
【現場学校レポ】自分だけの価値をつくる|情報設計の現場(講師:坂本 貴史さん)
ライブ配信セミナー『現場学校』レポート班の待島(まちしま)です!
最近お気に入りの、仕事中の一口菓子はカバヤ食品の「のどラムネ」です。
2019年2月17日に開催された坂本 貴史さんのセッション「情報設計の現場」のセミナーレポートをお届けします!
どっぷりサカモトナイト
坂本さんの思考を覗き見るような、浸るような、そんな不思議な感覚のするセッションでした。坂本さんといえば黄緑本、「IAシンキング」の印象が強いです。ご自身の著書の説明を自己紹介としてお話されていたのですが、現場で経験した内容がそのまま書籍になるほどの、思考の濃度を感じました。
セッションは4つの切り口から構成されていて、「対象化」のお話からスタートしました。
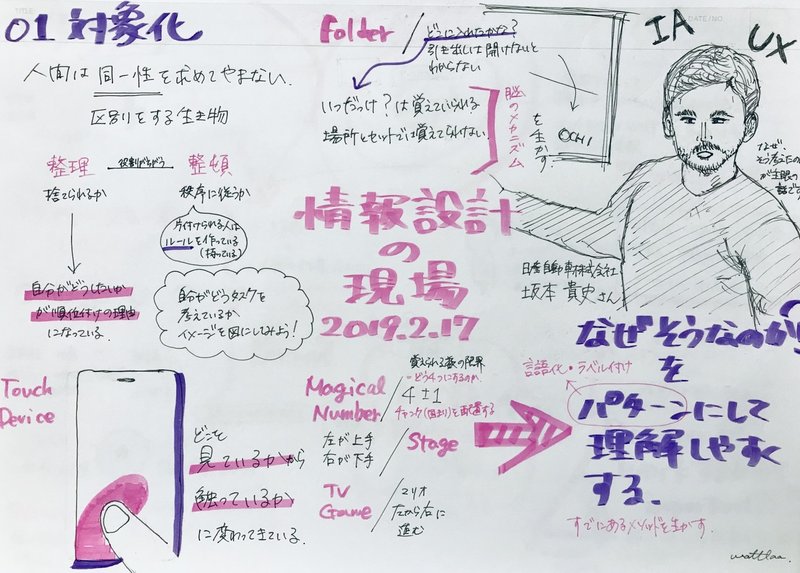
01. 対象化

