
オブジェクトタップパッチの使用
#2のタッチジェスチャーでスクリーンのタッチに連動して、アニメーションを連動させるたエフェクトを作成したが、今回は、特定のオブジェクトをタッチした際にアニメーションが始まるような仕組みを実装していく。
このガイドでは、誰かがオブジェクトを直接タップすると、パッチの使用方法をわかりやすくお伝えすることに重点を置いているので、制作物自体は非常に簡単にした。
1回タップするとPlaneが回転、も一度タップすると停止する簡単な構造になっている。
スクリーンタップやスクリーンパンなど、他のスクリーンインタラクションパッチ(画面操作との連動機能)を使用して同様の効果を実現できます。
※こちらは別のチュートリアルを参照
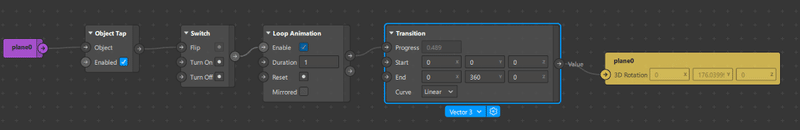
まずは、パッチを制作しようと思う。
plane オブジェクトパッチ
object tap
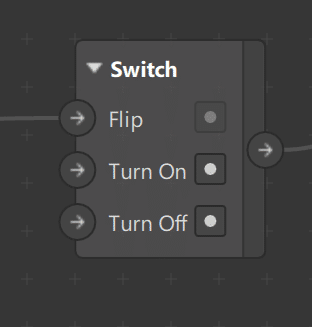
switch
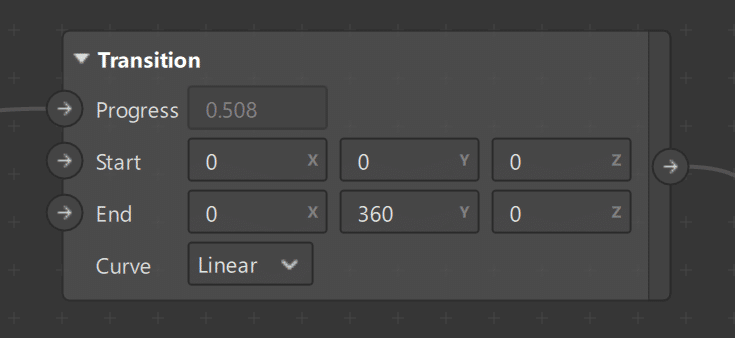
transition
rotation
この五つを左から順に並べる。


ー【planeのプロデューサーパッチ】シーンパネルでplaneオブジェクトを選択します。インスペクターのインタラクションに移動します。
[パッチ]の横にある[作成]をクリックします。
オブジェクトタップを選択します。プロデューサーパッチとobjectTapパッチが出現する。

。
これはObject TapのObjectの入力ポートに差し込むことでアニメーションの起点となるオブジェクトを指定できる。つまり別のオブジェクトを指定したい場合は、オブジェクトのパッチを生成しここにつなぐことで設定が可能である。

ー【switch】Object Tapパッチの出力ポートのTapをSwitchのFlipに接続タッチをするごとにオンオフを切り替えるシグナルを送ることが可能。

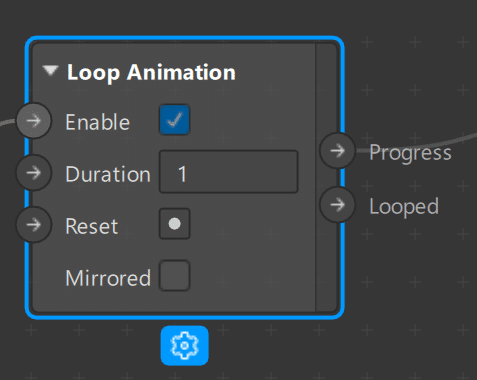
ー【Loop Animation】は文字通りアニメーションをLoopしてくれるパッチ
EnableにSwitchの出力ポートを差し込むとオンオフが切り替わる。
Durationは一連のアニメーションを何秒間で実行するかを調整することが可能だ。1のときは一連のアニメーションを1秒で行う。ここの数値を大きくすると動作が遅くなるので試してみてほしい。
出力ポートのprogressはDurationに入力された時間で0→1までの間で数値を徐々に大きくするデータを出力。
Loopedは時間経過後にシグナルを出す。
※細かいことは後程

ー【transition】Yを中心に360度回転するように設定。
ー【plane】オブジェクトを選択した状態で
今回は、planeをタッチすると回転し、もう一度タッチすると止まるエフェクトを作成していく。
シーンにオブジェクトを追加します。マテリアルを割り当て、マテリアルにtextureを割り当てる。※画像は自由に選択
シーンパネルでオブジェクトを選択します。
インスペクターの「Rotate」の横にある矢印をクリックします。
代わりに、別のプロパティを選択できます。
例えば、positionは異なる位置にオブジェクトを移動したり、scaleはサイズを変更したりすることが可能である。
皆さんできましたか?難しかったというかたもいるかもしれません。
私のほかのノートに記事をご覧になってください。
また、バチャナビではXRの最新記事をUPしているので今後の業界動向を探る一つの情報媒体として使用することをお勧めします。
News
英語が苦手なそこの君、いち早くSparkARに関してローカライズしてくれてるので是非チェック。
こちら私のインスタグラムなのでぜひフォローしてほしい。
SparkARを学びたい方はこちらから問い合わせをくれれば、私がご案内をしようと思う。
辰巳裕亮's AR Portfolio
www.facebook.com
<Instagram>
https://www.instagram.com/yusuke.wild/
株式会社DINAMICA COO
辰巳 裕亮
インスタグラムフィルターの開発相談受け付けております。yusuke0516z@gmail.com
この記事が気に入ったらサポートをしてみませんか?
