
webデザインを"見る"勉強②
こんにちは、昨日に引き続き第2回目です。
1 最初の印象→どこからその印象を受けたのか
2 いいなと思ったポイント→レイアウト、余白、配色、文字組み(フォントサイズ、行間、文字間)、あしらい
3 レイアウト・余白を分析する→機能面(配置や視線誘導)
4 フォントの分析→サイズ、行間、文字間
5 色味の分析→フォント、全体
6 あしらい→印象を左右したり、視線誘導を行う、ブランドの刷り込み
7 アニメーション→動きの向き、スピード
本日も上記に沿って分析していきたいと思います。
はい、本日の分析はこちらのサイトです。
あったか!旭 千葉県旭市 様




今回の卒制で、クライアントさんから撮影実績や取材を受けた際のyoutube動画を掲載してほしいとのご依頼をいただいており、そこのデザインに瞑想していたので参考になりそうだなと思い今回こちらのサイトを選びました。
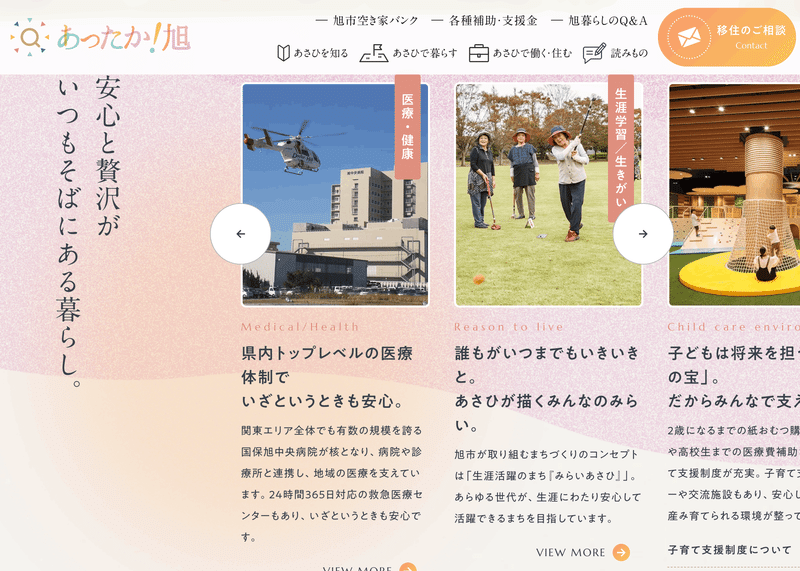
1写真が素敵!20代後半〜40代くらいのパパママ世代移住者向けサイトかなと思った(市区町村のサイトだったのか…!)
→行ってみたいと思うような、うっとりする素敵な写真がFVに。
→FVの次のセクションでさらっと旭市の概要の記載した直後のセクションで「移住者インタビュー」、その次のセクションで旭市にどんな住人がいるのかが記載されていたため。
2
・写真と背景色がマッチしている
→背景色はピンクやオレンジ、水色を使用していて写真との相性が難しそうな印象だが、FVは旭市の朝焼けや夕方の風景のグラデーションの空の時間に撮影した写真を使用することで、どの写真も背景のあしらいにマッチしている。
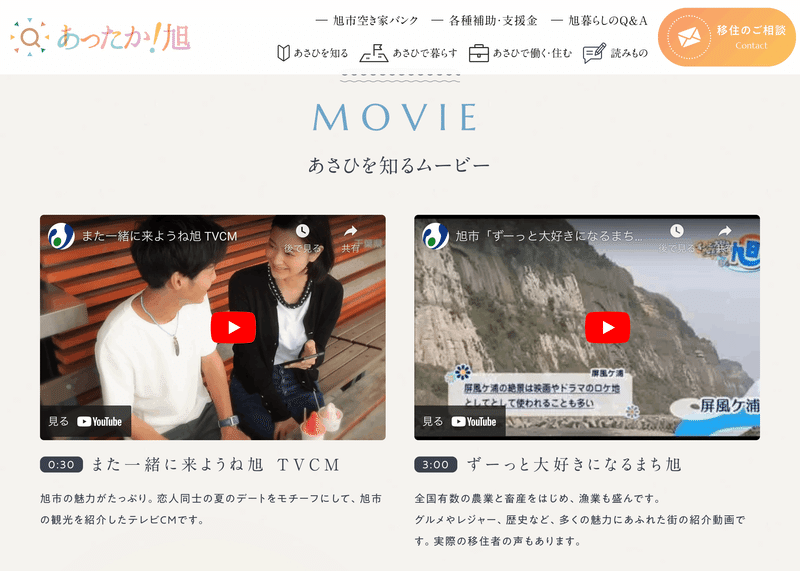
・youtube動画セクションで何分の動画なのかを先に明記してあるのが◎
→親切。この時間だったらパッと見ちゃおうかな、と思う。
・どんな人が旭市に住んでいるのかが写真とともに掲載されているので
→移住を考えている人は安心感がある。特に若い方の写真や記事、親子写真も多くて移住を検討している若者も安心できそう。
3
・ヘッダー:FVのときはヘッダーの背景が透明で、写真や背景がそのままヘッダーの背景になっている。
FV中心にあるキャッチコピーと被る直前で、ヘッダーの背景が少し透け感のある白になっている。
→写真の良さを押し出して印象を作るために、ヘッダーは背景の写真を活かす。
・余白160px、セクション内余白約60px
4
・ヘッダー(16px)、FVキャッチコピー(56px)、セクション内の感情に訴えかけるところ(36〜40px)、各セクションのタイトルの和訳部分(30px)
→A1 Mincho
・セクションタイトルh1の部分
→Marcellus(56px)
・本文、インタビュー記事内
→A1ゴシック(見出し部分24px、下の本文16px)
・あしらい英字筆記体
→houstiny(100px)
※フォントやレイアウトはSP版も同様。
5色
・「あったか旭」というように住人を含めた街のあたたかさを
→夕日を連想させる、背景色のピンクやオレンジ、ベージュの暖色系で表現。
・オレンジ系〜薄いベージュにかけての部分、波線で砂浜っぽい!
→特に、お知らせセクションの前、03働く・住むのタイトル背景、移住サポートします!のバナーの後ろの背景。
・水色:#91b7da
・ピンク:#231f20
・オレンジ:#f5e2cd
・ベージュ:#262422、薄いベージュ:#2c2a27 #f5f3f0
6
・全体的に曲線や角丸、波線を使用
→柔らかさ、旭市に面している海の波を表現。
・程よい感覚(セクション10個中3回)で英語の筆記体を使用
→今時感(?)のっぺりした日本っぽいサイトではなく若者にもアプローチ。洗練された印象に。
・FV下の水色のあしらいが和紙っぽい?
→波と砂をイメージしている?柔らかい印象。のっぺりしない。
その下のセクションかけて和紙を重ねているようなデザイン。ここすごいな〜と思った。
7
・FVの写真の切り替え
→スパッと次の写真にスライドで切り替えるのではなく、じわあ〜っと次の写真に切り替わることで、街のあたたかさや日の出、日没の柔らかな太陽の光を演出している。
・インタビューやコンテンツ記事のセクションも、コンテンツ記事が多いのを横並びにして自動でずーっと横に流れていることで
→記事の多さ(信頼感)を演出し、且つセクションをコンパクトにまとめている。
・さらに写真に見出し(アイコン、色分け)をつけることで
→ユーザーが興味のあるコンテンツだけ見ることができる。
30分でやろうと思っていましたが結局2時間ほどかかってしまいました、、
引き続き明日も頑張ります!
この記事が気に入ったらサポートをしてみませんか?
