
日本語で学ぶ<Spark AR>基礎講座インスタエフェクトクリエイター養成講座
今回使用するSparkARですが、Facebookが出しているエフェクト作成プラットフォームです。プログラミング無しで、かなり簡単にエフェクトを作成できる優れた、プラットフォームです。
公式チュートリアルも英語なので、(笑)かなり苦労しましたが、私も勉強しつつ、皆さんが、勉強しやすいようUPしていければなと思ってています!!チャンネル登録してくれるとうれしいです!!
テキストでも、記載していますが、こちらの動画の方が効率よくまなべます。
こちらステップアップ講座になります。
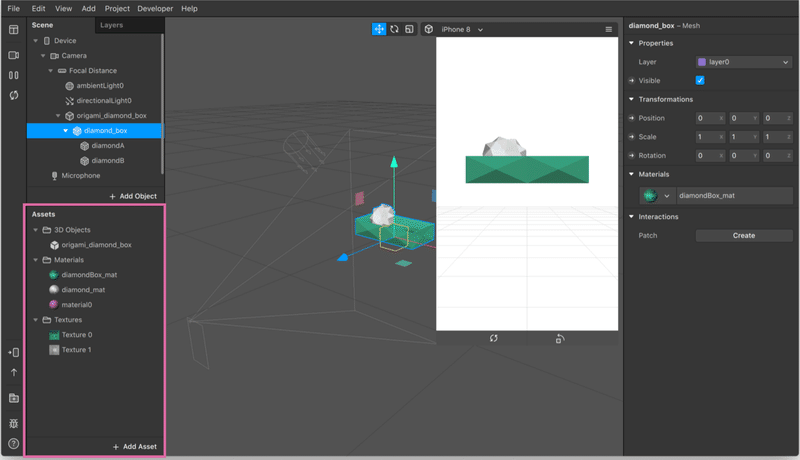
SparkARのインターフェースをご紹介。
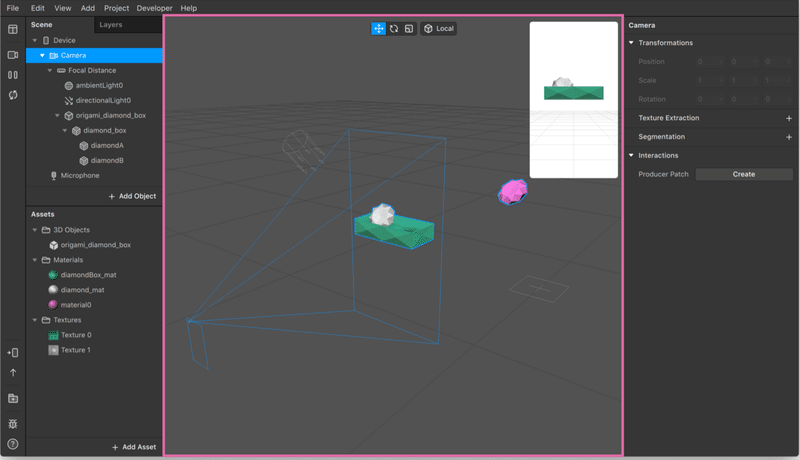
①ビューポート -エフェクトを視覚化できるSpark AR Studioの中央の領域。
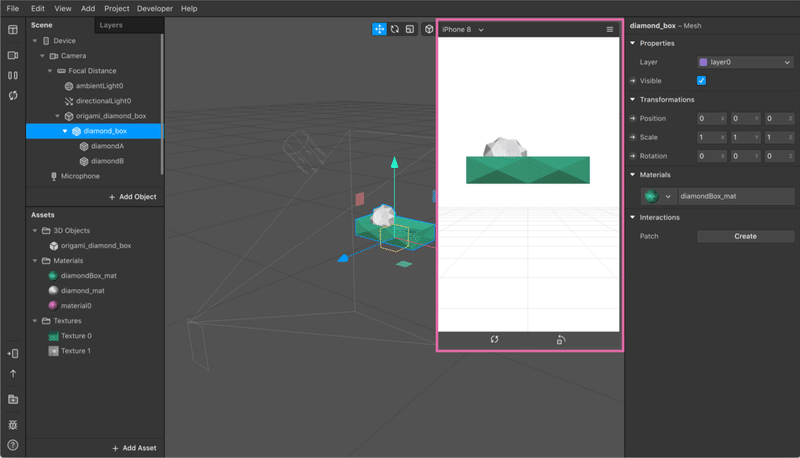
②シミュレータ -効果がモバイルデバイスでどのように見えるかを示します。
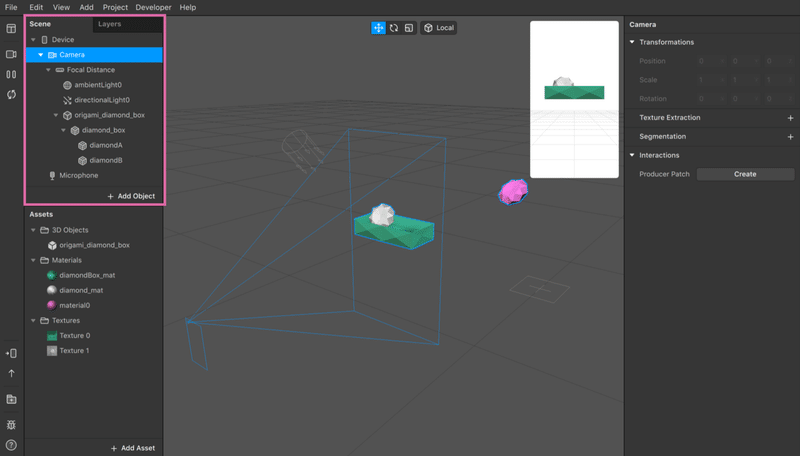
③シーンパネル -エフェクトに含めるオブジェクトを制御します。
④アセットパネル -プロジェクトに追加したすべてのアセットを追加および表示できます。
⑤インスペクター -これを使用して、シーン内の要素のプロパティを表示および編集します。
⑥ツールバーとメニューバー -さまざまな機能にすばやくアクセスできます。
⑦レイヤーパネル - レイヤーを追加および編集できます。
⑧パッチエディターとスクリプトコンソール -ビジュアルプログラミングまたはスクリプトを使用して、エフェクトをさらに複雑にすることができます。
①ビューポート
これは、Spark AR Studioインターフェースの部分です。作業台のような役割をしており、このビューポートに3Dオブジェクト、2Dオブジェクト等を入れてフィルターを作成していく。

