
概説!GreasePencilの世界(Blender)
初めに
3DCGソフトBlender、のグリースペンシルと言う機能について、何ができるか個人的に考えた結果をまとめます。
こんにちは!GreasePencilはご存知でしょうか?
自分も動画を作って布教したいなーと考えているのですが、今回はその前段として記事を書いています。
具体的なチュートリアル等を作成する前に、Grease Pencilでどんな作品が作られるのか整理しておきたいと思います。
YouTubeで作例を探していると、「立体お絵描き」でイメージされる物とは少し趣向が異なる作品群も存在しているのです。
確かにそういう物について、
通常のアニメーション技法の範疇じゃない?
グリースペンシルのオリジナルな機能じゃなくない?
と言う見方もあると思うのですが、ここではそういう区別はしません。まずは全体像の理解が大事です。
そこで今回はYoutube上に数あるグリースペンシルの作品を私なりに分類し、その体系付けを提示したいと思います。
(表記が長いので以降はGPと表記します)
作例分類
可能な限り作例ベースに、何をしようとしているのか?と言う考えで分類したつもりです。
ストローク補間ができる手書きアニメーションツールとして
立体的ににストロークを置く≒立体お絵かき
空間的に絵を配置することで視差効果を得る
カットアウト、もしくは2Dモーフィングのアニメーション制作
3Dアクションに対する2Dオーバーレイ
とは言えどれも単独で成り立つものではありません。各要素を少しづつ併用している物です。
個人的な解釈で無理に分類している所もありますが、見通しを良くする為の便宜という事でご容赦下さい!
① ストローク補間が出来る手書きアニメツール
全ての基本となる機能ですが、これだけ切り出すと完全に2Dペイントとしての説明になってしまいます。
単体で用いるのではなく、色々な手法の中で使うことで特別な物になるでしょう。なので本当に手短に説明しておきます。
まず普通にイラストが描けますし、さらにそれを補間してアニメーションさせることもできます。
手書きのアニメならキーフレームに相当する絵をまず描き、その後キーフレーム間に補間する絵を描くわけですが、Blenderは一本一本の線に対して機械的にその作業を行います。
左がキーフレームだけ、右はキーフレーム間が補完されています。この処理はストローク毎に選択するか、レイヤー毎に行う事も出来ます。
全体の絵を見て補間しているわけではないので、途中でバランスが崩れることもあります。
また対応するストロークの書き順が同じでなくていけません。
そしたら1枚1枚ストロークの長さと順番を記憶してないといけないのか!となりますが、カーブ編集モードやスカルプトモードでストロークを動かして次フレームの絵を作る事も出来ます。

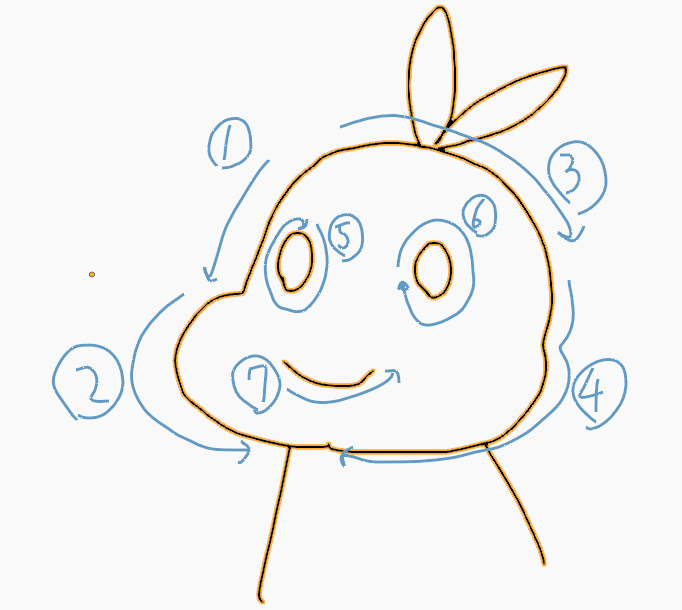
一つのストロークとは一筆でつながった線の単位だ。
もし貴方があるフレームで顔を7つ の線に分けて描いたなら、次のキーフレームでも同じ数、書き順のストロークを守らなく てはいけない*。
なので短い線をたくさん重ねた絵だと補間が難しくなる。
(*補間するキーフレーム間ではと言う事。当然ある時点で絵を書き換え、そこから新たに補間を始める様な作業は必要になる。)
Blender3.6では選択ストロークのみ補完できるようになっていました。
レイヤー全体でストロークの順序を把握していなくても補完できるようになっているようです。
色々適当な事を書いてしまっていますね。
GPはロトスコーピングとは相性が良いのかもしれません。実写映像を下敷きにすごいアニメーションが作られています。
ただこの例ではあまり補間機能は使わず地道に描いているようですが。
またお絵描きツールとして見た時の特徴は、塗り潰しも含め全てがベクターだという事でしょう。解像度という物は存在しませんし、一本一本の線単位で常に編集したりレイヤー移動したり出来ると言うのは便利です。
その分ブラシツールなどの使用感は良くないですね。
下の例は電撃のアニメーションを描いているわけでは無く、ストロークに対してランダムノイズを与えることでそれを表現しています。これはベクターだからこそ可能な表現だと思います。
②立体的に線を置く≒3Dお絵かき
所謂立体お絵かきです。きっとご存じの方も多いでしょう。
GPのストロークは立体的に置くことができます。何かに書かれた線と言うよりは、実体のある針金の様なものと考えた方がまだ正しいでしょう。
