
#illustrator/「ちょっぴり幻想的な花火」の7分レシピ
素人でも使えると、意外と楽しいイラレメモ。
夏!花火っっ!!!!を見るチャンスがなさそうなので(涙)
ちょっぴり幻想的なデジタル花火を線で作ってみます。
≪レシピ 線花火≫
1080Pixel×1080Pixel Instagramサイズ
1280Pixel×680Pixel noteサイズ
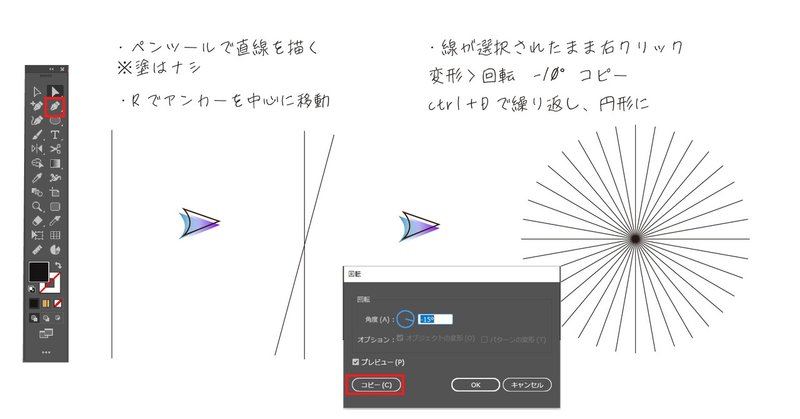
ペンツールで直線を描く
変形>回転>10°でコピー
Ctrl+Dで線がババっと円形に
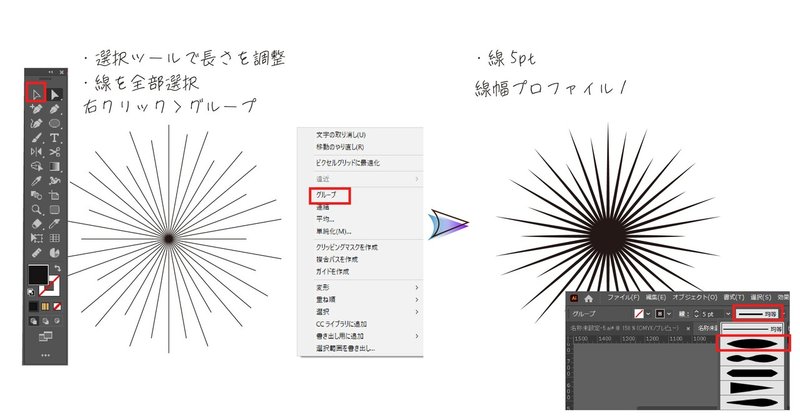
グループ化
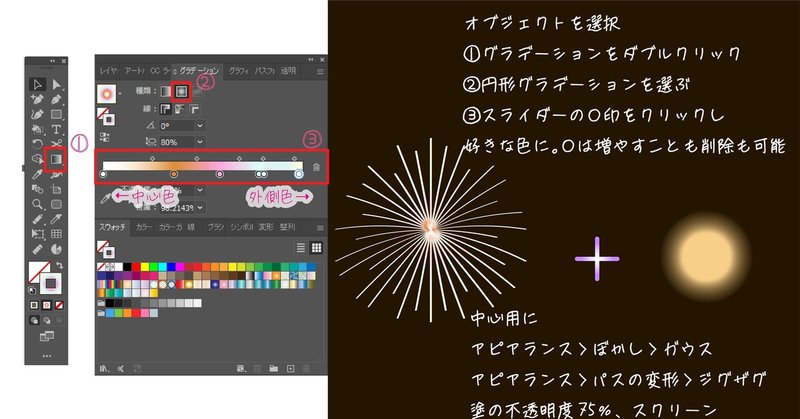
線の塗をグラデーションで色付け
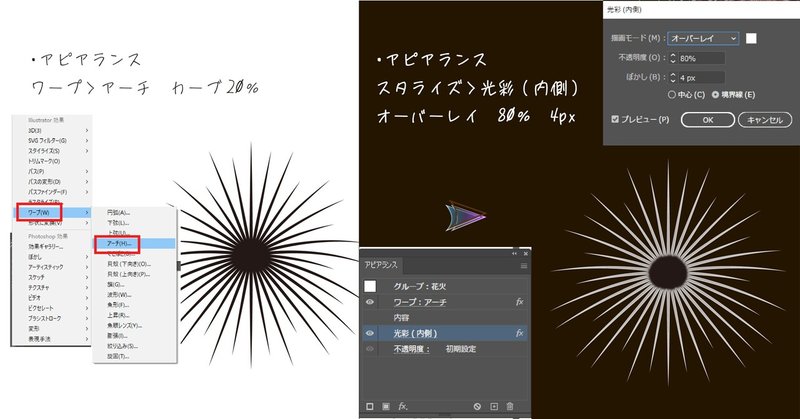
◆アピアランス設定
・スタライズ>光彩
・ワープ>アーチ
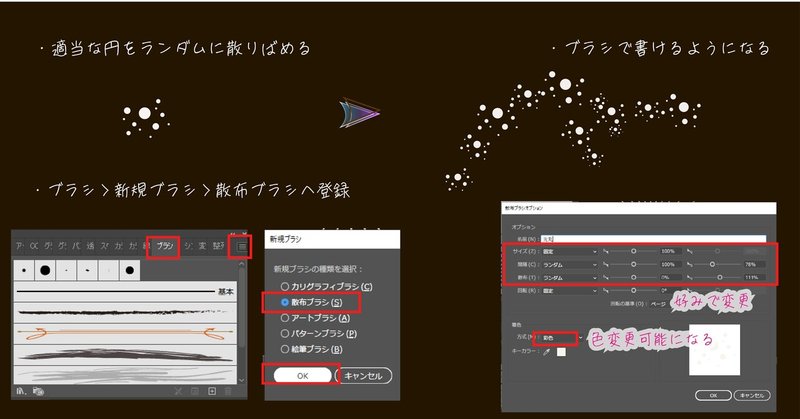
散ってる火花は、ブラシを作ってしまおうーっ
◆ブラシ新規設定




