
【AdobeXD】地味に便利なおすすめプラグイン30選
決して派手ではないが、毎日使えて確実に時短になる系のプラグインを紹介します。デザイン、WF、資料作成全般に使えます。
(凝ったプロトタイプを作るなどの派手なプラグインは今回対象外です!)
●プラグインの導入方法
今回の記事で「こりゃ良さそう」と思うプラグインがあったら、プラグインパネルから検索して入れてみてください。方法は以下の通りです。簡単!

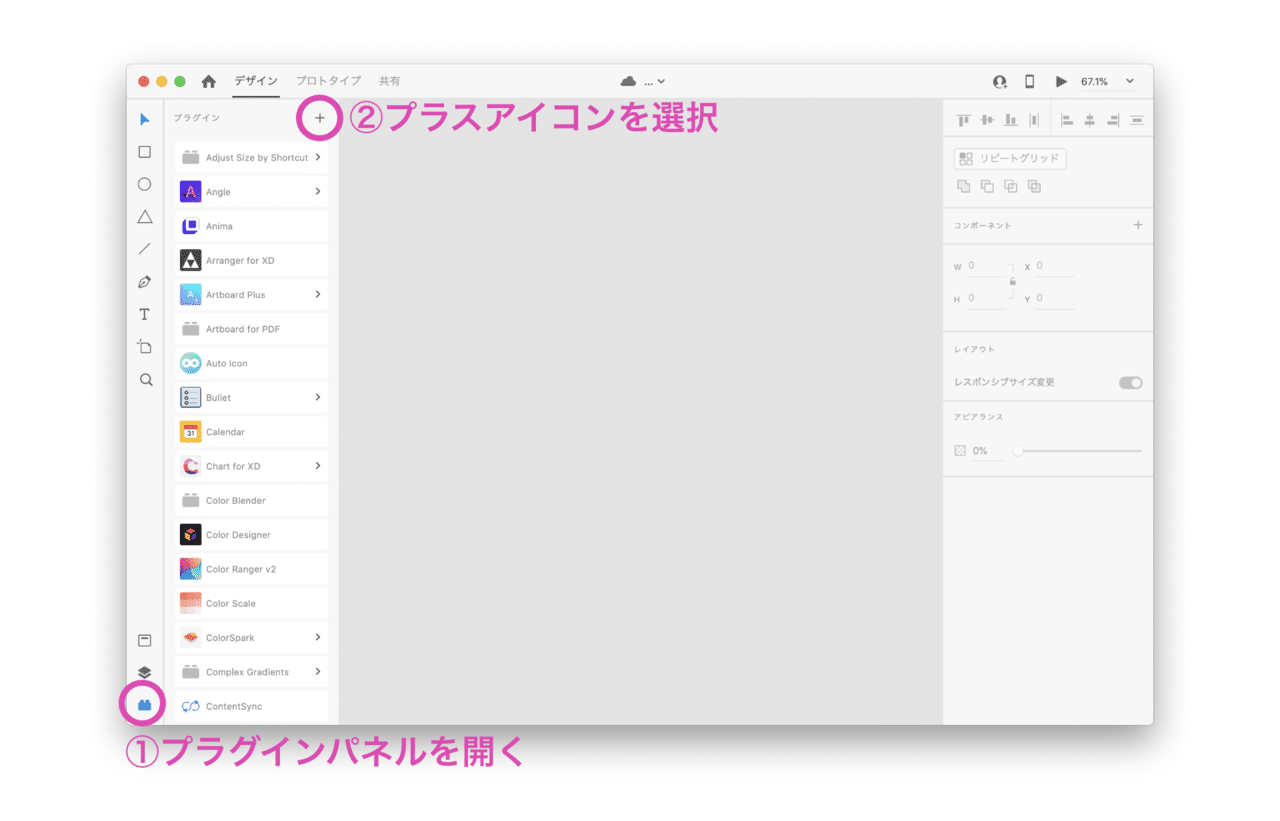
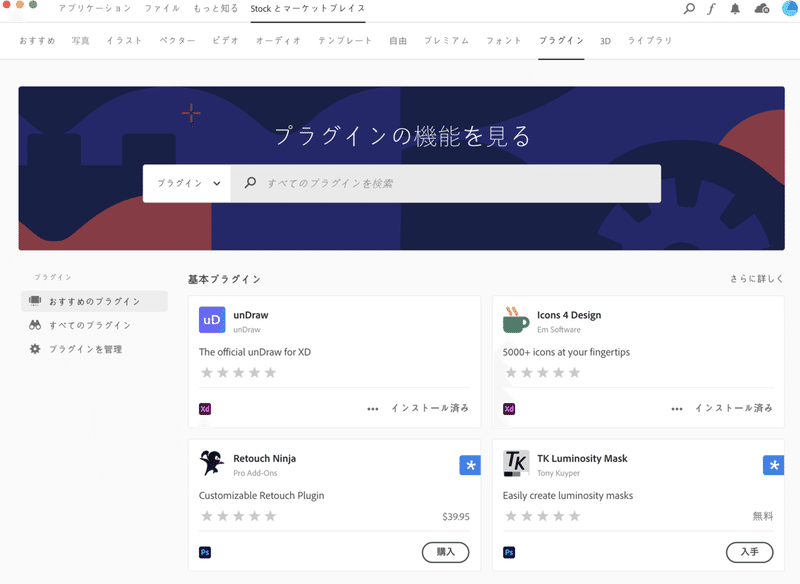
①プラグインパネルを開き、②プラスアイコンをクリック。Creative Cloudアプリが立ち上がるので、検索窓でプラグイン名を検索してください。