この分類は、ストローク自体で立体的な形状を表現しようとするもの、あるいは立体物の修飾として用いるもの、としておきます。
(↑)立体お絵描きと言う言葉を始めた人かもしれません、超有名ですね。
この例では手の3Dオブジェクトにストロークを乗せています。
こういった曲面的な形状は、ストロークだけで構成するのは難しいと言う事は認識すべきかもしれません。
複雑な形状であれば投影するために結局3Dオブジェクトが必要で、オブジェクト自体に色を塗るだけならテクスチャペイントの方が良い場合もあります。前提としてある程度モデリングが必要です。
しかしGPであればオブジェクト外の部分に飛び出した様な修飾ができます。
この方も有名(GPの拡張ブラシを提供された方)です。
こちらの動画では盆栽の葉や垂れ下がるツタはオブジェクト外に描かれたGPです。こうした修飾をモデリングしようとすれば中々な手間。絵を描く感覚で行えるのはGPの大きな強みです。(↓)
また直線的な形状であればストロークだけで形状を作っている例もありますね。
立体的な面をどうやって塗りつぶすかは結構悩ましいのですが、この例では全て線で表現しようとしています。
③空間的に絵を配置することで視差効果を得る
この項はいわゆるカメラマップ的な手法と、背景レイヤーを動かして(手前の物を早く、奥が遅く)立体的な運動に見せる手法が混在します。
両者の区別をせずPararax Effectと呼んでいる例もあるようなので、とりあえず視差効果としてまとめさせていただきました。
(確かに両者とも結局は運動視差の利用です)
ポイントとしては、2Dの絵を分解して空間的に配置する事で視点を動かした際に立体的に感じる。
(カメラが動かない場合は背景の方をうまく動かす)
あと空間に配置することでカメラとの距離による拡縮も自然と発生しますね。
3Dソフトで静止画を立体的に分解配置すると言う事は一般的かもしれませんが、GPでやる場合、それぞれ個別にアニメーションする点は興味深いです。
この後出てくる水の流れをGPで作っている作品などは好例です。
いくつか作品を見ていきましょう。
まず1つ目、RPGの一場面の様な作品。単一のGP内のレイヤーを前後に動すことで、カメラ側がにじり寄っているように見えます。
次にこちらは素晴らしい西部劇の情景。
この場合は逆に最初から立体的に地面やサボテン等を配置し、カメラが動いた際に視差効果が生まれる。
特に面白いのは地面や雲が手前側にせん断変形されている所。細かく地面の形状をモデリングしなくとも十分な立体感が得られる。
それから複数のGPオブジェクトを3D背景シーンに置いている例です。
それぞれのGPが静的な絵ではなくアニメーションしている。水の流れ、霧の揺らぎなど。
3Dオブジェクトとの合わせ技であり②と分類には迷うところだが、ストロークで立体的な造形を企図しているわけでは無いのでこちらに入れた。
それから、こちらはキャラクターをうまく配置しています。
3Dモデルを下書きにして描いたキャラクターを、椅子の手前に配置しているようです。カメラアングルが限定されますがその計算まで含めて完璧です。木目を書き入れている所なんかは②と分類しても良いですね。
④カットアウト、もしくは2Dモーフィング
カットアウトアニメーションという言葉自体が、意外とマイナーです。
古典的にはサウスパークのような切り絵アニメーション、CGで用いる場合は2Dモーフィングと合わせて更に拡張的な表現が可能です。
現在はLive2Dの存在が大きいですね。もっと昔ならFlashアニメでしょうか。
キャラクタ等の絵を稼働部位毎にレイヤー分解して、それぞれのレイヤーをリグで動かします。同時に各部位を変形させることで立体的に回転しているような印象を与える事も出来ます。
基本的にはLive2D等と同じだと思いますが、普通にリグを使って動かすので、Blender的には3Dアニメーションの操作と共通部分が多いです。
カットアウトアニメーションの宿命として360度グルグル動くと言うわけにはいきません。
工夫の余地はありますが、シーン毎に複数のモデルを作ったりする必要はあるでしょう。
制限も多く、Blenderじゃないと出来ない物でもないですが、他ののアプローチと組み合わせれば面白いアニメーションが作れると思います。
絵を使う分モデリングの工程が大幅に圧縮される
ただそれ以降のリギングやアニメーションでは共通の技術が学べる
これらの点で個人的にBlender入門に適していると考えいるのですが、どうでしょうか?
