
デザインのドリル 演習07 美容クリニックのバナー
デザインのドリル演習07をやってみました。
この演習の学習テーマ
・なんとなくではなく論理的に考えて色選びをする
STEP1 トレース

感想、気づいた事、失敗点
・一見シンプルに見えるバナーだが、外枠をオブジェクトから作成する必要があるので作り方を考える練習になる(書籍にはデザインのポイントは書いてあるが、作り方の解説は書かれていない)
・分からないところは放置しないで、都度調べることで身についていく
・漢字タイポス415 Std Rは提供停止(https://news.mynavi.jp/article/20210518-1890234/)
・トラッキングとカーニングの違い
https://helpx.adobe.com/jp/indesign/how-to/adjust-letter-spacing.html
トラッキングは2文字以上の文字間を調節する機能
カーニングは特定の2文字間を調節する機能
(今までトラッキングで2文字間を微調節しようとしてたから上手くいかなかった‼)
カーニング欄:V/A(Aの下のみに←がついている)
トラッキング欄:V/A(両側に←→がついていて白抜き文字になっている)
・カーニングを視覚的に調整するには、文字ツールで2文字の間をクリックし、Altキー(Windows)またはOptionキー(macOS)を押しながら左右の矢印キーを押す
・外枠の作り方は四隅の丸と枠の四角を書いてから、全体を選択してラスタライズ、そのまま右クリックしてすべてのレイヤーを結合
・内側の枠の作り方は境界線を2本作って作成、内側の境界線は不透明度を0にする(https://onl.la/XRdvZWK)
STEP2 模写

感想、気づいた事、失敗点
・外枠は2回目なのでスムーズに作成できた
・背景の格子を参考にしてコンテンツのサイズを調節できるが、目計算なので微調整は難しかった
・キャンバス上では拡大しているので大きく見えるが、配置したあとは拡大率100%にして見直しが必要
・トレース(ほぼお手本)と模写を見比べてみるとインパクトが違う
この演習の解説
・色はそれぞれに印象があるので、伝えたいイメージによって選ぶ
・背景柄も色のイメージに合わせて選ぶ
・色の印象例
青:信頼感、誠実
紺:知的
オレンジ:明るい、親しみやすい
緑:ナチュラル、安心感
・背景柄の印象例
直線柄:実直、誠実
ドット柄:カジュアル
STEP3 オリジナル制作
制作要件、アイディア
・伝えたい内容に合う色を選ぶ
・色のイメージに合う背景柄を選ぶ
・飾り枠を入れる
・申込みボタンを入れる
・キャッチコピー、会社名やイベント名など
コンセプト、デザインの目的、役割、テーマ
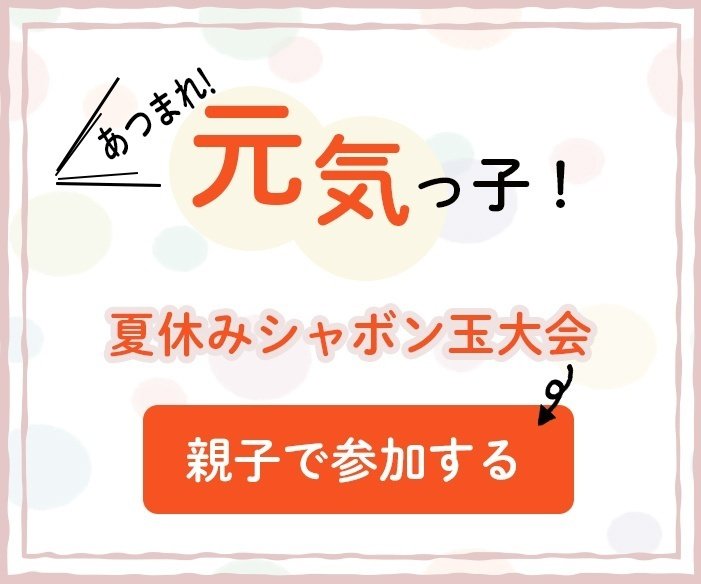
・夏休みシャボン玉イベントのバナー
・わんぱくで楽しい感じ
・ファミリー向けのゆるい感じ

感想、気づいた事、失敗点
・飾り枠はオブジェクトから作成することもできるが、優良な素材サイトか沢山あるので、もらって来た方が実務的
・色が多すぎたり要素が多すぎると、何が言いたいのか要点が散漫になる
・多色デザインは上級者向け、基本は多くても3~4色程度がベター
・背景色がうるさいとコピーが際立たないので塗りを薄くする
・基準線を守りつつもバランスを崩したレイアウトや、汚れた雰囲気の枠線で言う事を聞かないやんちゃな子供を表現
・線を4つ書くだけでメガホンっぽいあしらいが作れる
・背景の淡い水玉でほがらかなゆるいイベントを表現
・左上にメガホンのあしらいを入れたので、対角線上の右下に矢印のあしらいを入れてバランスを取る
この記事が気に入ったらサポートをしてみませんか?
