
SparkARチュートリアル【パーティクルと背景を組み合わせよう】
今回はパーティクルと背景変更を同時に行う方法のチュートリアル。
①人
②パーティクル
③背景
の順番に並べたいが、
1,パーティクルが前人の前に表示されてしまう
2,パーティクルが消えてしまう。
など多くの方から質問をいただきましたので、解決していきたいとおもう。
今回使用するオブジェクトは
・canvas(rectangle)×2
・particle×1
こちらを用意し、【シーンビューでの配置】【material】
を調整することで実現が可能だ。
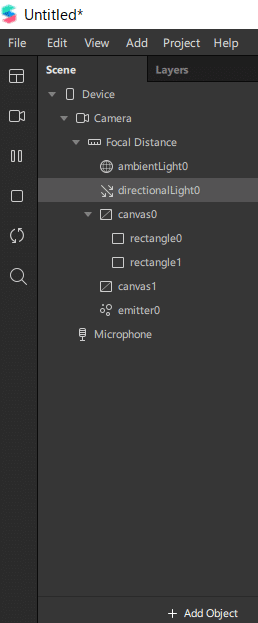
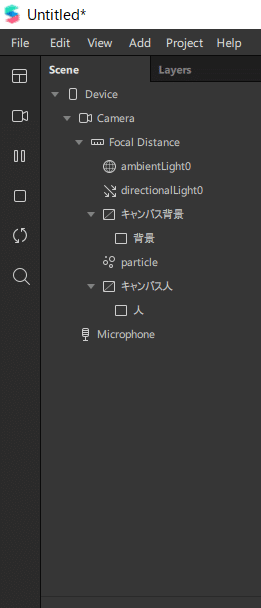
まずはシーンビューに下記画像のようにオブジェクトを並べる。

シーンビューでの配置は、画面上の表示順番に大きく影響してくる。
SparkARの仕組みとして、シーンビューの上にあるものから順番にレンダリングされる。簡単に言えば、シーンビューの下にあるものが前に、下にあるものが後ろに表示されるのだ
・シーンビューでの配置
・ビューポート(3D空間)での位置
この2点を考慮して作成する必要がある。
シーンビューでの位置が正しく配置されたとしてもビューポートでの前後がバラバラだとうまく表示されないことがあります。
上記のルールから考えると、背景→particle→人の順番で並べる必要があります。

ここで注意が必要なのが、背景の親であるキャンバス内にparticleを入れてしまうと、うまく表示されないことがあることだ。
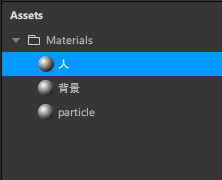
assetに
人・背景・particleのマテリアルを追加し、それぞれ割り当ててください。

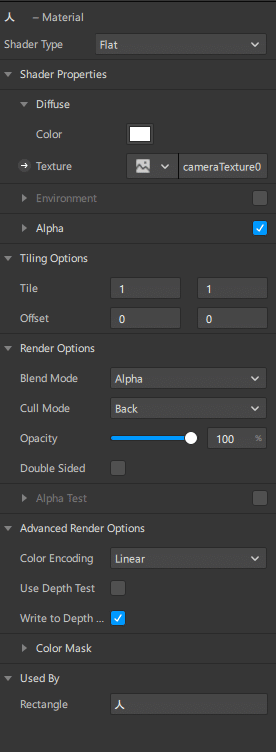
人マテリアルのdiffuseにはcamera texture、alphaにはpersonsegmentation textureを追加します。シェーダータイプはFlatにすることをお勧めします。Flatの場合、背景とparticleがどうかしてしまうので、色を変更するか、何かしらのtextureを挿入することをお勧めします。
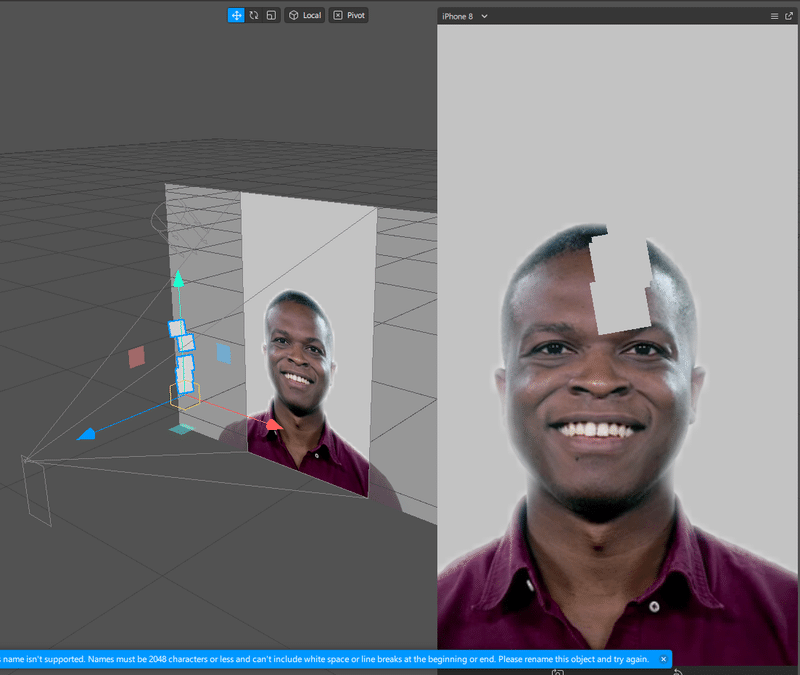
これでシーンビュー上の配置が完了していますが、ビューポート上の前後関係が影響してしまうため、うまく表示されません。

同じレイヤーでシーンビュー上の配置が正しくても、ビューポート上で前に来ると、このようにparticleが前方に表示されてしまいます。そこで、強制的にレンダリング順番を固定させるためにparticleと人のマテリアルを調整します。
particleと人のマテリアルのインスペクター上のadvanced renderoptionのUse depth testのチェックボックスを下の画像のように外すことで、人→particle→背景の順に表示されます。

皆さんできたでしょうか?
SparkARの面白さ、むずかしさにまさに直面している最中かと思います。
互いに切磋琢磨して学びたいそこのあなたに朗報です。
SparkARCreatorのcommunityをやっているのでどしどし質問してみてください。
オープンチャット「SparkARクリエイターズ勉強部屋」
https://line.me/ti/g2/2dJ3R5bywMxHPccGRIdO1w?utm_source=invitation&utm_medium=link_copy&utm_campaign=default
この記事が気に入ったらサポートをしてみませんか?
