
webデザインを”見る”勉強⑩
こんにちは、デザイン分析第10回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニメーション→動きの向き、スピード
本日も上記に沿って分析していきたいと思います。
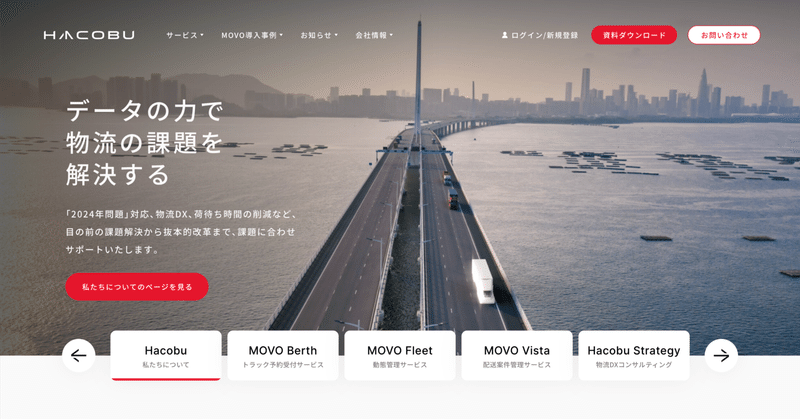
今回はこちらのサイトです。
株式会社 Hacobu 様
今までクライアントワークはやったものの、本格的な企業サイトにはしっかり触れる機会がなく、今後必要になってくると思ったのでこちらのサイトを選びました!
1
・物流関係の会社かな
→FV画像に高速道路が数枚流れており、社員の方の画像も作業着だったため
・朝焼け?の景色が良い!
2
・全体的に、企業サイトなのにテキストが少ない!
→イラストやグラフを多く使用することで、文字ばっかりで見づらい読む気が失せる気持ちを回避している
・FVのテキストの視認性の問題なのか印象の問題なのかわからないが、どちらにせよFV画像が少し枠が暗くなっており、
→テキストの読みやすさと高級感?が良い
・どんな事業を行っているのかがFVとすぐ下のコンテンツに記載されていて、
→下のコンテンツを深読みしなくても一目でわかりやすく、特集ページに飛ぶボタンも付いていて良い
・複数の事業を行っているどの会社もほとんど中核を担っている事業があると思うが、それがどの事業なのか、どの事業が有名なのかが「シェアNO.1」のアイコンがあることにより一目でわかる
・お問い合わせボタンの他、資料ダウンロードのボタンもヘッダーに配置していてストレスがない
→さらに資料請求ではなく、資料ダウンロードと記載することにより親しみやすさが出てユーザー側も気軽にページに飛ぶことができる
・会社のモットーがアコーディオンになっていて、タイトルのみ表示→開くとポップアップが出てきて詳細が見える
→数が多い企業も多いと思うので、全ての詳細を最初から見せるのではなく必要な人に読んでもらってすっきり見せているのが好印象
・フッターで、コンテンツタイトルはフォントサイズも大きく黒地に対して目立つように白字になっているが、中のコンテンツの詳細部分はフォントサイズも小さくカラーも背景に馴染むような中間色のグレーを使用
→全部白字だと圧迫感が出て窮屈になる、眩しい
3
・ヘッダー:70px
・sectionの間145〜270px
・タブレット幅はスマホファースト
→3カラム部分は1カラムに
・資料ダウンロードと問い合わせボタン
→幅1000px以上のみ横、未満は縦並び、
前者ヘッダーにも左に配置、後者以下はハンバーガーメニューのコンテンツ内下部にも縦並びで配置
4
・本文:YakuHanJP、12〜14px
・電話番号は大きく、営業時間は小さく
・フッター:左揃え、12px(プライバシーや法関係、コピーライトは10px)
5
・コーポレートカラーである赤をアクセントカラーとして使用
・背景色もグレーを使用することで柔らかい印象に
・文字色は基本#000
・sectionタイトルなどサブテキストは#8C8C8C
・資料ダウンロードと問い合わせボタン
→赤地に白、白地に赤、hoverすると逆になる
・フッターのタイトルテキストは#fff、サブタイトルやコピーライトはグレー
6
・企業サイトなのであしらいなくスッキリした印象に
7
・コンテンツをhoverしたときに、写真ズーム+若干白っぽいカバーがかかる+矢印の線が動く
→元の背景が白に近いグレーで、ここの1つ1つのコンテンツの背景が白なので色でコンテンツ感を出している
では次回またお会いしましょう〜!
この記事が気に入ったらサポートをしてみませんか?
