
納品書・請求書作成作業を早くしたsashimoriという管理画面のお話
こんにちは、ウーオの土谷です。
管理画面は、アプリを使ってくれているユーザーさんへのサポートや、アプリで必要なデータの操作(弊社でいうと新しい魚の登録など)などのためにメンバーが利用する重要なものです。
ただ、お客さんやユーザさんが利用しない機能でもあるので、UIやUXが中途半端だったり、リソースの関係で短期間で作らなければいけないので「えいやっ」でつくられがちではないでしょうか。
今回のnoteでは、4月にリリースしてウーオで運用している事務作業効率化ツール(sashimori)の開発において気をつけたこと・意識したことを紹介したいと思います。
そもそもなぜ作ろうと思ったのか
ジョインして約1ヶ月で、毎日メンバーがお客さんに納品書をPDFやFAXで送っており、そのPDFの生成に苦労をしていました。
具体的にどうやっているのかをよく観察していると、だいたい下記のようなフローになっていました。
納品書:
1. Slackのチャンネルで商品内容(魚の種類、サイズ、入り数、ケース数、金額)を取引先会社ごとに入力して報告
2. その情報をもとに、Google Spreadsheetにあるデザインされたテンプレートシートにデータを打ち込む
3. PDFで出力する
4. 取引先にLINEやFAXで送信する
請求書:
1. 各会社の締め日ごとに納品書のデータをGoogle Spreadsheetの請求書テンプレートにコピーして貼り付ける(納品書とフォーマットが違う)
2. PDFで出力する
3. 取引先に郵送やFAX
納品書であれば1日約1時間、請求書はもっと時間がかかっていました。メンバーは1日8時間のうち請求書や納品書作成業務だけで半日が終わってしまうこともあるし、非効率でした。さらに、日曜日に納品書を作成する際は、メンバーがPCを持ち歩かないといけない状況でもありました。
- 1度入力したデータを使いまわして時間を短縮する
- スマホでもストレスなく簡単に入力できる
などの観点から、既存のウェブアプリの中にメンバー向けの管理画面を作ることにしました。
自分が作業をしてみる
業務フローを理解するために、注文を受け自分で納品書を作成しました。
たまたま土谷の友人の魚屋に納品することがあり、既存のフローで納品書をその会社に送りました。

当たり前なことではありますが、実際に作業者の気持ちになりつつ開発者側の視点で「どのデータが使いまわせるのか」「入力フォームはどうすればいいか(自由テキストがいいのか選択式がいいのか)」「意外とこの情報はいらないんじゃないか」と言ったことを観察することができます。
また、人から聞かないで自分で体験しているので、作業者との不要なやりとりが増え一次情報を得られ開発のスピードもぐっと早まりました。
見栄えを良くして開発者・作業者フレンドリーなデザインにする
冒頭でもありましたが、作業者にとって、ただテキストフォームがあってボタンもデフォルトのデザインのものだと簡素すぎて、日々使いたいと思うツールにはなりません(少なくとも自分は嫌)。
また、開発者にとってもいい感じのデザインが最初に決まっていると、開発に対するモチベーションも上がります(少なくとも自分はそう)。