ブラシは登録すると、何かといろいろ使えて面白い。
ただの線がちょっとオシャレに変化します。


ちなみに、アピアランスパネルの不透明度をクリックして、左端にある描画モードをスクリーンにすると、ちょっと明るくなる。
アピアランス>スタライズ>光彩(内側)は、オブジェクトの内側に白っぽい光が入り、明るくなります。もっと光らせたい場合は、黒い丸円オブジェクトを描いて。中心に向かって白くグラデーションかけて、アピアランスパネルの不透明度の描画モードを『スクリーン』にすると、白い部分が割と発光してくれて明るさが増しまする。
アピアランス>ガウスぼかしを加えると、ぼんやり具合が変わります。
どれがいいか調整しながらみてみてください♪
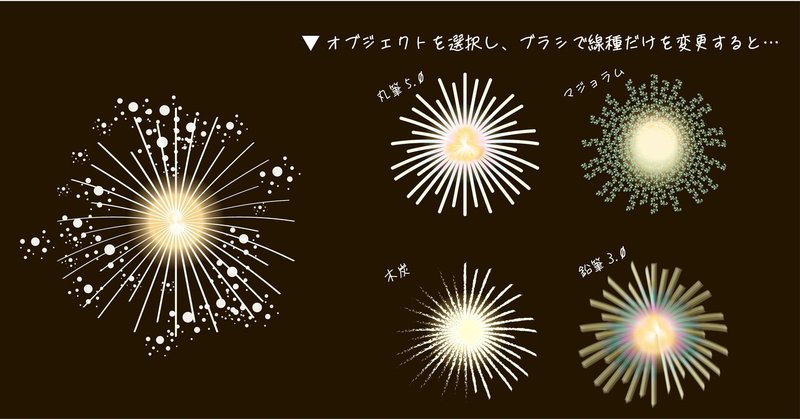
花火の元になる始めの1本の線を描いた段階で、線種をいろいろ変えてみるのも面白いと思います。
アピアランス>線>破線
アピアランス>ぼかし(放射状)
線をグループ化する前に、『塗り』で色をつけ。
グループ化してから、またアピアランスで『線』に色をつけると(単純なグラデーションで)色が重なって、ちょっと違った風味になってみたり。

線が細いとイソギンチャクみたいだったりww
以上、そんなこんなの、『イラレで7分以内に花火』を描いてみる、線バージョンでした!ファッションデザインの為に覚えたイラレは、今や別の使い方になっています…
同じカタチでも、いろんな作り方があるので。
違う組み合わせの花火も見つけてみてくださいね~
お読み頂きありがとうございます(^^) スキやおススメ励みになってます♪頂いたサポートはデザイン磨きUPの旅や仕事のサポートの為に使わせて頂きます。
