
webデザインを”見る”勉強⑨
こんにちは、デザイン分析第9回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニメーション→動きの向き、スピード
本日も上記に沿って分析していきたいと思います。
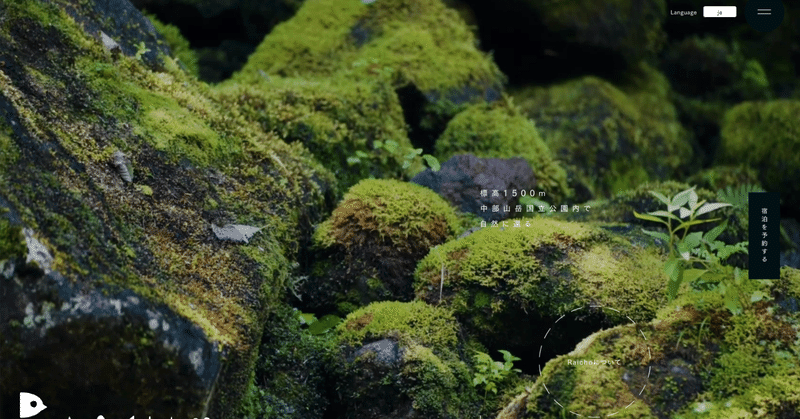
今回はこちらのサイトです。
乗鞍高原 温泉の宿 Raicho 様
ホテルや旅館のサイト分析をずっとしたかったのと、卒制で乗鞍高原に少し触れたので、今回こちらのサイトを選びました!
1
・自然をたっぷり感じられる旅館なのかな〜と思いました
→FVで使用されている写真が全て植物の写真が入っているため
→ページが開く際に、乗鞍高原の自然の声(雷鳥の鳴き声?)を聴くか否かの選択画面がでてくるため
「聴きませんか?」という問いかけも優しい雰囲気で良い
2
・FVのキャッチコピー?のフォントが小さく、行間も広めで質素?なイメージ
→13px(PC)
・ページ後半の背景が白ではなく、薄いグレーと水色の中間のような色になっている
→高級感と自然豊かなページの世界観を壊さないようにしている
・フッター手前のお知らせsectionの項目1つ1つに大きめの写真付き
→個人的にニュース欄ってテキストのみのイメージが強くて正直あまり読む気がしないが、写真が付いているとどんな内容なのかが一目でわかる
旅館の方や事業内容、周辺観光地の状況なのかその場の雰囲気がダイレクトに伝わってきて良い
3
・1つのsectionでheight918px
→その中の文字数が少ないので余白が大きい、スクロールするとsectionの位置が固定されたまま次のsectionが下から上に上がってくる
・各ボタンの長方形が直線ではなく、少しガタガタしている
→フッター直前にある画像、長野の山々をイメージしているのかな?
・ハンバーガーボタンの左に言語切り替えがあり、わかりやすい
4
・フォント:tsukugopro5
・本文:14px
・タイトル:32px
5
・宿予約ボタンが黒
→世界観の邪魔をしないような設計になっている
6
・FVの動画?からスクロールすると徐々に暗くなる
→ラグジュアリー感、スクロール後の世界観を表現
7
・画面右下の雷鳥?(小さすぎて何かわからないけどきっと雷鳥だと信じたい)が首傾げていたり動いていて、生きているような動きでかわいい
本日もお疲れ様でした!
また次回お会いしましょう〜!
この記事が気に入ったらサポートをしてみませんか?
