらいです。
逆に起こりやすいな、と思うのは、組織的に分断されているケースです。
■組織的分断の例
・戦略は事業会社、そこから先は制作会社
・戦略と主要デザインは代理店、システムは開発ベンダー、そのほかは制作会社
・戦略は事業企画部、開発は開発部、デザインはデザイン部
会社単位での分断、部署単位での分断など、分断でもいろいろありますが、特に複数社が入っている場合の会社単位での分断は、各フェーズを各社が単独で行っているケースが少なくないと思います。他の会社で何を行っているか、どんなアウトプットを持っているのかは、受託先の企業からは見えませんから、依頼元の事業会社の担当者など、全体像を把握している人が、誰に何の資料を共有しなければいけないのかをハンドリングする必要があります。
他のフェーズの資料を他社にも共有しなくてはいけないので、嫌がるケースもあるようですので、初期のプロジェクト設計で予め握っておいた方が良いです。
そして、組織的分断で起こりやすいな、と最近感じるのは、以下のような場合です。

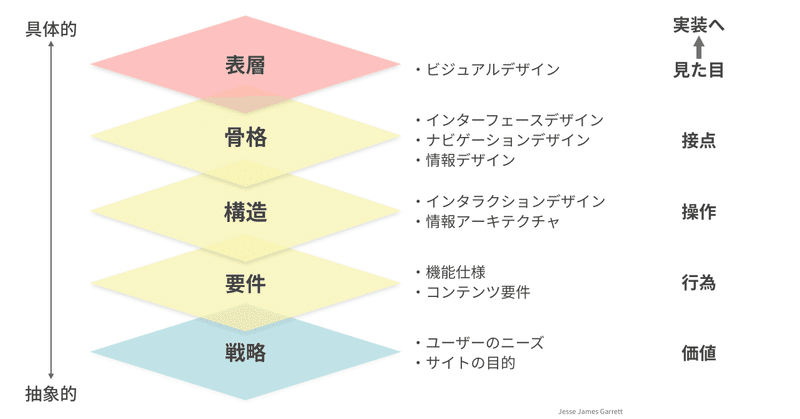
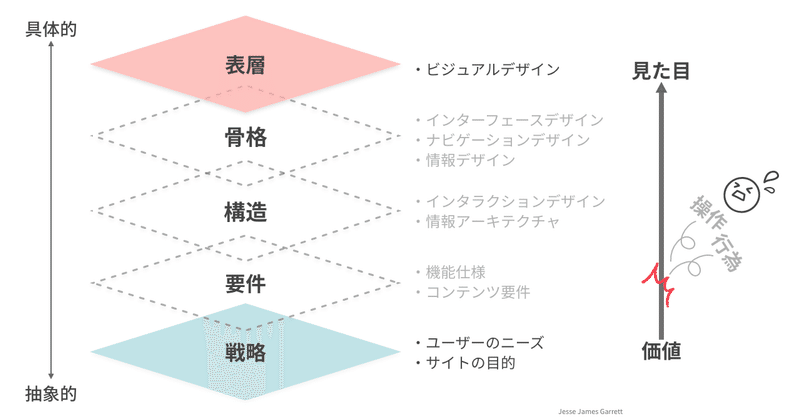
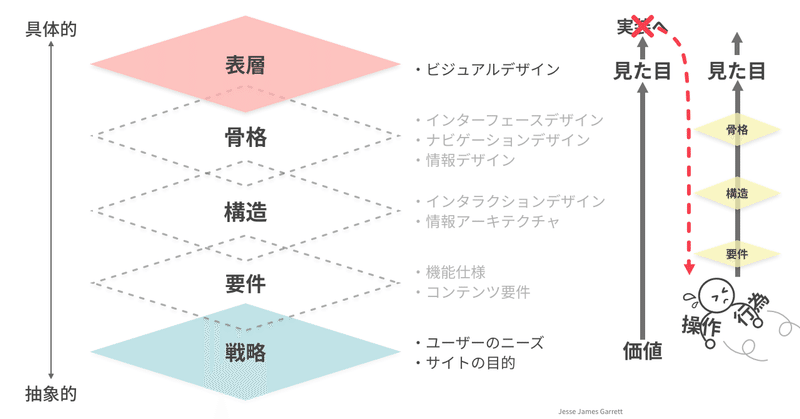
上図は、デザインの5階層モデルです。UXデザインパートを、組織ごとで切り分けた場合、中央の3階層、要件・構造・骨格がごそっと抜けることがあります。ここは、行為・操作・接点のデザインにあたります。

ビジュアルの力は、かなり強いです。ビジュアルデザインが行われると、間の要件・構造・骨格のデザインも行ったような錯覚に陥ってしまいがちです。
また、ビジュアルデザインを行う側も、デザインの玄人ですので、ターゲットとなるユーザーが好みそうな見た目のものを仕上げてきますし、ナビゲーションやボタンなど、当然あるべきパーツは当然含まれているので、要件・構造・骨格のデザインがきちんと行われているように見えます。

ですが、実際には、ユーザーの利用文脈や動線とそぐわなかったり、あるべきページや機能の考慮が漏れていたり、役割が同じページが複数存在していたり、どこともつながっておらずアクセスできないページが存在したり、なんてことが実装の直前で見つかったりします。
ビジュアルデザインを先に行ってしまうことの恐ろしさは、すっ飛ばしたパートをやり直さなければいけないので追加で作業工数がかかるところです。
さらに、構造・骨格部分をやり直すということは、デザインに大きく影響します。この時、デザインが作り込まれてしまっていると、元のデザインとの整合性を保ちつつ手直しをしていくことになりますので、よけいに時間がかかります。(フラストレーションもたまります。)
追加で発生した工数分の費用を受け取れれば良いですが、押し切られるケースも想定すると、受託の立場でこういったプロジェクトに入るのであれば、事前に対策を打っておく必要があります。
4. UXデザインとUIデザインの分断はなぜ起こる? -運用-

続いて、運用フェーズで起こる分断ですが、運用フェーズの長さが原因であることが多いと思います。
開発の場合、途中でメインのメンバーがコロコロ変わるということはあまりないと思いますが、運用フェーズは、何年、何十年という長さになります。
多くの会社では、人事異動や入社・退職があると思います。人事異動や退職を繰り返しているうちに、当初設計したUXを知っているメンバーがいなくなってしまい、サイト(アプリ)改善施策がUXデザインから分断されてしまうことが発生します。
また、社会は変わります。今回のコロナ禍での変化がわかりやすい例です。いろいろなサービスが、ユーザーの利用文脈や価値観の変化を受けているのではないでしょうか。
運用のUXデザインとUIデザインの分断は、時間的分断ですので、何か変化があったら、つど、UXデザインを見直すのがおすすめです。
ユーザーの利用文脈や価値観が変わっていたり、前の体験設計の資料が失われてしまった場合には、新たな視点で作り直すことが大事です。
この記事が気に入ったらサポートをしてみませんか?