下準備は以上です。では本編へどうぞ。
(長い話になりますよ〜☕️)
【アートボード整理編】
●Artboard Plus
主にアートボードの整列に使います。以下の記事がとてもわかりやすいので詳しくはそちらをどうぞ。
主な機能は次の3つです。
Rearrange Artboards into Grid: アートボードをグリッド状に整頓・再配置する
Create Artboard Around Selection: 選択中のオブジェクトを囲むアートボードを作成する
Sort Artborads by Name: レイヤーパネルをアートボード名で順序変更する
(記事から引用)
●Resize Artboard to Fit Content
オブジェクトサイズに合わせて、アートボードのサイズを変えてくれます。ショートカットControl + Fで使えて超絶便利です。
●Selection To Artbord

選択したオブジェクトに合わせて、アートボードを作成してくれる。ペーストボードで作業していて、アートボードにしたくなったときにとても便利です。
(しかし一つ上のArtboard Plusにも同じ機能がある…ということに先ほど気がつきました。知らんかった😇)
【オブジェクト操作編】
主にデザイナー向けなプラグインたちです。
●Remove Decimal Numbers
オブジェクトサイズの端数(小数点以下)を丸めてくれます。四捨五入ではなく切り捨てな点にご注意。
ちなみにわたしは以下の記事を参考に、ショートカットをカスタマイズしてcommand + . にしました。覚えやすくておすすめです!
●TrimIt
余白をトリミングしてくれるプラグイン。わたしはもっぱらリピートグリッドに使います。手動でサイズを合わせると、ちょこっとずれたりするんですよね。。ショートカット一発option+command+Tで解消しましょう。

●SelectMenu
共通しているオブジェクトを全選択してくれる。例えば「同じレイヤー名のものを選択」「ロックされたオブジェクトを選択」「非表示オブジェクトを選択」あたりが神だと思います。他にもいろいろ種類があります。
●Selection
上記SelectMenuに似ているのですが、選べる項目が違います。色、透明度、線、フォントが共通のものを選択できます。

