ノンデザイナーでもできるデザインのコツ
使う色は3色をベースにする
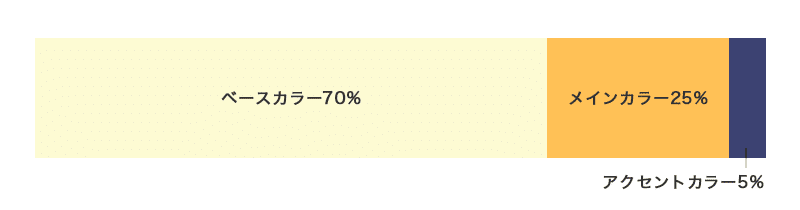
色の配色比率として「70:25:5」というものが存在します。
もっとも広い範囲を占めるベースカラー70%、デザインの中心となるメインカラー25%、注目させたい部分に使うアクセントカラー5%の比率で配色するとバランスが取れ、美しい配色になります。

メインカラーを先に決めて、ベースカラーはメインカラーの同系色で薄い色(白または無彩色でも良いです)、アクセントカラーは反対色を選ぶと簡単です。
何色を選んだらいいか迷う場合はカラージェネレーターを使うのも有効です。
蛍光色・原色は使わない
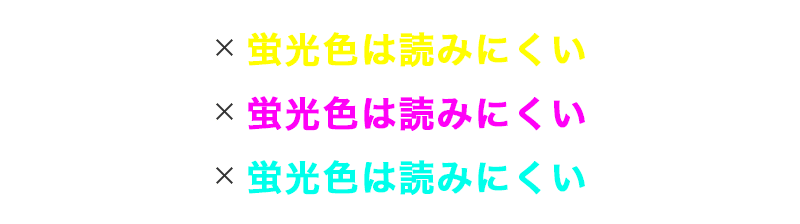
蛍光色はかなり目の負担が大きく、扱いにくい色です。目がチカチカして見る人の負担が増加するので初心者にはお勧めできません。

一方で原色はダサい印象を与えてしまいます。赤、青、緑などのザ・原色を使うよりも、見る人に与えたい印象(可愛い、カッコイイなど)に合わせて白っぽい色や黒っぽい色に振った方がイメージをコントロールしやすいです。

文字の大きさを変える
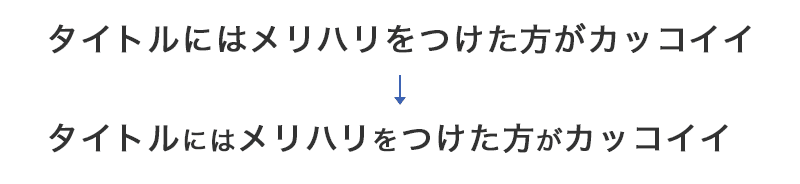
タイトルなどで文字の大きさを全て同じにすると単調な印象になりがちですが、「を」「が」「に」などの助詞を少し小さくするとメリハリがついてかっこよくなります。

まとめ
以上のことを意識するだけでもデザインが締まると思います。特に配色はかなり印象が変わるのではないでしょうか。
会社の資料、同人誌、オリジナルグッズなど読んでくれたあなたが何かを「作る」ときに、少しでもこの話を思い出してもらえれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
