
【無料】Googleのタイトル書き換えを簡単に確認できるツール/タイトル書き換え問題対策
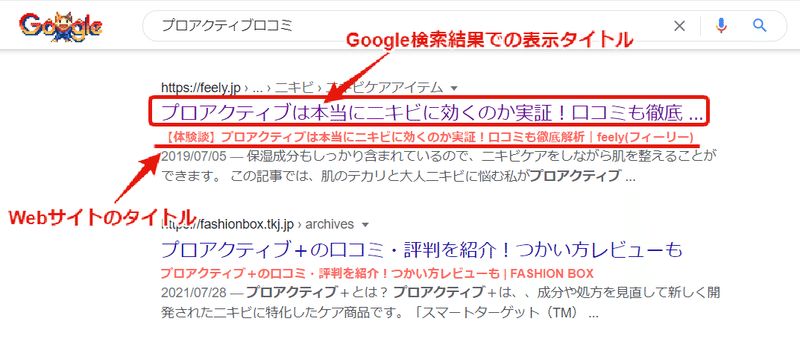
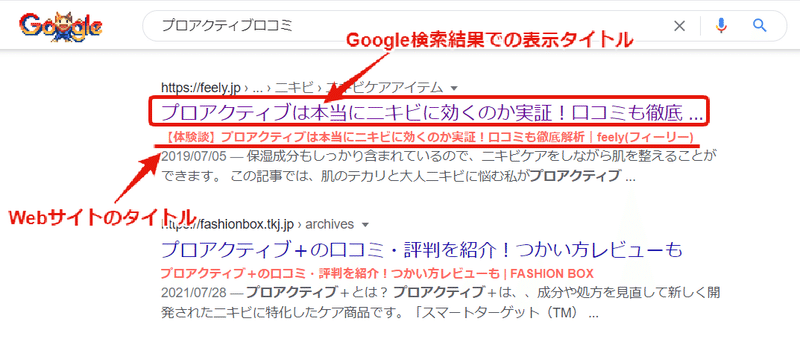
このツールを使えば、通常の検索結果タイトルの下に赤文字で、本体のWebサイトのタイトルタグ内のタイトルが表示されます。
これを比較することで、Googleによるタイトル書き換えがあるかどうか?を検索結果から移動せずにワンクリックで簡単に確認することが出来ます。これで大分楽になります^^
※バグもありますし。うまく表示されない場合もありますが…無料ですので。

海外のツイートでGoogleのタイトル書き換え問題についてリサーチしていて見つけました。無料でコードを提供してくれています。共有してくれたGlenn Gabeさん、作ってくれたSaijo Georgeさん、ありがとうございます!
Works well. Just a quick way to check title changes in the SERPs via a bookmarklet https://t.co/5qKnEys0tn via @tldrMarketing created by @_fede_gomez_ pic.twitter.com/iKXo0oiH21
— Glenn Gabe (@glenngabe) August 27, 2021
提供ページ

ブックマークレットで使用します。一瞬、難しそうに感じるかもしれませんが、ザックリいうと、ブラウザのブックマークのところにコードを入れておいて、使うときにはブックマークをWebサイトのページを呼び出す時と同じ用にクリックするだけです。
導入のしかたマニュアル
とはいっても、始めてだとワケ分かりませんので、やり方を書いておきますね。
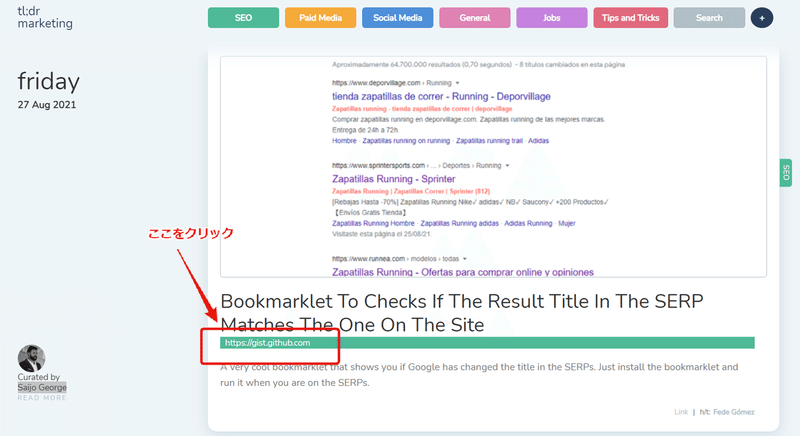
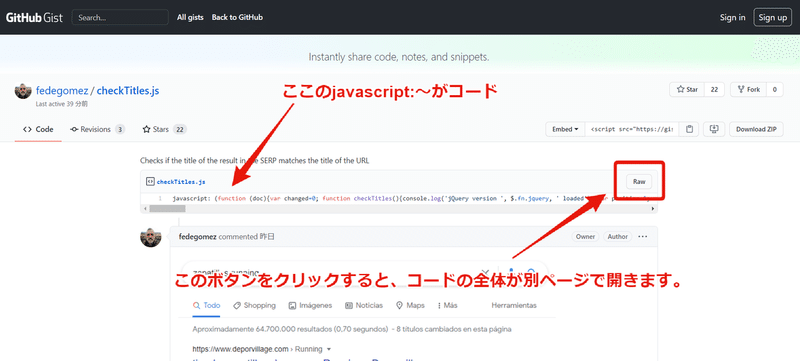
1.提供ページへアクセスして、画像の赤枠部分をクリック