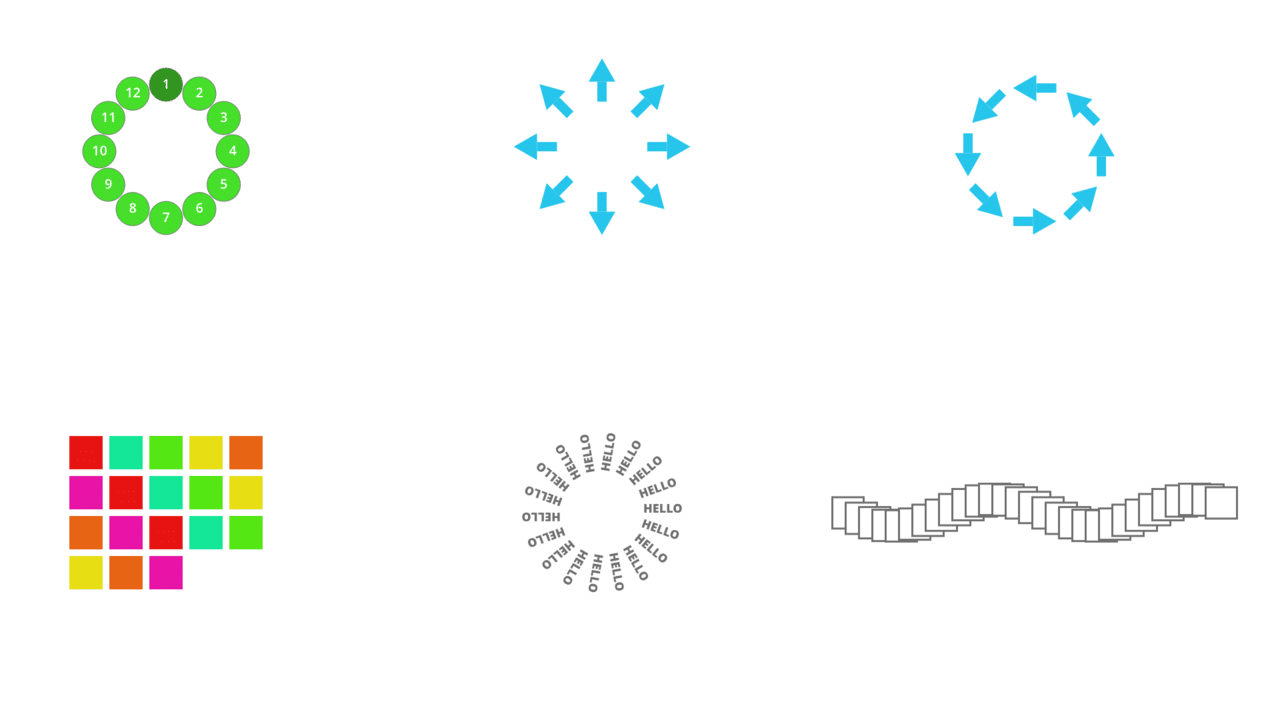
●Arranger for XD
高度な整列(円形や波線に並べるなど)ができるプラグインです。画像は公式から。サンプルファイルがDLでき、触って試せます。

●Singari
こちらも整列機能で、キーオブジェクトに整列・分布できます。(Illustratorライクな機能ですね)最近アップデートがされたようです。
キーオブジェクトに整列・分布するAdobe XD用プラグインSingariを更新しました。すべてパネルで操作可能になったほか,整列基準(選択範囲・親など)を指定できます。
— したたか企画 (@sttk3com) October 2, 2020
現在プラグインマネージャ不調のためインストールはxdxファイルからどうぞ。 #XDplugin
▼ インストールhttps://t.co/OCaXAYeCeS pic.twitter.com/IcZOtXKhoz
【レイヤー操作編】
●Rename It
レイヤー名をまとめてリネームできます。置換もできます。Sketchの定番プラグインですが、XDにもあるんですよ〜
●Marge Layer
複数レイヤーをマージしてくれる。Photoshopでいう「レイヤーを結合」の機能です。レイヤーがスッキリします。(不可逆=一度マージしたら元に戻せないのでご注意)(なぜかたまに画像が荒れちゃう場合があるのもご注意、、)
以下の画像は公式です。大量のレイヤーを1枚にしてくれます。

【カラー編】
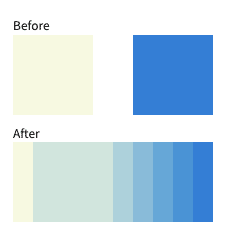
●Color Scale
Illustratorのブレンドツールみたいな機能!
●Color Scale(XDプラグイン)
— sao (@webstudyroom) July 4, 2020
こちらもグラデーションなカラーパレット作ってくれるやつ🎨https://t.co/vi1rSHZOZa pic.twitter.com/US01tn1Z8L
●Color Blender
こちらも同じくです!(作例が地味でごめん)

