
【有料スクール】デイトラ(Web制作コース)の学習方法と練習課題を公開します。※随時更新中
デイトラはパソコンやスマホから自分のペースで様々なスキルを習得できる、有料のオンライン学習プログラムです。
Webデザイン、Web制作(コーディング、プログラミング)はもとより、マーケティングや動画編集、最近ではドローン技術の講座もあります。
莫大な広告費を払って代替的にCMを打つのではなく、利用者のSNSを中心とした口コミ拡散によって宣伝する手法を取っているので、他のWebデザインやWeb制作関連のスクールと比べても受講費は良心的な価格となっています。
このページではそんなデイトラのWeb制作コースについて、受講時の学習方法や、ポートフォリオを兼ねた制作作品を掲載しています。
デイトラ Web制作コースの学習方法
デイトラWeb制作コースの学習方法は会員ページにログインしてカリキュラムを順番に進めていくシステムです。
Web制作コースは初級編、中級編、上級編、実務編に分かれていて、一度申込すれば、追加コンテンツも含めて半永久的に学習、復習が可能です。
デイトラWeb制作コースではメインのツールとしてVisual Studio Codeを使用していきます。
業界標準としては現在でもAdobeのDreamweaverが有名ですが、Visual Studio Codeをはじめ、無料コーディングツールでも簡単な作業は問題なくできますので企業が採用するケースも増えてきています。
実際にカリキュラムを進めるにあたっては初級~実務コースまでテキストで説明があり、内容によっては動画解説もありますので、特に実際に手を動かして実習する回の時には大変参考になります。
デイトラWebコースの料金は単体申込だと¥99,800(税込み)ですが、私はWeb制作コースとセットになっているWebマスターコース¥189,600円に申込みました。
初級編
初級編の実習課題です。