2.「Raw」というボタンをクリックすると、コードの全体が別ページで開きます。

3.コードを全てコピーします。
この時に、Google Chromeなどブラウザで「自動翻訳」を設定している場合は気をつけて下さい。「英語」にしてからコピーしないと、コードが書き換わってしまいます。その上でCtr+Aなどで全体をコピーして下さい。

4.念の為、ブックマークバーを用意する方法です。やり方はブラウザで異なるのでそれぞれの方法を参照して下さい。一応リンクは載せておきますが、詳細が分からない場合はご自身で検索してくださいね。
Chrome ブックマークバーの使用法
Firefox ブックマークバーの使用法
Safari ブックマークバーの使用法
5.ここではGoogle Chromeでの方法を解説します。
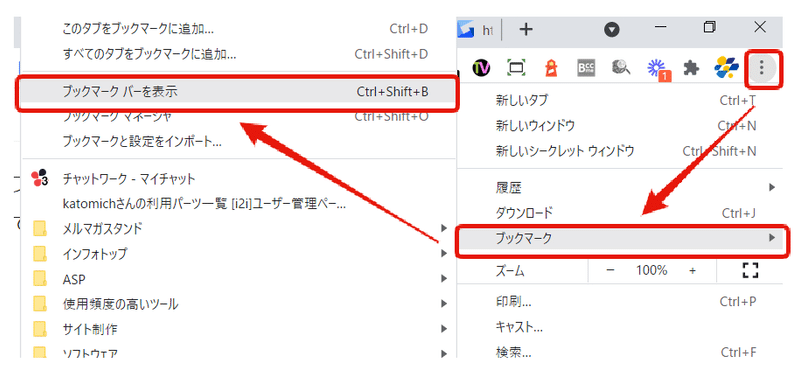
6.まず、念の為、ブックマークバーを表示する方法
右上、ハンバーガーボタンから>ブックマーク>ブックマークバーを表示にチェックで、Google Chrome上部のブックマークバーを表示させます。

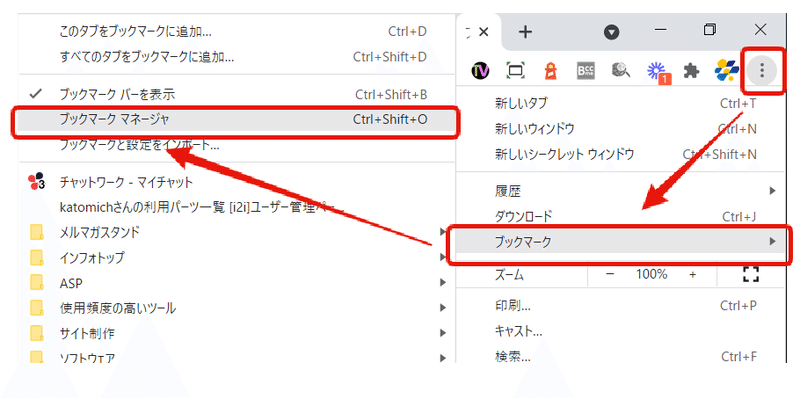
7.それでは、ここからツールの導入です。コードをブックマークに入れていきましょう。同じく右上、ハンバーガーボタンから>ブックマーク>ブックマークマネージャを選択して下さい。