●Color Designer
配色のヒントに。(だんだん解説が雑になってきた)
●Color Designer
— sao (@webstudyroom) July 4, 2020
カラーハーモニー便利だな〜。https://t.co/eiSFtqZI5c pic.twitter.com/GR9GM8AdLf
●Color Ranger v2
スライダーで色調整ができる。有料版だともっといろいろできそう…!
●Color Ranger Pro 2
— sao (@webstudyroom) July 4, 2020
カラーパレットを拡張できるプラグイン。
基本有料ですが、無料で使える部分で色相・明度・彩度をスライダーで操作できるようになります。感覚的に色調を調整できる!https://t.co/Tozr2gyEgz pic.twitter.com/SJkkz3mSEm
●Stark
色覚多様性への対応のためのプラグイン。見え方のシミュレーションや、コントラストチェックができます(一部有料)
●Swap Fill and Border
オブジェクトの塗りと線を入れ替える(Illustratorではクリック一つでできるやつ…!)ショートカットcommand + shift + Xを覚えると爆速です。

(そろそろ折り返し。後半戦です〜☕️)
【テキスト編】
●Split Rows
改行区切りのテキストを1行ずつにわけてくれる。WFからデザインに起こすときにめっちゃ使います。
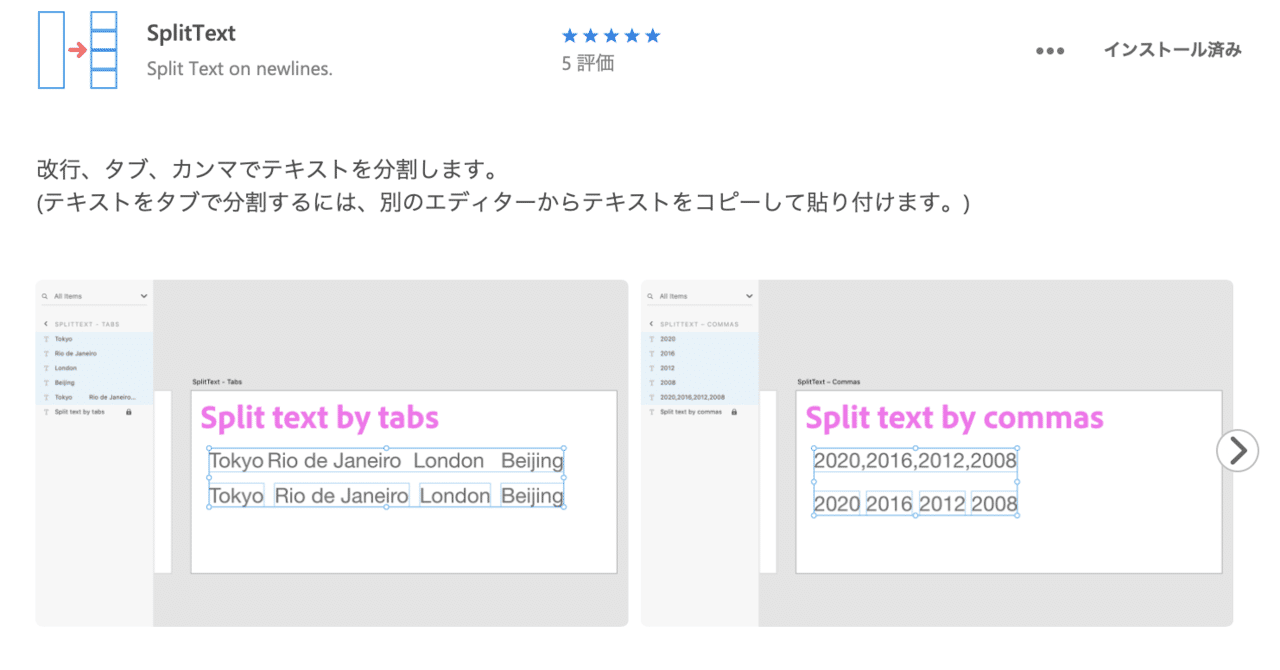
●Split Text
上記Split Rowsと似たプラグインですが、タブ、カンマ区切りでも分割してくれます。

●Mask Text
フォントが持ってる余白をマスクしてくれる。見た目と数値上のマージンが一致して便利です。
●Count Text
文字数を数えてくれる、ただそれだけのプラグインです。これぞ地味に便利系…(欧文の場合はWord=単語数も数えてくれるらしい)