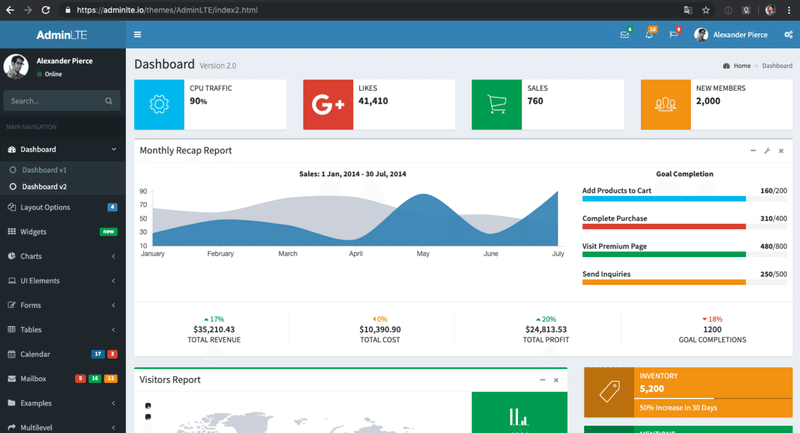
なので、今回は私のようなサーバーサイドのエンジニアでもそこそこいいデザインの管理画面が作れるフレームワークのAdminLTE(今回はAdminLTE2)を利用して開発を進めました。
以下、AdminLTE導入の簡単な手順も紹介します。
ウーオのウェブアプリでは、yarnを使ってAdminLTEを管理していますので、そのやり方。
admin-lteのインストール
$ yarn add admin-lte
管理画面で読み込むアセットファイル(StyleSheetとJavaScript)にAdminLTE用のモジュールを追加する
// CSS
@import "@fortawesome/fontawesome-free/css/all.css";
@import "bootstrap/dist/css/bootstrap.min";
@import "admin-lte/dist/css/AdminLTE.min";
@import "admin-lte/dist/css/skins/skin-blue.min";
@import "admin-lte/plugins/iCheck/all";
※fontawesomeもimportする必要があります
// JavaScript
import "bootstrap/dist/js/bootstrap";
import "bootstrap/dist/css/bootstrap.css";
import "admin-lte/dist/js/adminlte";
import "moment/min/moment.min";これでAdminLTEのレイアウトを組む準備ができます。本エントリーでは詳細の導入は省きますが、ぜひこれから管理画面を実装する方や既存のもののデザインを更新したい場合は導入を検討してみてはいかがでしょうか。
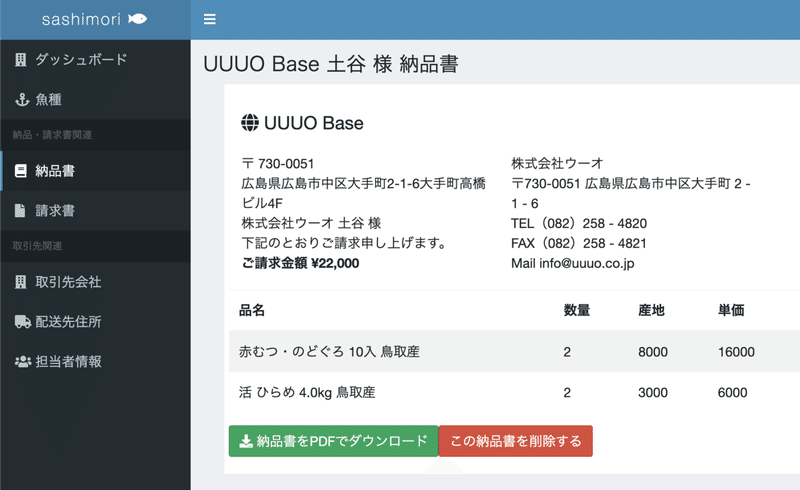
ちなみにウーオのアプリではこんな画面になっています。

作業者で作業が完結できるようにする
メンバーの業務効率はあげたけど、自分の作業が増えてしまってはそれはそれで本末転倒です。CRUD(読み書き更新削除)操作を作業者で完遂できるようにすれば、エンジニアにデータの消去を頼んだりせず安心して管理画面を使えるし、エンジニアも自分の工数を取られずツールの運用ができます。もちろんデータに不整合が出ない・事故らない設計と実装はしておいてある状態でという前提がつきますが。
管理画面を命名する
「管理画面」という名前、親しみを持てなくないですか?
せっかく水産業界にいるので、魚や水産業に関連する名前をつけることで、より愛着を持ってもらいエンジニアだけではなく他のメンバーと一緒にその管理画面を育てていきたいと思い必ず命名するようにしています。
弊社では、社内で名前を募った結果「sashimori(刺し盛り)」に決まりました。

今では、営業メンバーやコーポレートメンバーが可愛がって利用してくれています。結果、コーポレートスタッフメンバーや営業メンバーの納品書・請求書の作業時間も10分程度で終わるようになっています。
レガシーな企業に6年間務めた私がウーオに転職して驚いたこと①【3つのツール編】 https://www.wantedly.com/companies/uuuo/post_articles/165430
まとめ
今回は、ウーオのsashimori開発で意識したいくつかのポイントをご紹介しました。水産業界はまだまだ多くの作業がアナログな形態(郵送による紙・FAXなど)で行われていて、経理作業で日々多くの難問が舞い降りてきます。人の温かみが必要な作業もありますが、自動化できる部分もたくさんあるので、ウーオではその問題を人×技術の力で解決していきます。
ウーオでは、技術の力で水産業の様々な問題を解決したい仲間を募集しています!ぜひ興味のある方は下記募集よりご応募ください。
- テクノロジーの力で水産業に変革を起こしたいモバイルエンジニアWanted! https://www.wantedly.com/projects/299713
- 広島発ベンチャーのITを駆使して水産業を再生するCTO候補をWanted!
https://www.wantedly.com/projects/200150
- チャレンジできる環境です!広島発スタートアップでエンジニアインターン募集! https://www.wantedly.com/projects/264773
最後まで読んでいただきありがとうございました。
また次回のエントリーを楽しみにしていてください!
この記事が気に入ったらサポートをしてみませんか?
