
webデザインを”見る”勉強③
こんにちは、デザイン分析第3回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニメーション→動きの向き、スピード
本日も上記に沿って分析していきたいと思います。
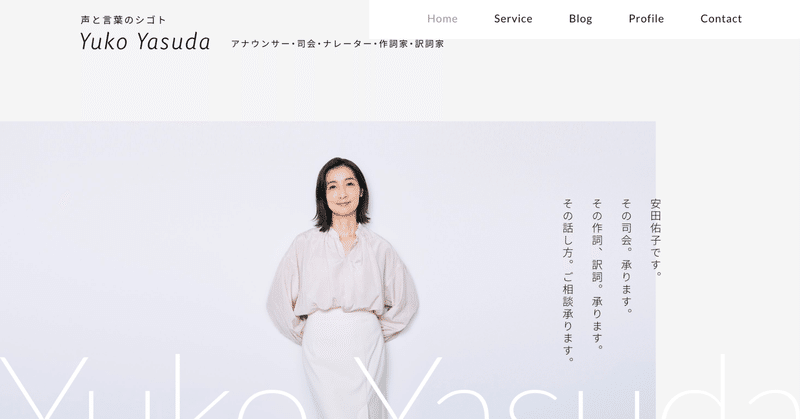
今回はこちらのサイトです。
安田佑子 様
シンプル!こんなシンプルでまとまっていてでも細部に凝っているサイト、どうやったらできるんだろう…?と思ったので今回選びました。
1シンプル、洗練された印象
→白!!服まで白!フォントのウェイトが小さい(文字の太さが細い)
2
・アナウンサーの方ということで、原稿のようにFVの紹介文が縦書きになっている
→アニメーションも右から順に出ているところも◎
・縦書きで書かれた文字のあしらいが良い!
→多分大事にしていることなのかな
・本文は横書きだが、sectionタイトルは縦書き
・プロフィールページを「わたしの履歴書」というタイトルにしている
・経歴のコンテンツに年月日等は記載せず、場所を主軸にして記載している
3
・どんな仕事を請け負っているのか1-3の数字で分かりやすい
→数字、タイトル、本文の余白を大きめにとっていて、スマホもPCも1画面に対して1項目出るようになっている
・ヘッダーの高さ:80px
・詳しくのボタンの大きさ最小:139×40px(SP版111×38px)
・フッターの高さ:320px
・フッターの名前:151×21px
・ページトップボタン:50×50px
・sectionごとのmargin:120〜200px
4
・日本語:Noto Sans JP
・英文:Lato
・ヘッダー、フッター15px
・タイトル24〜26px(SP版20px)
・本文14px(SP版12px)
・詳しくのボタン15px(SP版12px)
5
・あえて色をほぼ使わず無彩色でシンプルで飾らないサイト(仕事面の写真もモノクロ加工や同じ色のテイストの写真を使用)
→いろんなシチュエーションでの仕事を請け負えるようにしているのかも?(色とりどりの仕事に染まれるというイメージができるように)
→仕事面では無彩色の白、ブログsectionでは自分らしさを出すために写真は元のカラーを使用していて、仕事とプライベートとのメリハリをサイトで表しているのでは…!?
・FV写真背景色:#e9e9f2
・全体背景色:#f5f5f5
・文字色:#111111
・あしらい英語、選択部分文字色:#999999
6
・雰囲気が堅くなりすぎないように、英語を小さめのフォントやあしらい風にして入れている
7
・アニメーションがゆっくり(特にあしらいの単語部分)
→早すぎると堅くなる&アナウンサーとして話す速さに気を遣っているからかも?
ではまた第4回で!
この記事が気に入ったらサポートをしてみませんか?