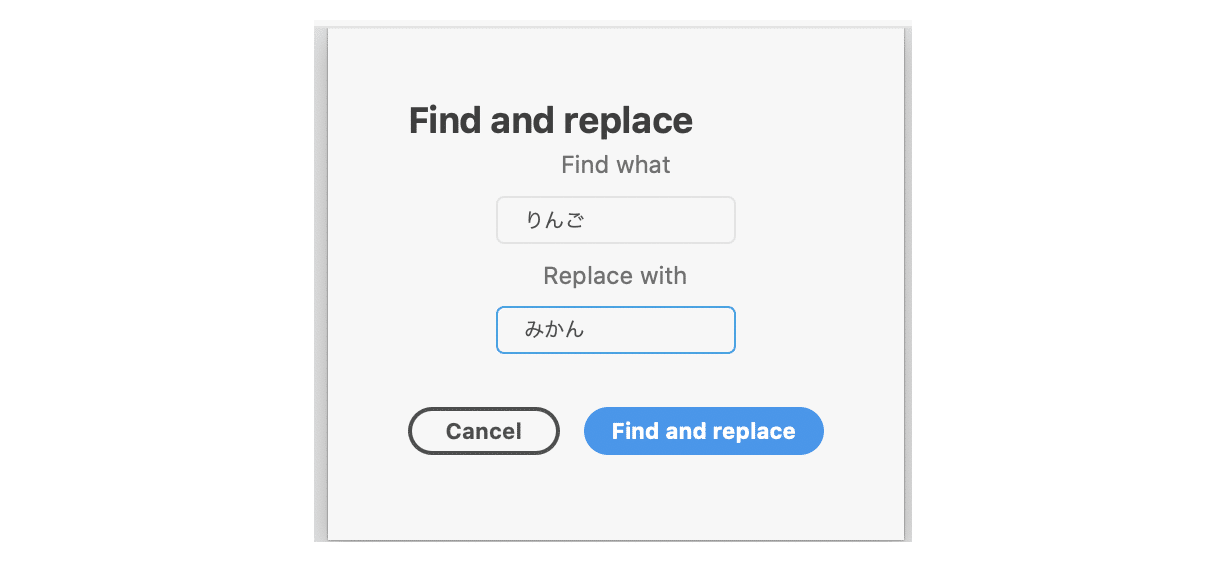
●Simple Find and Replace
テキストを検索置換してくれる、ただそれだけのプラグインです。これも地味に便利。
(追記)一つのテキストボックスに複数スタイルが含まれる場合、このプラグインを使うと同一スタイルに統一されちゃうのでご注意ください。(例:複数のフォントサイズを使っていても、全て同じサイズになってしまう)