対象化とは、さまざまな事象を、言語化・ラベル付けしてパターン化し、理解しやすくすることです。人間の性質や、すでにあるメソッドを生かして、体験や知識として積み重ねていくことで、情報設計の助けとなります。
いくつかの例を挙げて、対象化の例を紹介してくれました。
・人間は同一性を求めて止まない、区別する生き物である
進化心理学者のジョン・トゥービーの指摘。「同じ」か「違う」かで判断する特性を持っています。
・掃除
整理と整頓は別物。整理は捨てられるかどうか。整頓は秩序に従うかどうか。片付けられる人は、自分のルールを持っているという違いがあります。
・記憶
人間の脳のメカニズムとして、「いつ頃だっけな?」という時系列は記憶していられても、「いつ・どこで」と紐づけては覚えていられません。
・PCからスマホへと、環境の変化で生まれた傾向
PCではヒートマップで見るとFの字の方にユーザーの目線が誘導されるが、字に見られていきます。閲覧端末がスマートフォンに変わった結果、ウェブサイトは「見るもの」から「操作するもの」に変わってきており、情報の配置方法も、それに合わせて変化します。
・マジカルナンバー4±1
人間の覚えやすい数の限界。チャンク(かたまり)で記憶する。ウェブサイトのナビゲーションや、車のボタン配置についても、情報のかたまりを意識して配置することで認知を助けることができます。
4つのかたまりを作るので、8つあるものを真ん中で切り分けて4+4で見せることもできるし、文字サイズのことなる4+4にしても良い。どのように4つに収めるか、ということを主眼に考えると良さそうです。
・舞台
上手(かみて)から入って、下手(しもて)に出ていきます。新喜劇も舞台演劇も同様です。
・横スクロールゲーム
スーパーマリオブラザーズでは、マリオが画面の左から右へ進んでいきます。時間の流れも同じように左から右に進んでいくイメージを作っています。
などなど。
待島的まとめ:
生物学的な人間の性質や特性、能力によるものや、広く世の中に認知されている「これってこういうことだよね」というような共通理解、または常識と呼ばれるものが価値判断の基準にもなるし、情報が「まとめられている」という安心感になり認知を助けるのかな?と思いました。
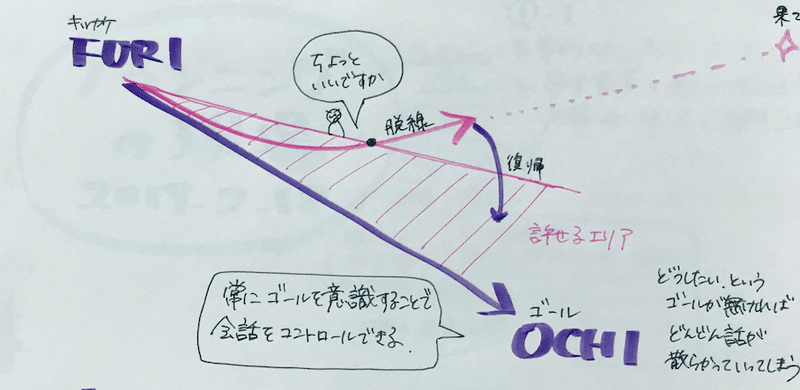
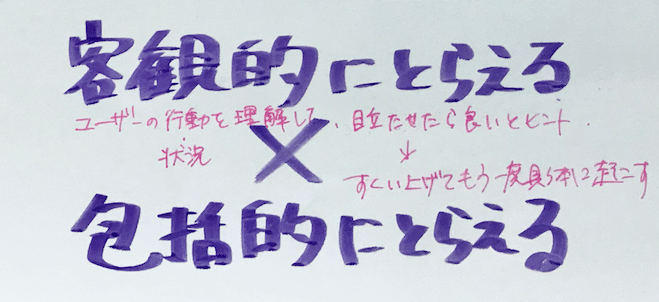
02. 俯瞰

会議の時間に、話が脱線してしまうことがありますが、会議の終わりには「こうしたい」というゴールを持っていなければ、どんどん話が散らかっていってしまいます。
自分がゴールへ向かってコントロールできる立場にいる場合、導きたいゴールを忘れずに、常に俯瞰して見ていることで、会議の会話を本筋に戻すことができます。

頭を働かせて、考えること(=知的生産)は対価を生みます。
考えることをやめないことが重要で、何を考えるかは、「何を」「誰に」「どのように」を押さえれば上手くいきます。
情報設計の流れ

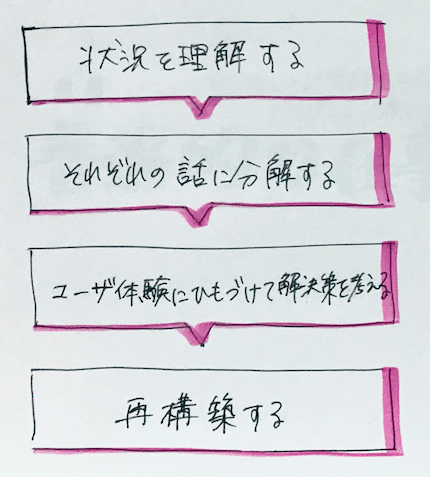
情報設計は、情報設計を行う人自身が、状況を理解することから始まります。
例えばパンフレットのデザインを作る時には、パンフレット単体でのデザインの良し悪しを考えがちですが、どこで配布されるのかという環境を知ることが大切です。
● 駅の棚に置かれるのか、コンビニに置かれるのか
● 単独で置かれるのか、他のたくさんのパンフレットに埋もれているのか
● 全体が見える状態なのか、上3分の1くらいしか見えないのか
など、具体的な状況を汲んで情報を分解し、
● 他のパンフレットで使われていない色を使って目立たせよう
● 手にとって開きたくなるようなメッセージを上部に配置しよう
● そもそも埋もれないように別の場所に新しい棚を作って単独で大量に設置しよう
などのユーザー体験にひもづいてどうデザインするべきか(=解決策)を考えて、情報を再構築してデザインすることでより良いものになります。

