
オリジナルインスタフィルター作成講座#3
パーティクルワールドエフェクトの作成

今回は初心者の方向けにこちらのフィルター作成方法をご紹介
SparkARを初めて触るかたはこちらを先に見てからもどってくることをお勧めします。<インターフェース>
セットアップ
SparkARにはカメラ空間ワールド空間が存在する。
カメラ空間:カメラ空間にあるオブジェクトはカメラからの距離が一定でカメラの動きに追尾しして動く。
ワールド空間:カメラのや動きに影響されない空間カメラに対してではなく、固定位置にオブジェクトを配置する。
ワールド空間にオブジェクトを配置する
パーティクルシステムの編集
世界の効果のプレビュー
このガイドでは、カメラのビューや動きに対してではなく、誰かの環境内の固定位置にオブジェクトを配置する単純なワールドエフェクトを作成する方法を学習します。
パーティクルシステムとテクスチャを使用して、光のパーティクルに囲まれているように見せます。サンプルコンテンツをダウンロードする
プレーントラッカーと呼ばれるオブジェクトを使用して、Spark ARStudioで別の種類のワールドエフェクトを作成できます。平面追跡効果のオブジェクトは、カメラが水平面に向けられたときに表示されます。
セットアップ
サンプルコンテンツフォルダーで未完成のエフェクトを開いて、フォローします。
マテリアルとテクスチャが適用されたパーティクルシステムはすでに追加されています。プロジェクトの外観は次のとおりです。
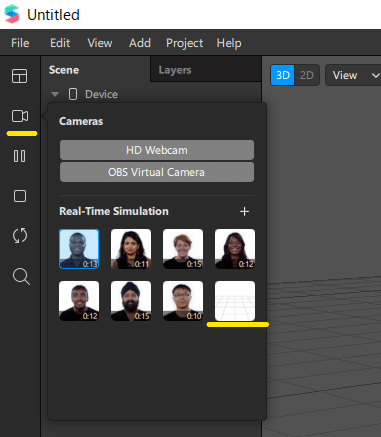
ビューポート上で3D空間をよりきれいに表示したい場合は、ビューポートに映っている人物のビデオをにblankに変更する必要があります。
ツールバーのビデオ記号をクリックします。
空白のビデオオプションを選択します。

カメラ空間と世界空間
add Objectで一番下にあるパーティクルシステムをシーンに入れる
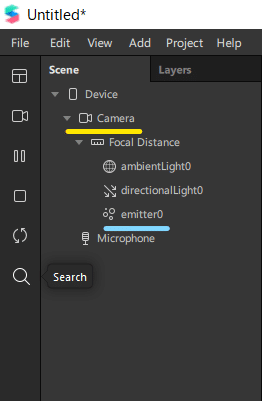
パーティクルシステムは、シーンパネルのカメラの子であるため、カメラ空間にあります。
カメラの下の階層にあるのがわかると思う。この階層は各要素をドラッグ&ドロップすることで変更可能である。
※このようなオブジェクトにほかのオブジェクトが入っている状態を親子関係と呼ぶ。覚えておくのだ。

これは、カメラと一緒に移動することを意味します。シミュレータを使用してこれをテストできます。

シミュレータは、デフォルトで軌道をシミュレートするように設定されています。これは、カメラの動きをシミュレートします。ビューポートの青い線は、カメラが何を見ることができるかも示しています。
シミュレーターをクリックしてドラッグし、カメラの動きをシミュレートすると、シミュレーターとビューポートの両方で、パーティクルが一緒に動いていることがわかります。
ワールド空間にオブジェクトを配置する
ワールドエフェクトを作成するには、オブジェクトを移動して、カメラの子から外に出すことで実現可能です。
シーンパネルでパーティクルシステムを選択。emitter0としてリストされています。オブジェクトのリストの一番下にドラッグして放す。

ビューポートでは、オブジェクトがカメラに映る範囲の中から外に出てしまっているため、シミュレータにも表示されなくなります。

次にパーティクルシステムのサイズと位置を編集します。
パーティクルシステムの編集
パーティクルシステムを選択した状態で画面右側い表示されるインスペクタでパーティクルシステムを簡単に編集できます。まずは、パーティクルシステムのサイズを変更します。エフェクトを使用している人の周りにパーティクルが表示されるようにします。
materialの割り当て
下記のパーティクル素材をダウンロードし、ファイルをassetにドラッグアンドドロップで取り込む。
パーティクルシステムのインスペクタのmaterialの+を押してassetにmaterialを取り込む。
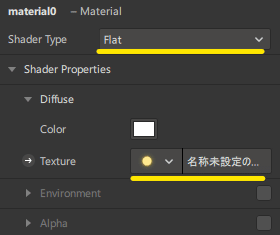
materialを選択しインスペクタの
materialのシェーダータイプ:Flat
tetureに取り込んだ画像をアタッチ

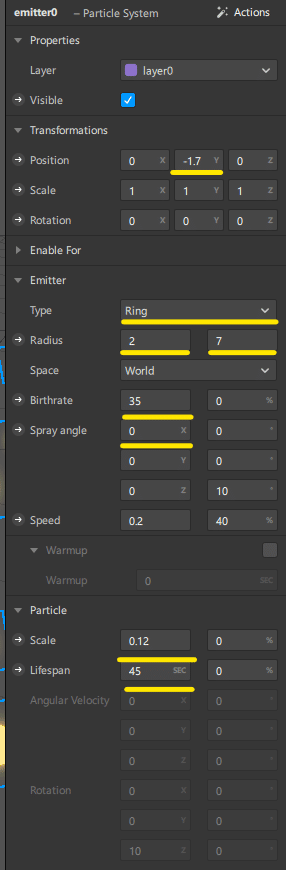
パーティクルを選択してインスペクタの数値を調整

Typ : ringに変更<パーティクルの発生の仕方>
Radius:最初の値を2に設定し、2番目の値を7に設定します。<発生半径>
emitterのBirthrateを35に設定<パーティクル発生数>
particleの左側にある矢印を展開し、
scaleの横で、最初の値を0.12に変更し、次の値を20%に変更<大きさ>
Lifespanを45に変更<消滅までの時間>
最後にtransitionsパーティクルシステムの
positionのY軸の-1.7に変更します。
SparkAR player、またはinstagramに送信して実際に試してみてください。
皆さんできましたか?難しかったというかたもいるかもしれません。
私のほかのノートに記事をご覧になってください。
また、バチャナビではXRの最新記事をUPしているので今後の業界動向を探る一つの情報媒体として使用することをお勧めします。
英語が苦手なそこの君、いち早くSparkARに関してローカライズしてくれてるので是非チェック。
こちら私のインスタグラムなのでぜひフォローしてほしい。
SparkARを学びたい方はこちらから問い合わせをくれれば、私がご案内をしようと思う。
<Instagram>
https://www.instagram.com/yusuke.wild/
株式会社DINAMICA COO
辰巳 裕亮
インスタグラムフィルターの開発相談受け付けております。yusuke0516z@gmail.com
この記事が気に入ったらサポートをしてみませんか?