●テキスト校正くん
校正してくれます。すごい。
※このプラグインはXDのプラグインパネルではなく、こちらの記事からDLしてください。
一般的な文章のルールに沿って、主に以下のようなチェックを行います。「ですます」調と「である」調の混在
ら抜き言葉
二重否定
同じ助詞の連続使用
同じ接続詞の連続使用
逆接の接続助詞「が」の連続使用
全角と半角アルファベットの混在
弱い日本語表現の利用(〜かもしれない)
読点の数(1文に3つまで)
ウェブの用語や名称の表記統一(Javascript → JavaScript、Gitghub → GitHub等)
漢字の閉じ方、開き方(下さい → ください、出来る → できる等)
【素材・画像編】
ご注意
素材を使うときは、リソース元で規約をご確認のうえご利用ください。
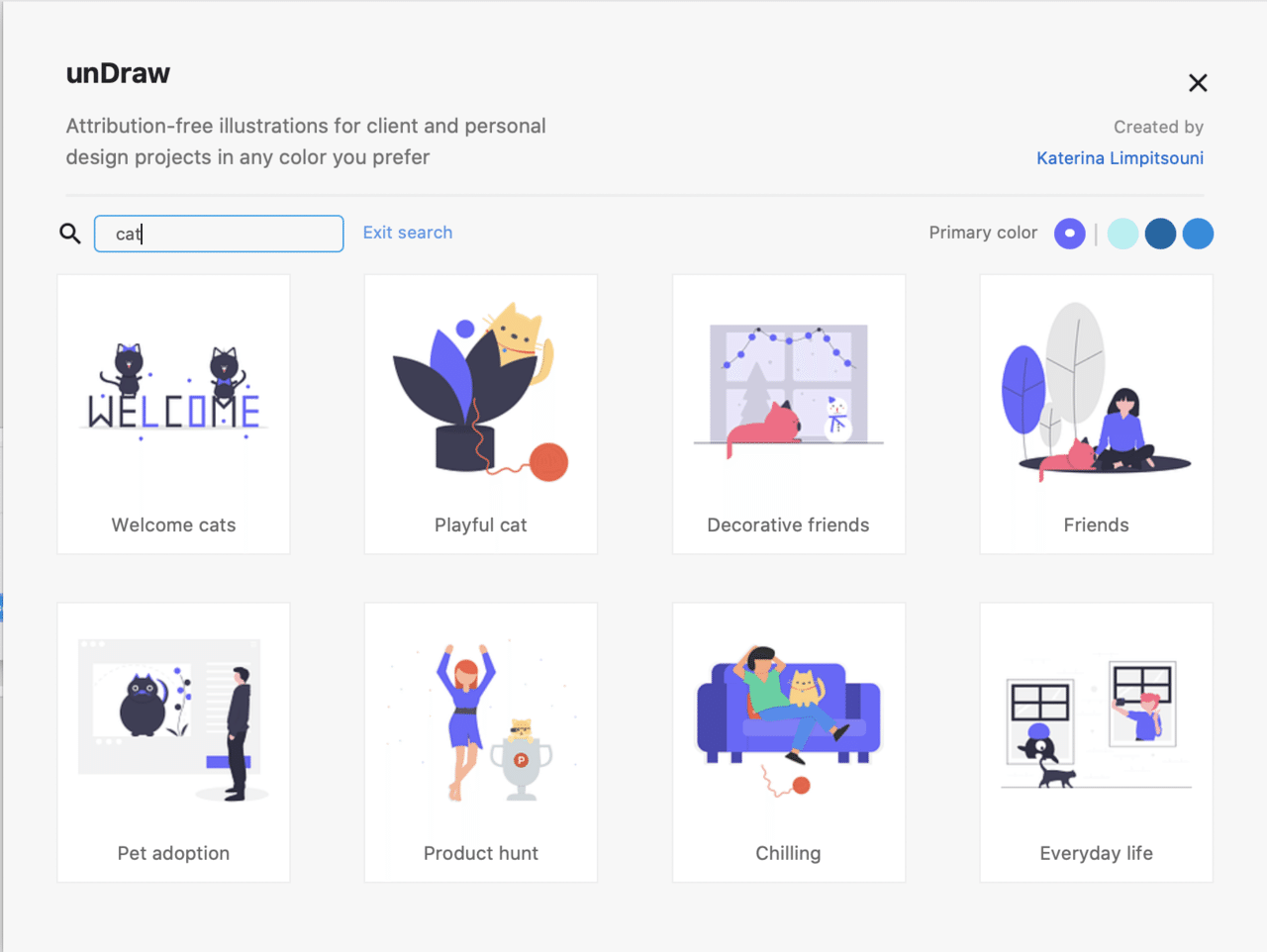
●unDraw
フリーイラスト素材のプラグインです。スライド資料などにおすすめ。
プラグイン内で検索、簡単な色選択ができ、ベクターで挿入されるので細かい編集も可能です。

●Unsplash Random Image
ランダムで画像を入れてくれる。ダミー画像が必要なときにどうぞ。(試しに猫を入れてみました)

