
バイデン リンクボタンショートコード機能を実装完了
匿名でデジタルコンテンツをアフィリエイト販売できるマーケットプレイスサイト「バイデン」ってなに? という方はこちら
バイデン管理者のバイマスです。
記事内にDiscordやLINEアカウントへの招待リンクボタンを作成できる「リンクボタンショートコード機能」を実装しました。
バイデンの記事エディタでは普通にリンクを貼り付けることもできますが、ただのリンクだと味気ないので、リンクをボタンにできるようにしました。
これで読者を自分のコミュニティに誘導しやすくなりますね。
リンクボタンショートコードの使い方
リンクボタンショートコードはブロックエディタの段落内で使用可能で、基本的には単一行のみに使用して下さい。
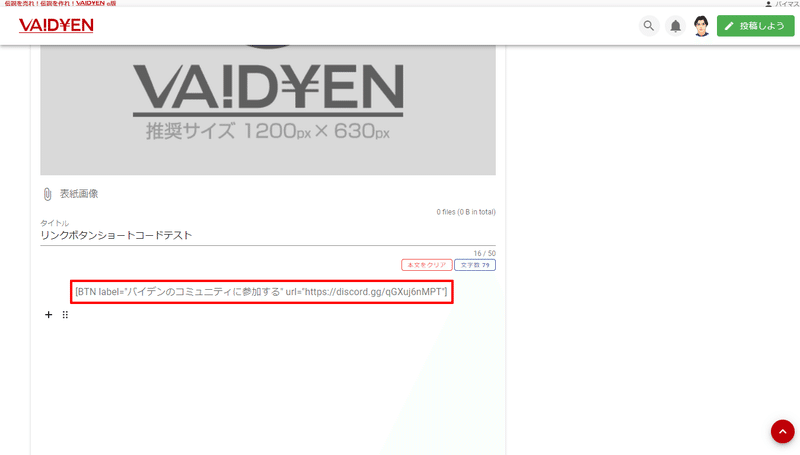
以下のように入力します。
[BTN url="https://discord.gg/qGXuj6nMPT" label="バイデンのコミュニティに参加する"]
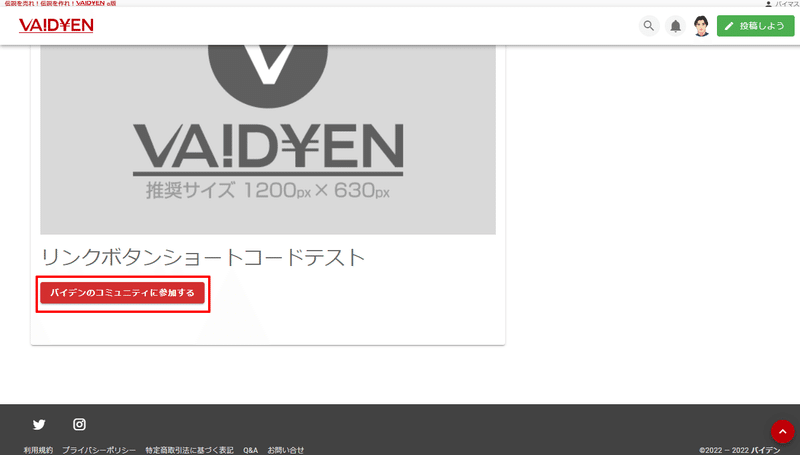
プレビューするとこのようになります。

基本的には「url」と「label」オプションの2つだけ指定すれば大丈夫です。
ボタンの中央揃えは段落ブロックの行揃えで指定できます。
ボタンのサイズを変える
ボタンのサイズを変更することができます。
選べるサイズは5種類です。
1.x-small
2.small
3.normal
4.large
5.x-large
サイズは「size」オプションで指定します。
サイズ指定を省略すると「normal=普通のサイズ」になります。
[BTN url="https://discord.gg/qGXuj6nMPT" size="x-small" label="極小ボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" size="small" label="小さいボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" size="normal" label="普通のサイズのボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" size="large" label="大きいボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" size="x-large" label="極大ボタン"]ボタンの幅を横幅いっぱいにする
ボタンの横幅はラベルの文字列に依存します。
ボタンを横幅いっぱいに広げたい場合は「full」オプションを使います。
「1」を指定すると横幅いっぱいになります。
[BTN url="https://discord.gg/qGXuj6nMPT" full="1" label="横幅いっぱいのボタン"]ボタンのカラーを変更する
ボタンのカラーを変更することができます。
ボタンのカラー指定はマテリアルデザインのマテリアルカラーパレットを元に指定します。
カラーを指定するには「color」オプションを使います。
指定できるカラーはマテリアルカラーパレットの中から選ぶことができます。
いくつかよく使う色のサンプルを紹介します。
[BTN url="https://discord.gg/qGXuj6nMPT" color="red darken-4" label="濃い赤系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="pink darken-1" label="ピンク系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="purple darken-4" label="濃い紫系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="blue" label="ブルー系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="green" label="グリーン系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="light-green" label="ライトグリーン系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="yellow darken-2" label="イエロー系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="orange darken-3" label="濃いオレンジ系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="grey" label="グレー系のボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="white" label="白いボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" color="black" label="黒いのボタン"]
ボタンのテーマを変更する
ボタンはダークテーマとライトテーマの2種類があります。
テーマを指定するには「theme」オプションを使います。
ダークテーマ「dark」をを指定するとボタンの文字色は白くなります。
ライトテーマ「light」を指定するとボタンの文字色は黒くなります。
初期設定ではダークテーマとなっています。
使用する背景色によってテーマを変更して文字を目立たせて下さい。
[BTN url="https://discord.gg/qGXuj6nMPT" theme="light" color="white" label="白いボタン"]
[BTN url="https://discord.gg/qGXuj6nMPT" theme="dark" color="black" label="黒いのボタン"]以上がリンクボタンショートコードの使い方です。
この記事が気に入ったらサポートをしてみませんか?