このように俯瞰とは、物事をユーザーの具体的な体験からイメージして、抽象化していき、必要なデザインを洗い出し、再度具体的なデザインに落とし込んでいく足がかりを作ることです。
情報設計は単なる骨組みだけのように感じるかもしれませんが、どうあるべきかを考えて、再構築することまでが含まれます。
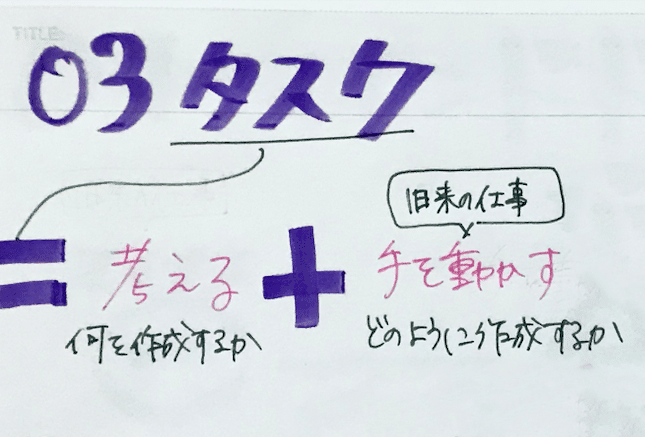
03. タスク

タスクは考えることと、手を動かすことの2つが含まれます。
旧来の仕事の考え方だと、考えることは仕事に含まれませんでしたが、考えることが仕事の本質です。

ワイヤーフレームの作成を例に挙げると、タスクとしては1つですが、仮に5日間で作るとすると、手を動かすことはその一部分でしかありません。
● 試行錯誤の期間
1日目)なんでこれが必要なのか?方向性を決める
2日目)他の会社がどうかリサーチして比較する
3日目)大体こうかな?とラフを作る
4日目)検証して、これで行こう!と決める
● 手を動かす期間(作業の期間)
5日目)デザインを作る
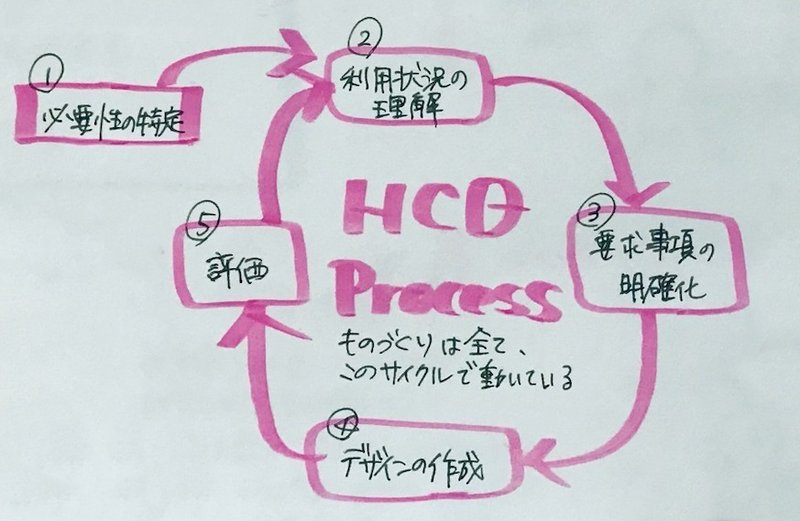
これはHCD(人間中心設計)のプロセスに沿っていて、前後の情報が揃わないと良いものを作ることができません。プロジェクトの全体のスケジュール(フェーズ分け)にもなりえます。