●UI Faces
顔写真が欲しいときはこちらを。リピートグリッドにも一気に入れられる点が良いですね。

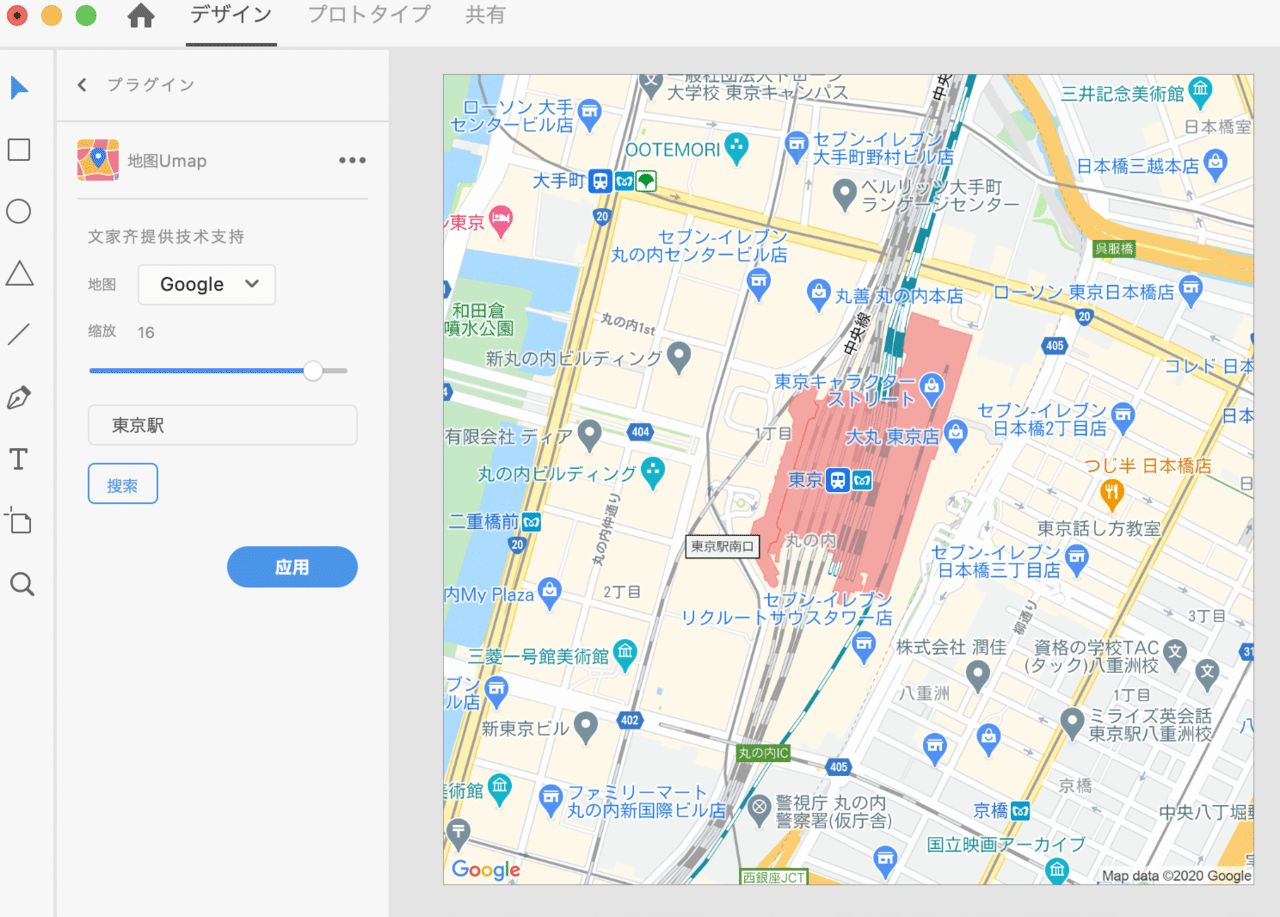
●地图Umap
地図を入れられるプラグイン。Googleマップ使えます。中国語のプラグインですが、慣れれば簡単です〜。プルダウンから地図の種類を選択し、検索ボックスで住所検索→ボタンを押すだけ!

