#デザイン
弱者が勝つための10の行動指針
こんにちは。イラレ職人コロです。
僕は「こんな奴はデザイナーとしてダメだ」って項目には大体当てはまりますし、社会人なら当然のこともできないことが多いです。自分で言うのもなんですが、典型的な「仕事ができないやつ」です。
そんな僕が、それでもクリエイターとして生きていくために実践している行動指針を10個にまとめました。同じような悩みを持つ同志諸君の支えになれば幸いです。
(1)できるだけ他人と争
UIUXデザイナーの幅広キャリアQ&A
こんにちは。UIUXデザイナーのふじむらです。
デザインチーム始動の記事で既にご紹介した通り、私のキャリアはDTPオペレーターからUIUXデザイナーまで幅広いことが特徴です。今回は、Wcatのメンバーから質問を頂いたので、それに答えていきたいと思います!
Q.これまでのキャリアで楽しかったことと苦労話【楽しかったこと】
楽しかったことという過去形ではなく、今も変わらない話にはなるのですが、思い描
デザイナー採用に関わる方へ。本当に知ってほしい大切なこと 【7500字】
はじめまして!デザイナー特化のキャリア支援サービス「ReDesigner」でデザイナーのキャリアに向き合ったり、デザイナー採用のお手伝いをしている石原です。
みなさんからトミーと呼んでいただいているので、お会いした際には「トミー」と気軽に呼んでもらえたら嬉しいです!
(X:https://twitter.com/___Tommmy)
少し前に現職でこんなインタビューもしてもらったので、自己紹介がて
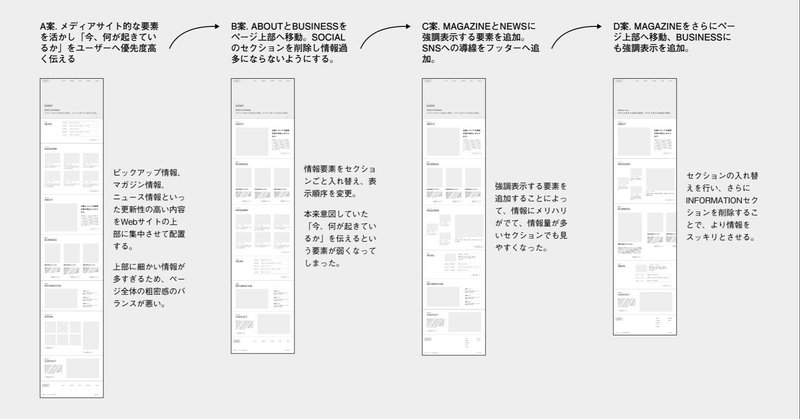
効果的なデザインアウトプットの説明方法
デザイナーが、依頼者にデザインアウトプットの説明をする。毎日のようにある光景です。
ただその際に、アウトプットの質は高いのに説明が上手くいかず、意思決定が良からぬ方向に行ってしまう。依頼者もデザイナーも損をしてしまう。そのようなケースがあります。
これは各所で起こっており、社会全体のデザインの価値を下げているのではないか。説明技術を底上げし、世の中のデザインをもっと魅力的にできないか。そのよう
話半分に聞く、デザイナーのキャリアの話
2024年。私は今年で44歳になるデザインマネージャー・サービスデザイナーです。業界的にはシニアといえる年齢です。
シニアになると、してしまうがキャリアのアドバイス。
年長者のキャリアのアドバイスは話半分に聞いておく。これは、私自身が20代の頃に思っていたことですが、今となれば「話半分」とは言い得て妙。年長者が話すキャリア論は、話の50%は時代を超えて普遍性を持ち、大変参考になったもの。その一
常に昨日を超えるロゴデザインをつくるために心がけている3つのこと
僕はまだまだなので、「お前が何を言ってるんだ?」という声がたくさん聞こえてきそうですが、、、
常に昨日を超えるロゴデザインをつくろうと毎日もがいています。
昔は今の自分ほどに仕事に本気になれてなかったと思います。仕事に本気になることは、ただただ辛いことだと思っていたからかもしれません。
でも「本気で取り組む」ことで、こんなに仕事は楽しいのか!と知ってしまいました。
だからこそ常に自分史上最
<続編>Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開いた後の工程
以前、Webサイトのワイヤーフレームの作り方 ― FigmaやXDを開く前の3ステップという記事を書きました。
この記事ではワイヤーフレームを作成するとき、FigmaやXDを開いて手を動かす前に、情報設計をどのように整理し、考えていくかについてまとめています。記事内でWebサイトでワイヤーフレームを作成するときに注意したい点として、下記のように書きました。
情報の優先度、情報の量、情報の回遊性
【翻訳】UX/UIデザイナーにとっての究極のChatGPTチートシート
こんにちは、ちゅうさんです。
上の記事、まとまっていていいですよね〜〜!
個人用に使うために、日本語訳していくぜ!頼むぜChatGPTちゃん!!!!!!
プロンプトは日本語訳に訳して試していますが、もっといい感じのがあるよ!ってかたは教えて!!!!
はじめにAIはデザイナーを置き換えることはありませんが、AIを使用するデザイナーはそうでない人たちを置き換えるでしょう。
計算機が数学者を置き