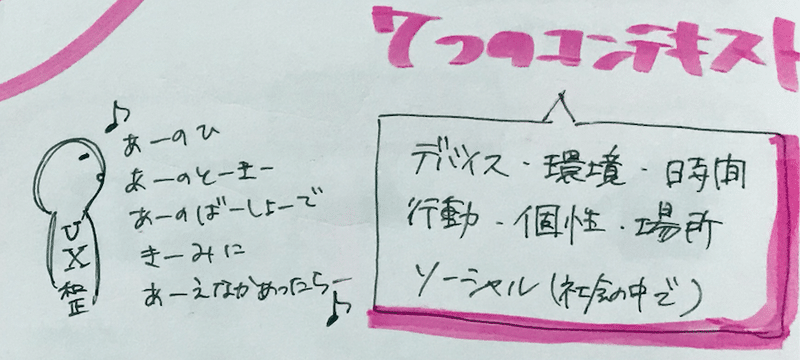
7つのコンテクスト

物事を作る時には、「なぜ行うのか」から始めるのが一番重要です。日本はハイコンテクストな文化と言われますが、デバイス、環境、時間、行動、個性、場所、ソーシャルという7つのコンテクストをとらえ、汲み取れるかがスキルの高さを決めます。
仕事の成果を図る指標
タスクとは、知的生産を指しており、肉体労働ではありません。なぜそうするのかを理解するために必要な時間です。
そして、期待されている成果を生み出すために、デザインがワークする(機能する)かどうかが重要になります。
待島的まとめ:
1つ1つのタスクを単純な作業としてとらえるのではなく、試行錯誤をして、なぜそれを作るのかを考えて、手を動かす前に行うべきことを細分化することで、工数の適切な判断ができ、また期待される成果を生み出せるクオリティの高いデザインが作れるのではと感じました。

04. マインド
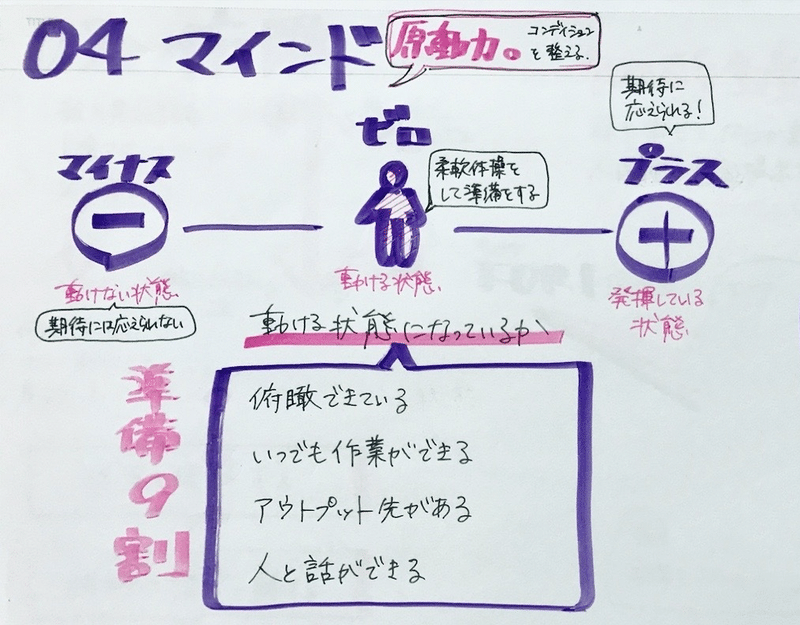
自分が相手の期待に応えるためには、そのための心の準備が大切です。
期待に対して能力を発揮できる状態を「プラス」とすると、プラスを生み出すためには「ゼロ(動ける状態)」にならなくてはなりません。
普通に考えると、調子が良くて動ける「プラス」と、動けない「マイナス」だけがある気がしましたが、
状況を俯瞰できていたり、いつでも作業ができる環境が整っていたり、アウトプットする先があったり、人と話ができる精神状態にあったりといった、依頼があればすぐに反応できる状態を準備作ることで高いパフォーマンスを生めるということでした。

