
デザインにおける目線のお話
こんにちは。ばにです。
スキやフォローしてくださった方、ありがとうございます!
励みになります(*´∀`)
今日はデザインにおける「目線」のお話です。
一般的な目線誘導
一般的な目線の誘導は、Z型、M型、I型(正しい呼び方忘れました)などがあります。
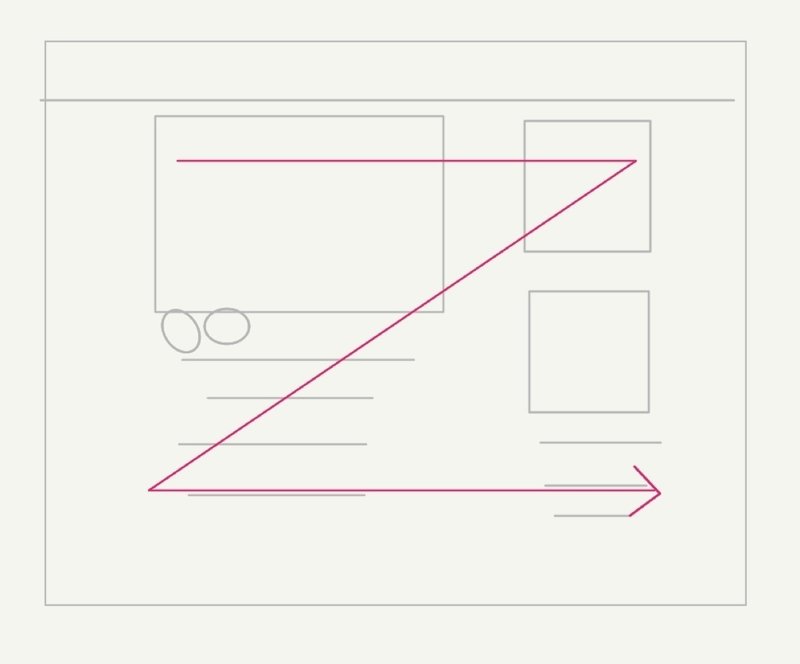
Z型

Z型は、右→左から右下→左下と横にジグサグに動いていくっていう目線のこと。この目線を意識すると、一番目立つのは大きな画像だけど、サイドメニューのバナーにも目が行くっていうパターンです。
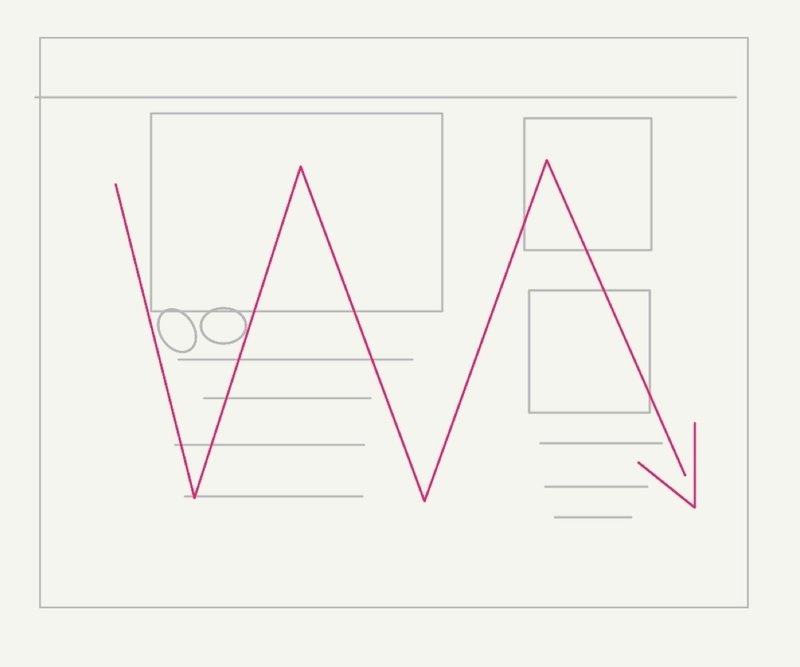
M型

M型は上下ギザギザに動いていくパターン。雑誌の見開きページとか、上下左右のあたりに画像が入っているときによく使われている誘導の仕方です。
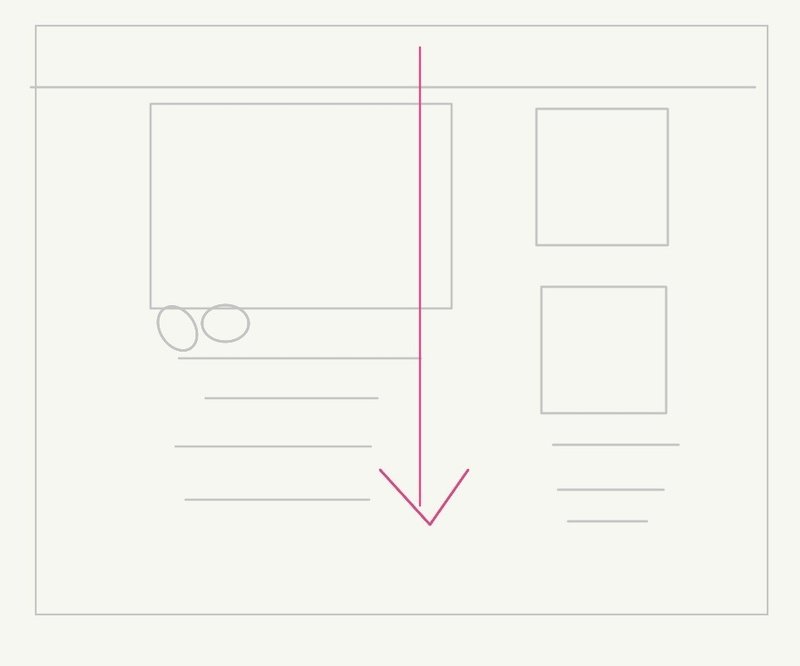
I型

