
Detail in typography - CWS Library 今月の1冊
こんにちは、COUNTERWORKSデザイナーの小野です。
毎月1回、COUNTERWORKSのデザイン組織であるCOUNTERWORKS STUDIO(CWS)からデザインに関する本を一冊紹介していくことにしました。(楽しそうなので)
初回の今月は、「Detail in Typography ~読みやすい欧文組版のための基礎知識と考え方」
とくに欧州で絶大的に支持されている欧文組版の入門書です。
他の入門書と一線を画して、歴史や技術ではなく「読みやすい組版とは何か」に焦点をあてられている本です。
組版とは・・・活字を組み合わせて、版を作ることがもともとの意味。文章に様々な調整を加えるという認識が理解しやすいと思います。
日本で、しかも日本人向けのWebサービスを作る上ではあまり活用できないかもしれませんが、「読みやすい文字組」を学ぶことで、「読みやすさとは何か」を考えるときの1つの参考になるので紹介していきます!
何が書いてあるのか
タイポグラフィの構成やレイアウトなどの「マクロ・タイポグラフィ」に対して、文字、字間、単語、単語間、行、行間、コラムなどの小さな要素、「ディテール・タイポグラフィ」を丁寧に解説しています。
実践レベルにそれぞれについて解説しつつ、「読みやすさ」という本質を常に側に置いてるのがとても特徴的なように思います。
その全部を紹介するのは、著作権的にも🙅♂️ですが、そのうちのいくつかを紹介していきたいと思います!
眼にとっての真実
眼によって知覚されるすべての二次元図形にあてはまる視覚の法則は文字にも同様に当てはまる。そのため、字形の質は数値を測る器具ではなく、人間の眼によって判断される。
こうした導入から眼の錯視、眼にとっての真実が紹介されています。
非常に有名なものばかりですが、一つ紹介すると、「同じ高さの場合、円と三角形は、四角形より小さく見える」というものです。
NIVEAのロゴがこの錯視を利用していることで有名なのでは。

N、V、Aの尖っている部分をわざとはみ出させています。
バランスのとれた字間にするためには
先ほど紹介したのが、一つの文字の読みやすさ、認識しやすさをあげるためにはどうすべきかという話。
次にThe wordというセクションでは、文章としてどうすれば読みやすいか、という話が展開されています。
印象的だったのは、字間のバランスをとる話。
とくに印刷物やロゴなど、一度作ったら変更が効きづらい文章については字詰めという作業すると思います。
「タイポグラフィの専門書や授業がこうしたことを扱う場合、面積が等しいかどうかを言うことが多い」と作者は記しています。
自分も字詰めするとき、自分の感覚と字間の余白面積の等しさを考えていましたが、この本では、「面積という考え方を、光という考え方に変えてみてはどうだろう」という提案がなされています。

文字と文字の間や中へ上から注ぎ込む光のほうが、より「明るく」て力が強いのだ。
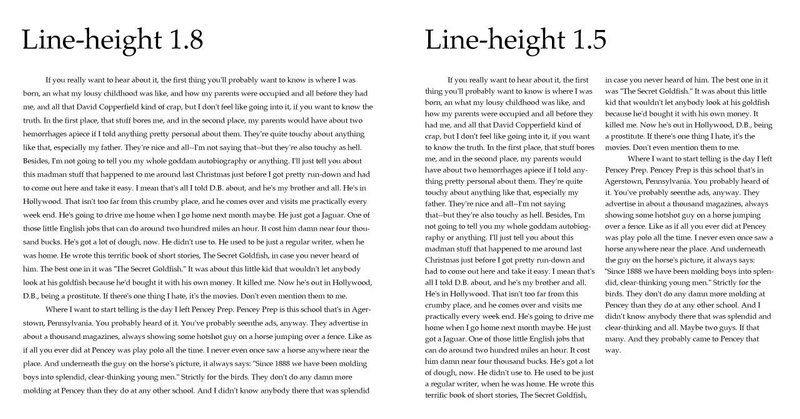
読みやすい行間
行間、web業界ではline-heightという言い方の方がピンと来るかも。
読みやすい行間が絶対的に存在するのではなく、行長、文字サイズと文字サイズと密に関係しているとしています。
行長に比例して、行間を広くすると読みやすくなる。また、明るい書体(カウンターの大きな書体)も行間を広くすべし。

字間の話と同様、明るさのバランスをとることが行間においても大事なんですね。
まとめ
著作権的にもすご〜くざっくりしか説明できませんでしたが、欧文組版の決定本「Detail in Typography」を軽く紹介してみました。
デザインの骨組とも言うべきタイポグラフィを学ぶことは、欧文・和文関わらずデザインの素養を高めるためにも重要なことなんじゃないかなーと思ってます。
みなさんもぜひ読んでみてください!読め!!!!!!
サウナ代へと昇華します