さてこの分野はチュートリアルが豊富です。
まずこちらは元絵を描く段階からリギング、リップシンクまで解説したシリーズ。このシリーズを通しでやれば大体全部分かるでしょう。
カートゥーンっぽい表情豊かな動きも見る価値があります。
顔だけではなく、体のリグも必要です。いくつか挙げておきましょう。
こちらは日本語で字幕がでますよ(↓)
個人的にはラティスを使ったセットアップも知っておくべきだと思うのでやはり上の動画も見ておきたいですね。
こちらの車は面白いです。縦方向にも微妙に回転しているように見えます。
こう言うテクニック、Fake3Dとなっていますが実はAfterEffectsが強いらしいです。テクニックはそちらから探して見るのも良いかもしれません。
私も絵が上手いとはとても言えませんが、それでもこの方法が大好きです。
⑤3Dアクションへの2Dオーバーレイ
最後の分類ですが、ここに挙げられる例は非常に少なく、自分も理解できているのか怪しい所はあります。
3DオブジェクトにGPをオーバーレイさせると言う意味では②③にも似た例はあるのですが、
静的なオブジェクトではなく立体運動する被写体の方に当てている
2D絵のオーバーレイでありカメラから見た方向で成り立てば良いと割り切っている
これらの点で明確に異なると考えます。
また3Dの背景やキャラクターをエクスポートして他の2Dソフトで上から描く、のとも違うはずです。
それだと元のオブジェクトが持っていた3次元の位置情報は失われてしまいます。
例えば後から背景にオブジェクトを追加したりライティングを弄ったりする事は難しいでしょう。
まずこちらの猫ちゃんをご覧ください。逆立つ毛等の部分がGPオブジェクトとして付け加えられています。この場合カメラも被写体も回り込むような動きはしないのですが、それでも猫の動きについて行くようアニメーションを書き込まなくてはいけません。
EEVEでRGBコンバートすれば、シェーディングの無い任意色のマテリアルを得られます。カメラから見た場合、理屈上は同じ色で描いたGPと見分けることは出来ないでしょう。そこで3Dオブジェクトに絵をオーバーレイしてディティールを書き込むという事が可能になります。
最後の説明の所ですべて2Dになっているように見えますがこれは後処理と思います。(全部GPに変換する事も可能ですが)
完全に余談になってしまいますがGP自体は現状では影を落としません。なので恐らくこの作品は透明背景で動画を作った後、その動画をテクスチャで配置しているのでしょう。
もっと3次元的な動きがあった方が言いたい事が伝わるかもしれません。
例として挙げるにはあまりに有名なのですがやはりこちらでしょう。(↓)ただこの場合は2Dの割合は逆転し、3Dオブジェクトの人形は参考の下書き的な使い方になります。
立体的なアクションで使う場合、カメラも被写体も3次元的に動きうる中、GPの原点をどう配置するかが問題になります。
GPに2D絵を描こうとすればGP原点を通る平面にしか書けません。ワールド固定では困ったことになると気が付くはずです。
次にこちらは拙作。
3Dアニメーションする中で顔だけをGPで書き込もうとした物です。
キャラクタの線はLineArtで抽出しました。画力の都合で断念しましたが髪や服と言った物もやろうと思えばできるはずです。
やっぱりBlender。
— BaBi影ch. ~BlenderとVtuber~ (@whomantue) April 11, 2022
今回は3Dのマテリアルをそのまま使いたかったので、顔だけGPオブジェクトとして作成した。
GPオブジェクトは3Dスペースに作成されるが、カメラ平面視点で描く限り、3Dであることはあまり意識しなくて良い。(意識しなくていい様にオブジェクトの持ち方を工夫する) pic.twitter.com/lZvpVfo0fb
終わり
いかがでしたか?
一口にグリースペンシルを扱うと言ってもかなり異なったアプローチがあると思ったのではないでしょうか?
グリースペンシルはそれだけ巨大なサブジャンルを構成しうる機能なのです。
きっと私が知らなかったり、ここに当てはまらないものもたくさんあったと思います。
それでもこれがBlenderの中でどういう働きをしそうなのか、大体の所を見た気分になって頂けたら幸いです。
今回はグリースペンシルで皆はこんな事をやっている、という内容です。
かなり個人的な解釈の結果も混ざっており、全然間違っているよ!という所もあったかもしれません。
また繰り返しますがほかのソフトで十分出来ることも一杯あると思います。
Blenderでしかこんな事は出来ない!等と言いたいわけではありません。
でもグリースペンシル面白そうという事自体は伝わったのではないでしょうか。そうだったらいいなと思います。
2023年2月
次回以降は具体的なカットアウトアニメーション制作の手引きだ!
この記事が気に入ったらサポートをしてみませんか?