★初級編 Day8~9 デイトラアプリの簡易版サイト コーディング復習

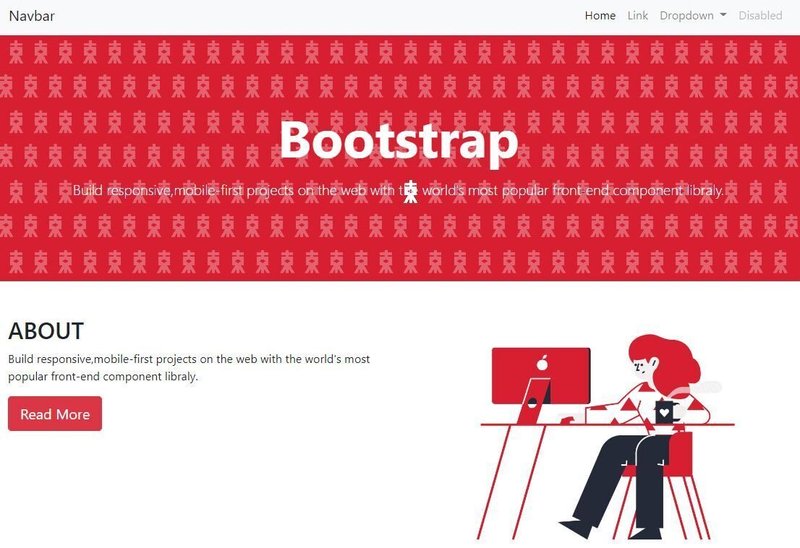
★初級編 Day13 Bootstrapを使った簡単なサイト 復習
★初級編 Day14 デイトラアプリの簡易版サイト Bootstrap書き直し版
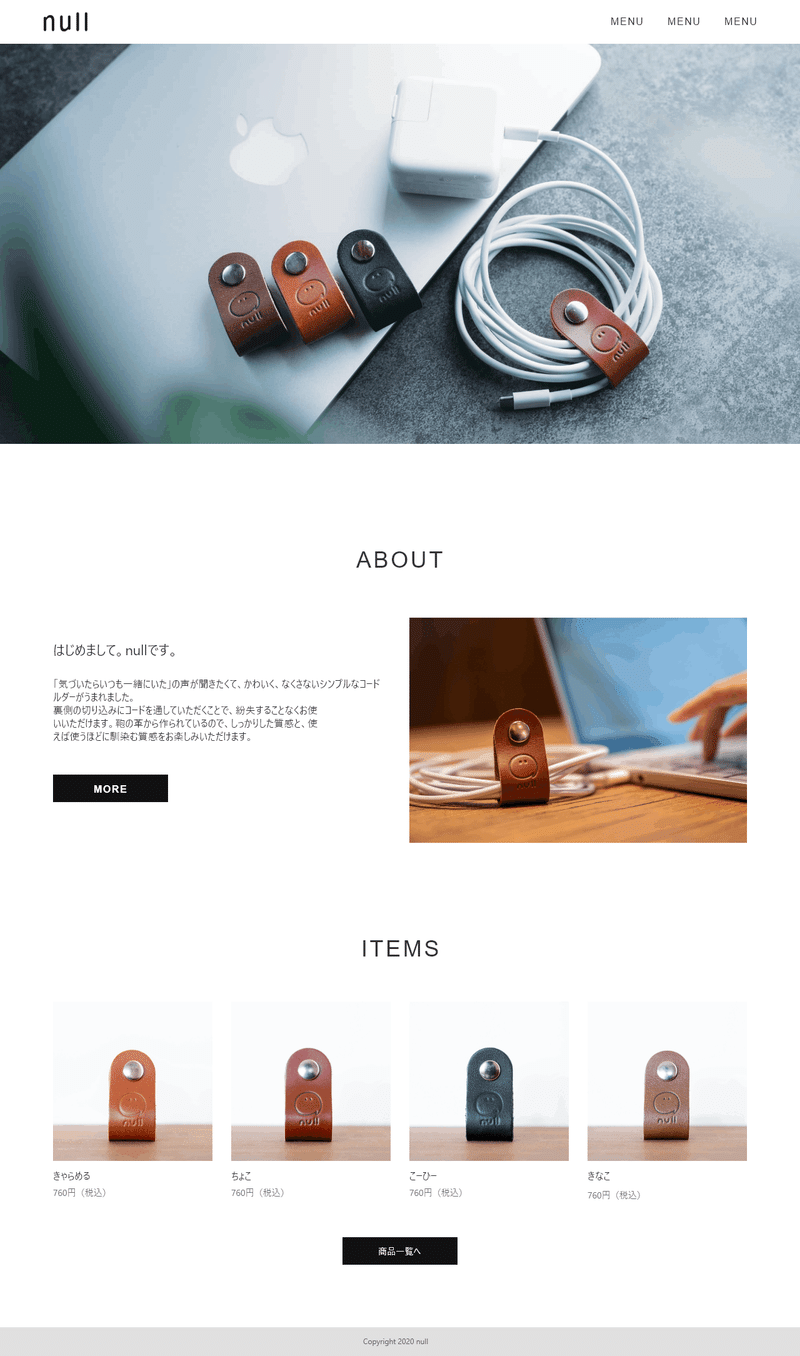
★初級編 Day15~20 ポートフォリオサイト
中級編
中級編の実習課題です。
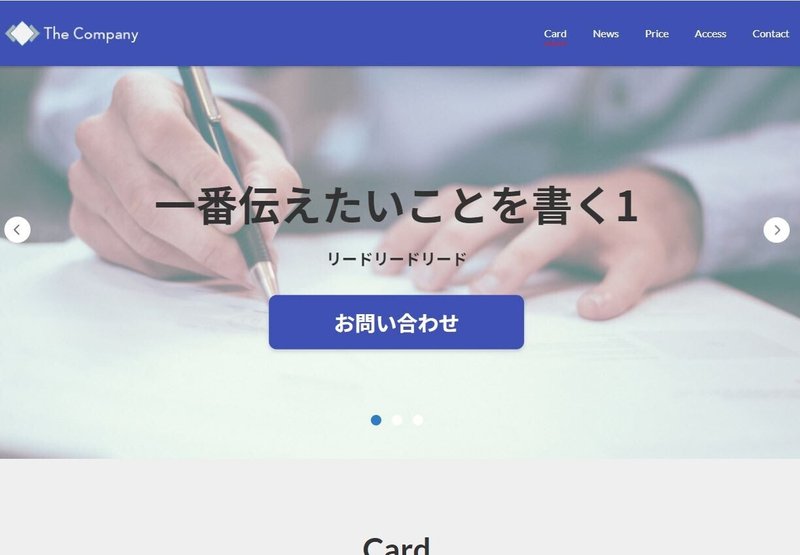
★中級編 Day5~6 jQuery実践課題
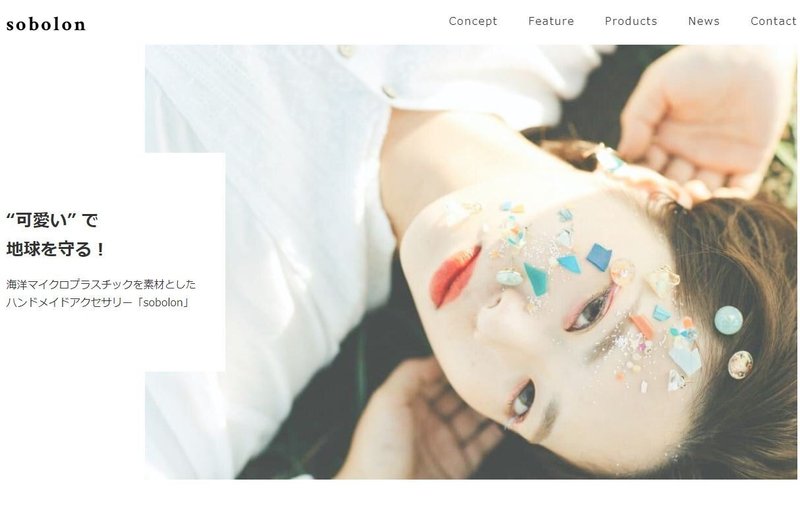
★中級編 Day8 デイトラアプリの簡易版サイト Sass書き直し版





上級編
上級編の実習課題です。
★
実務編
実務編の実習課題です。
デイトラWeb制作コース終了証明書
★全てのコンテンツを「完了」すると終了証がダウンロードできます。
この記事が気に入ったらサポートをしてみませんか?