<公式より引用>
詳細は動画で作業台だと思ってもらえれば大丈夫です。②のシーンパネルとも連動しています。
動画を見てください。
これを使用して、さまざまな圧縮設定を含め、効果がどのように表示されるかをプレビューします。シミュレーターの使用についての詳細をご覧ください。
②シミュレータ
効果がモバイルデバイスでどのように見えるかを示します。
作成したエフェクトが、ディバイスを通してどのように見えるのかをかくにんできる場所です。
自分のディバイスに対応した、スクリーンサイズにする必要があります。

②シーンパネル
左側にあるシーンパネルにオブジェクト(3Dオブジェクトとか、素材)を追加すると、オブジェクトがビューポートに追加されます。

[ +Add object]をクリックするとオブジェクトを追加できます。Spark AR Studioにデフォルトで含まれているオブジェクトのリストが表示されます。3Dオブジェクトを選択して、外部から保存したオブジェクトを使用することもできます。
※オブジェクトインポートLINK
※オブジェクトの詳細に関して
③アセットパネル
ここで、独自のアセットをプロジェクトに追加したり、Spark AR Studioでアセットを作成したりできます。

[Add asset]をクリックするか右クリック>Addから、アセットを作成するか、アセットを追加します。
追加できるアセットは
・テクスチャ
・マテリアル
・3Dモデル
・アニメーション
・オーディオファイル
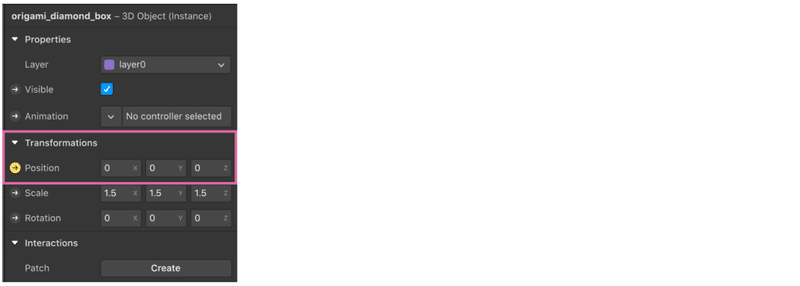
④インスペクタ<右側にあるパラメーター>
上記で、紹介した、アセットとオブジェクトのパラメーターを変更するときに使用します。大きさの変更、色の変更等。
アセットとオブジェクトに変更を加えたい場合、シーンパネルまたはアセットパネルでアセットまたはオブジェクトを選択します。
以下では、シーンの3Dオブジェクトを構成するメッシュの1つを選択しました。
インスペクターを使用して、以下を変更できます。
Layerの隣のドロップダウンを調整することにより、それがどのレイヤーにあるか。
●Visibileの横にあるチェックボックスをはずすと、非表示にできます。
●TransformationsでX、Y、Xの値を変更することによる、position(位置)、scale(スケール)、およびrotation(回転)。
※3D世界では、上下前後左右をXYZという軸で表現しているここはいじって慣れよう.
オブジェクトのマテリアル(色とか質感)を変更する場合はをオブジェクトいを選択した状態で、インスペクタのmaterialの右にある+を押してプルダウンを出現させる。すると、アセットパネルにmaterialが追加されるので、次はmaterialのインスペクタをいじればよい。
一部のプロパティの横には矢印があります。この矢印を左クリックすると、プロパティを表すパッチを作成できます。

したがって、[ 位置 ]の横の矢印をクリックすると、メッシュの位置を表すパッチが追加されます。このパッチをグラフ内の他のパッチに接続して、メッシュの位置を操作できます。
※パッチに関しては、今はわけわからなくてもよい
⑤ツールバーとメニューバー
ツールバー
ツールバーはインターフェースの左側にあります。アイコンをクリックして:
レイヤーパネル
このパネルを使用して、レイヤーを作成します。エフェクトでレイヤーを使用する方法の詳細をご覧ください。
パッチエディタとコンソール。
パッチエディターを使用すれば、スクリプトを使用せずに、アニメーション、等を詳細に変更しでエフェクトを作成します。
別記事で紹介
この記事が気に入ったらサポートをしてみませんか?