スマホサイトとか、1PのLPサイトとかによくあるパターン。上から下へスクロール。シンプルなデザインで魅せるときもあれば、何度も繰り返し同じ情報(バナーやメッセージ)を途中に配置してサブリミナル(?)を狙ってくるパターンもあります。
ここまでが、デザインのセオリーでありフレームワークみたいに定義されている基本なんですが、最近は大きな画像やイラストを使うこと、多くなってきましたよね。ディスプレイの性能の向上、カメラの向上など、入力、出力ともに上がってきた結果だと思っています。
なので、さらにこれから重要になってくるのは画像との組み合わせ。特に画像の目線についても考えてみてほしいのです。
画像の目線「で」誘導する
今までのセオリーでは、文字組み主体でしたが、画像自体がメッセージを持っている場合もあるんです。画像自体の演技に乗っかって(あるいは演技をさせて)、目線の先に一番重要なメッセージを掲載するという誘導の仕方です。
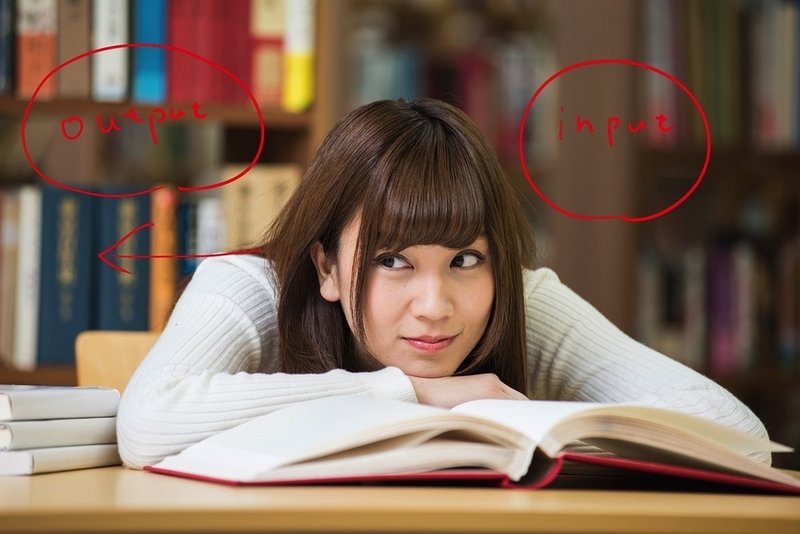
例1

写真 / Photo ac
この女性は、かなり左に目線を送っているので、写真の左隣側にボタン等を配置すると効果的です。inputとoutputは「画」の中での思考の流れです。
output側にコンテンツを置くと、女性が言葉にして発したようなイメージになります。input側に置くと、まだ実行はしていないけれど、考えていること、これからはじまることを置く部分と位置づけします。
例2

写真 / Photo ac
こちらの写真では、左上を向いていますので、左隣、もしくは左上にユーザーに行動させるボタン等を配置するという使い方が効果的です。
右下はinputなので、このまま読ませたいコンテンツなどを入れるといいかもしれません。
例3

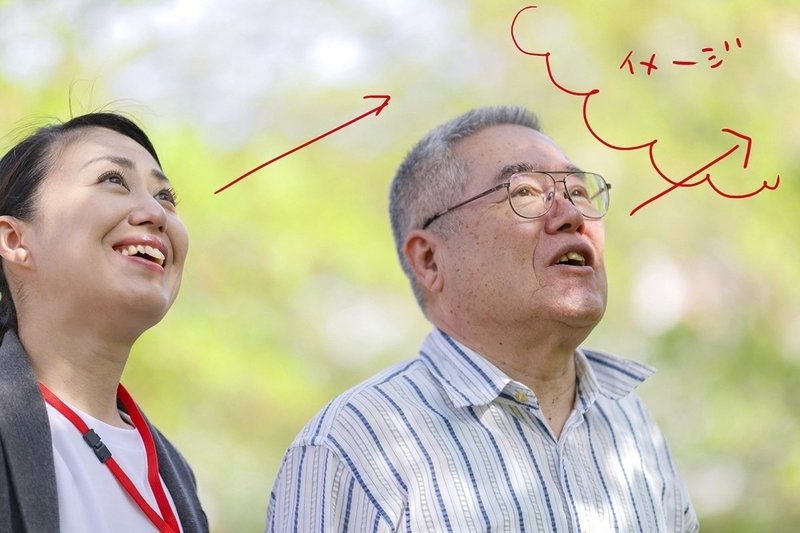
写真 / Photo ac
右上を向いている写真では、上部もしくは右隣にコンテンツやボタンを配置します。これからの未来を「イメージ」している、という印象が強いですが、一応左がinput、右がoutputです。
見ている人の目線、素材の目線・・色んなものを利用して、あなただけの素敵なデザインを作ってみてくださいね!
↓↓↓この記事がいいなとおもったら「フォロー」「スキ」や「サポート」お待ちしております↓↓↓
ばにさんのウェブやデザイン関係の研究費用にあてさせていただきます。記事を継続するために、サポートでご助力いただけると嬉しいです。