●Image Optimizer
画像を圧縮してくれるプラグイン。ショートカットも使えます。

(追記)類似プラグインImage minifyもあります。作者さんによる実装に関してのnoteがありますので、詳しく知りたい方はぜひどうぞ。
【記号・図表・資料編】
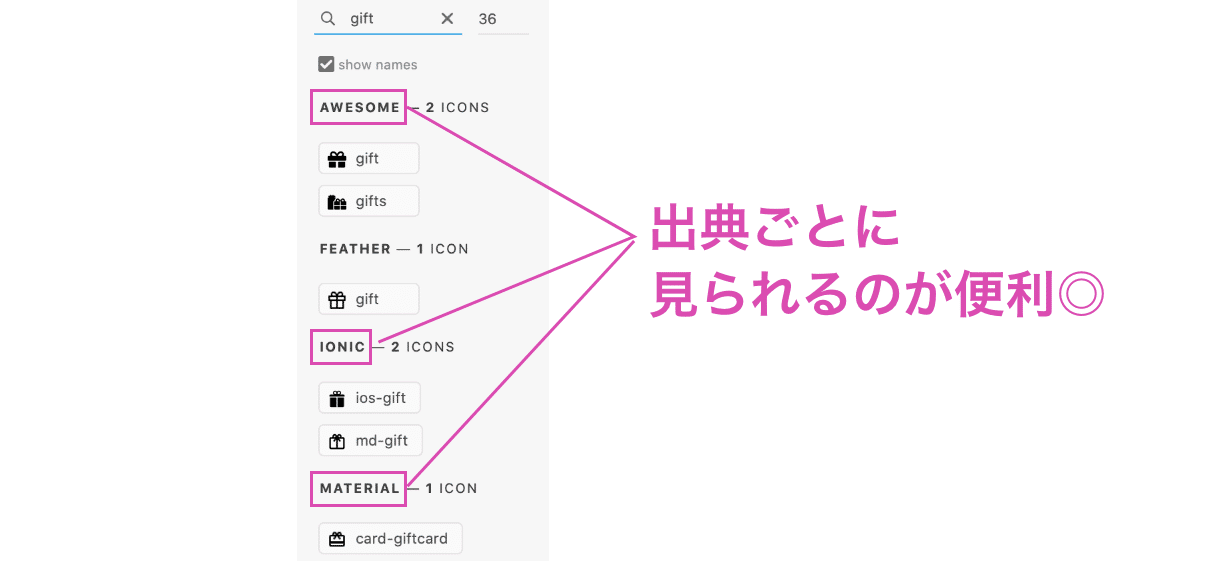
●Icons 4 Design
アイコンのプラグインはいろいろありますが、個人的にこちらが使いやすい。

●Flowkit
矢印を挿入してくれるプラグイン。色や太さなどカスタムできてとっても便利です。是非こちらの動画を見てみてください!
XDで矢印などのコネクタを簡単に作成、カスタマイズできるプラグイン。昨年内に公開するつもりでしたが、ようやく公開されました!画面遷移図などのフロー図作成にお役立てください。https://t.co/xV3A9uTJ0a#adobeXD #xdPlugin pic.twitter.com/G6lGo3S7IY
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) January 2, 2020
はい、以上です!
たまにプラグインを開拓してはTwitterで呟いています。紹介しきれなかった分をざざっと貼っておきますね。
(↓さっそく誤字ってる…正しくはTask Listです…!)
●Tsk List(XDプラグイン)
— sao (@webstudyroom) July 3, 2020
プラグインパネルにTo Doリストが作れる。
※オブジェクトとして生成されるわけではない。
作業中のやることリストに便利。https://t.co/bBk2VBDHJI pic.twitter.com/nwArChK4AL
●Vectorize(XDプラグイン)
— sao (@webstudyroom) July 4, 2020
使いどころわかんないけど楽しいな…。
写真をベクターに起こしてくれる。いろんなタッチが選べる(Photoshopのフィルターみたいな)https://t.co/6rnhxsTTEdhttps://t.co/XRkUuW0lSt
●ContentSync(XDプラグイン)
— sao (@webstudyroom) July 4, 2020
GoogleSheetsみたいなものと思ったら、PushもできるしPullもできる…!!!スプレッドシートとXDを連動させられるプラグイン。https://t.co/Ut0llub0nA
プライス(制限ないなら無料プランも!)https://t.co/9Spd7vovwl
●Print Artbord(XDプラグイン)
— sao (@webstudyroom) July 4, 2020
印刷用にA4などのサイズにしてくれる🖨https://t.co/bSiyOhd6Yb
締めのひとこと
ここまで読んでくださった方(います…?)、ありがとうございます!!!
ざっくりしたご紹介でしたが、少しでも役に立てれば幸いです。プラグインでレッツ時短!
追記 続編書きました。
サポートのご検討ありがとうございます! 勉強代にいたします。 よければコメントや声をかけてください~TwitterのDMも開放しております~。