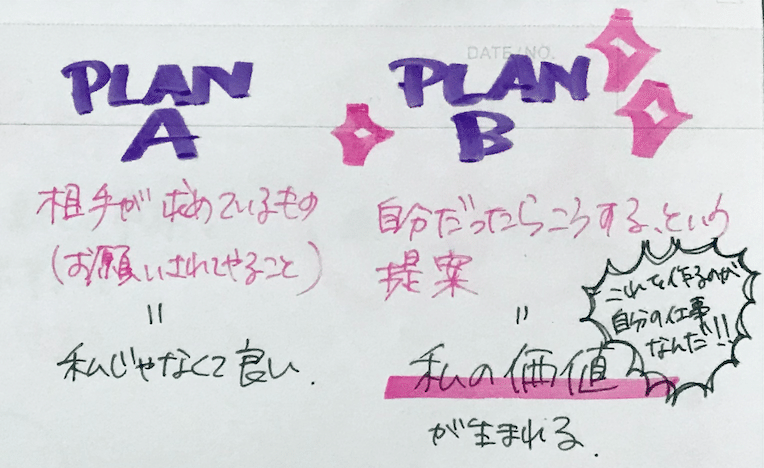
Plan Bを作ろう
普通の仕事は言われたことをやるだけで、依頼者の頭の中にあるものをその通り形にするだけで十分です。
しかし、言われたことをやるだけだと、「自分じゃなくても上手くいく仕事」に過ぎず、相手の期待以上の成果を生み出すことはできません。
そんな仕事のやり方をPlan Aとします。
Plan Aに対して、坂本さんが「自分だったらこうする、という提案」を行うのがPlan Bです。「私という価値」を提案するのであれば、Plan Bを常に持ちましょう、という提案でした。

待島的まとめ:
ウェブサイトのリニューアルに置き換えると、既存サイトの原稿をそのまま置き換えて、新しいきれいになったデザインに流し込むだけはPlan Aなのかなと。
そこに本当の意味での価値はないし、「なぜそのページが必要で、なぜこのデザインが良いか」という理由も意味もない。クライアントから提供される原稿をそのまま生の状態で掲載するのではなく、「自分だったらこうする」という提案にまとめて、それを形にすることがウェブのプロとしての価値なのではないかと感じました。Plan Bを作ることこそが自分の仕事なんだなと。これは一緒に働くメンバーにも繰り返し伝えていきたいです。
わたしが活きる場所を作るには

マインドの状態をゼロにする、プラスにするには職場とも家とも違う第3の場所(サードプレイス)があると良いのではないか。サードプレイスを持つには、余裕が必要で、そのためには生活サイクルを整え、良いコンディションを保たなくてはなりません。良いコンディションを保つことができれば、「私の価値」を生むPlan Bを作ることにも繋がります。
いくら技術を持っていても、コンディションが保てていない状況ではただ疲労するだけで、理想的なパフォーマンスを発揮することはできないので、その点を意識しようということでした。
まとめ
セッション時間としては50分ほどでしたが、本当に濃密で、かつ私自身の中に無い知識や発想がふんだんに盛り込まれていました。このレポートを書くにも、消化するのに頭を悩ませまくりまして、実セッション時間の3倍は聞いて、トータルで丸2日か3日かかったんじゃないかなと思います。
情報設計の流れ、重要性、ワザ、概念、そして向き合い方を肌で感じられる、貴重な時間でした。今ならIAシンキングも1時間でさらさらさらっと読めちゃうかもしれません。笑
坂本さん、素晴らしいセッションをありがとうございました!
- - - - - - - - - - - - - - - - - - - -
ライブ配信セミナー『現場学校』の第1弾は3月17日まで「アーカイブ視聴」が可能です。4月から始まる第2弾も10名の各現場のプロのセッションが続きます。3月末までは30%オフだそうなので、興味がある方はチェックしてみてください!
最新情報はFacebookページを追うのが一番良いと思います!
● 現場学校の最新情報 Facebookページ
https://www.facebook.com/genbagakko/
● 現場学校 第2弾の参加チケットはこちらから
https://gbgk.jp/02/
この記事が気に入ったらサポートをしてみませんか?