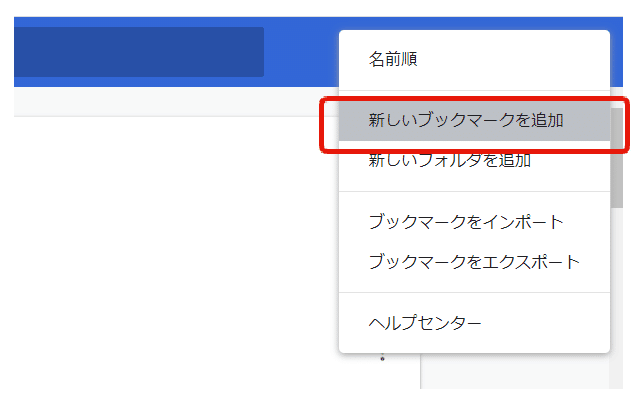
8.ここでも、右上のハンバーガーボタンから「新しいブックマークを追加」をクリック。

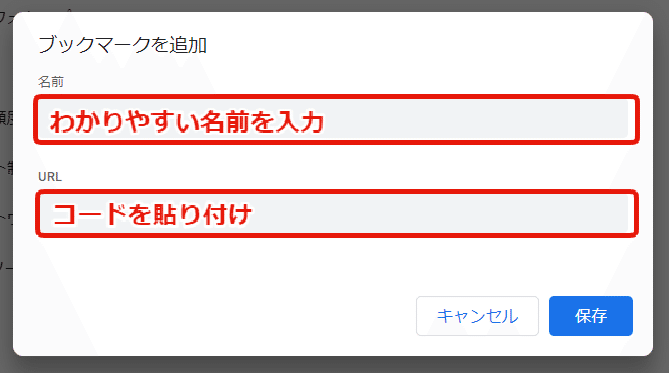
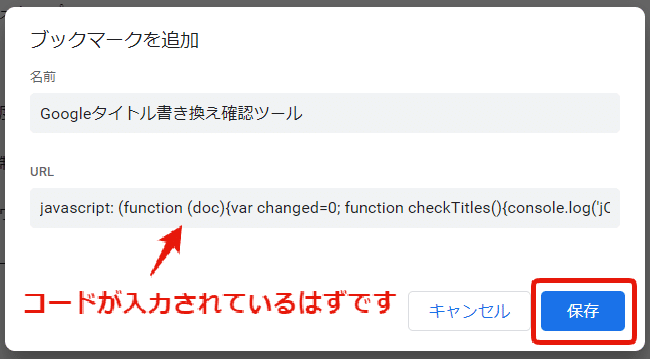
9.名前にはご自身がわかりやすい名前を入力して下さい。そして、「URL」の部分に3.の行程でコピーしたコードを貼り付けして下さい。出来たら「保存」して下さい。

10.こんな感じに。

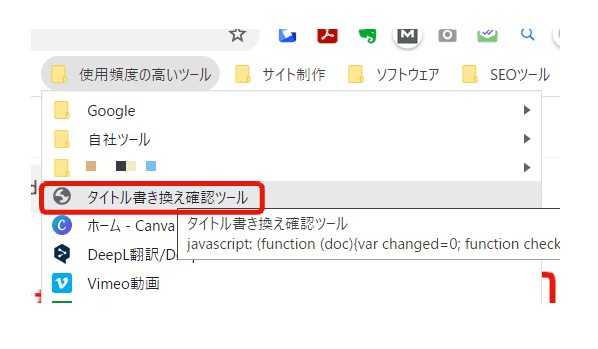
11.あとは通常のブックマークと同じように、使いやすい場所にブックマークを置いておきましょう。

12.使用は、通常と同じようにブラウザ内で、Google検索にてキーワードを検索します。検索結果が表示された状態で、先ほど設定したブックマークをクリックすると、通常の検索結果タイトルの下に赤文字で、本体のWebサイトのタイトルタグ内のタイトルが表示されます。
これを比較することで、Googleによるタイトル書き換えがあるかどうか?を検索結果画面から移動すること無く、簡単に確認することが出来ます。

この例では、タイトル最初の【】部分が勝手に削除されていますね。汗
この他にも()や!などの前部分が勝手に削除された事例があります。今後はこういった、装飾で目立たせてクリックさせてCTRを上げようという考え方は避けたほうが良さそうですね。
検索広告ではタイトルや説明文内にこういった「目立たせる系」の記号は、1個や複数なども含めて大分昔に規約で禁止になっていますので、オーガニック検索もかなり遅れて同じような状況になってきたという考え方もできるかもしれません。
ご参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
