
【もとくらデザイン室#14】株式会社Waseiコーポレートサイトの話。Webサイトってどうやってつくるの?(後編)

こんばんは!おぎゆか(@ogiyk_)です。今回はちょっとセクシーなポーズで登場してみました。特に意味はないです。
先日はついに、「鳥取メディア研究部 〜ぼくらが伝える、鳥取」とデニムブランド「EVERY DENIM」のクラウドファンディングプロジェクトの情報が解禁されました!
デザイン面担当しているので、みなさんチェックしてくださいね。
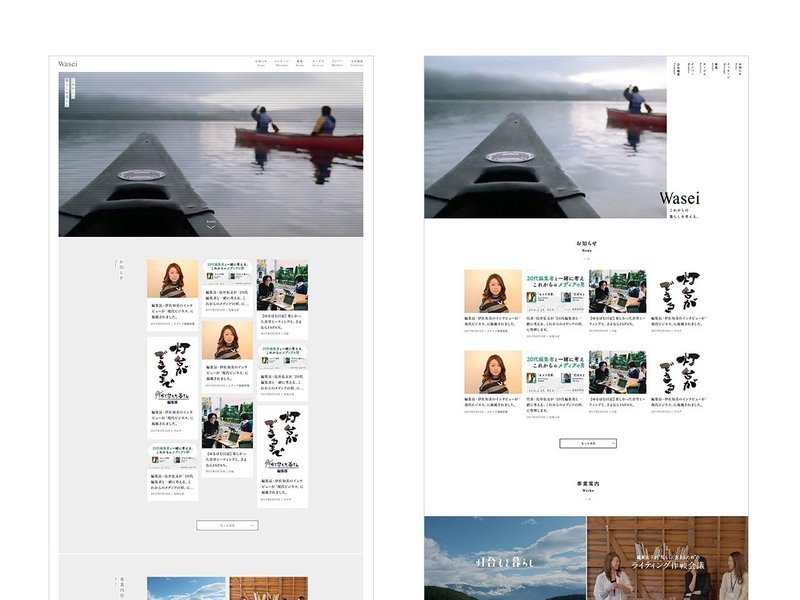
さて、前回に引き続き株式会社Waseiのコーポレートサイトについてお伝えしようと思います。そもそもWebサイトってどうやってつくられているの?という部分の続きをお話していきます。
前編 :
【もとくらデザイン室#13】Webサイトってどうやってつくるの?株式会社Wasei コーポレートサイトをつくった話。 :
https://note.mu/wasei/n/n907258078278
それでは、「つくる」の工程から。
素材をあつめる
サイト上にのせる文章や写真など、情報の見せ方や伝え方によって、適切な言葉・写真・動画・イラストなどを集めます。依頼主から提供してもらったり、ライターさんに文章を書いてもらったり、新たに撮影をしたりして必要な素材たちを集めていきます。
前回、機能や役割について説明した「ワイヤーフレーム」を作成すると、ページ内にどんな要素が入っていて、どんな画像や言葉が必要なのかが見えてきます。
- 会社理念の言葉
- トップページの動画
- ニュース記事の写真
- 事業一覧のロゴ・イメージ写真
- サービスの写真
- メンバーの写真
- インタビュー文言
などなどなど、今回はざっくりでもこれだけの素材が必要でした。
素材の中で今まで撮った写真や画像は使えるものはサイトへの掲載許可をとり使います。今回メンバーの写真・動画は元々の素材がなかった為、カメラマンの小松崎さん、インタビューは下津曲さんがそれぞれ担当し、今回のサイト制作のためにイチから制作していきました。
トンマナを決める
「ワイヤーフレーム」はあくまでも設計図です。そこにそのブランドや会社の思想やメッセージがもつ、形や色・雰囲気や世界観は含みません。
そこでブランドや会社などの思想・メッセージなど、目に見えていないけど、みんなに伝えたい!ということを、文字や形・色などを決め、一定のルール化をして形づくっていきます。その事を「トーン&マナー」といい、「トンマナ」という言葉は聞いたこともあるのではないでしょうか。
「トンマナ」はそのブランドや会社の”らしさ”を表すものでもあります。マクドナルドという名前を聞くと、赤と黄色を思い浮かべませんか?アレです。

ここから先は
¥ 300
この記事が気に入ったらサポートをしてみませんか?
