
コンセプトを決めて制作したDailyUIのお話 - 第2弾
🤹🏻♀️こんにちは、おさない(@nanammeon)です。
DailyUIのお話第2弾です。コセンプトを決めて制作するようになったきっかけは前回の記事で書いたので、お時間ある方は読んでみてください。
では早速。今回のコンセプトはこちらにしてみました。
・睡眠記録アプリ
・サービスに込めたいワード:「簡単」「使いやすい」「快適」
・テイスト:「きもちいい」「優しい」
・イメージカラー:ピンク
制作期間は3日間。
最近すごくデザインするのが楽しいんですよね。イメージが頭の中にぽんぽん浮かんできてサッと作るのが気持ちいいんです。0→1のフェーズが私の中で一番難しいので、このコンセプトを決めて作品をつくっていくというのはかなり合っていたみたいです。よく考えたね、自分。
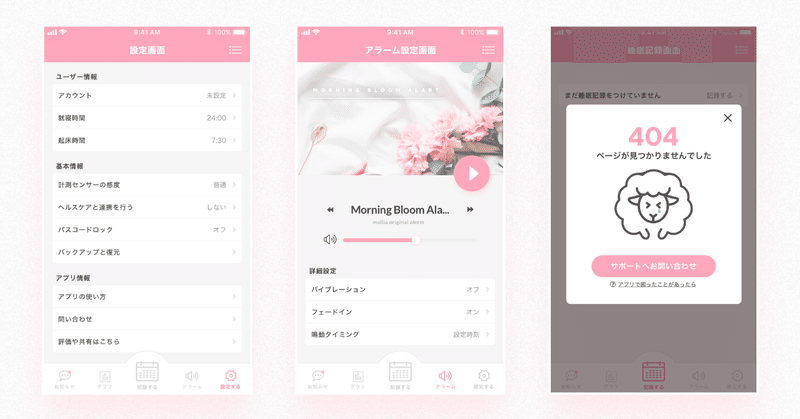
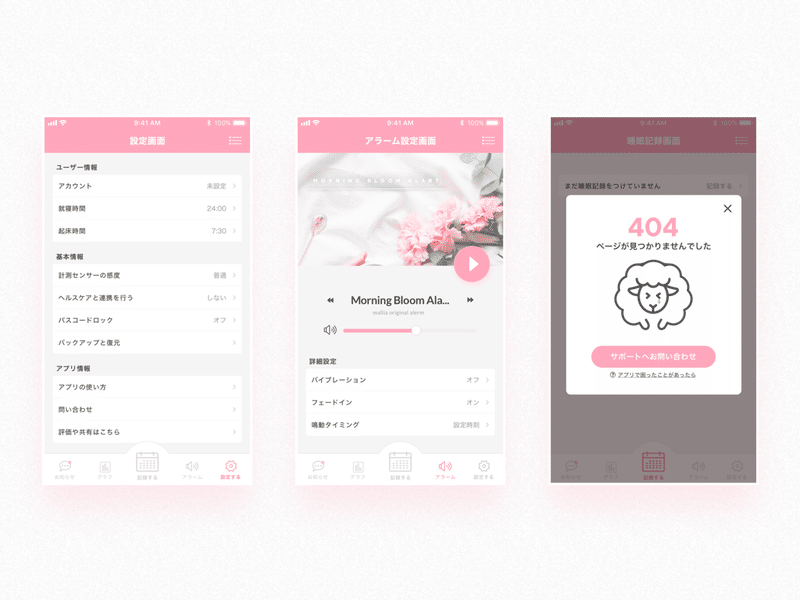
制作したDailyUIの作品


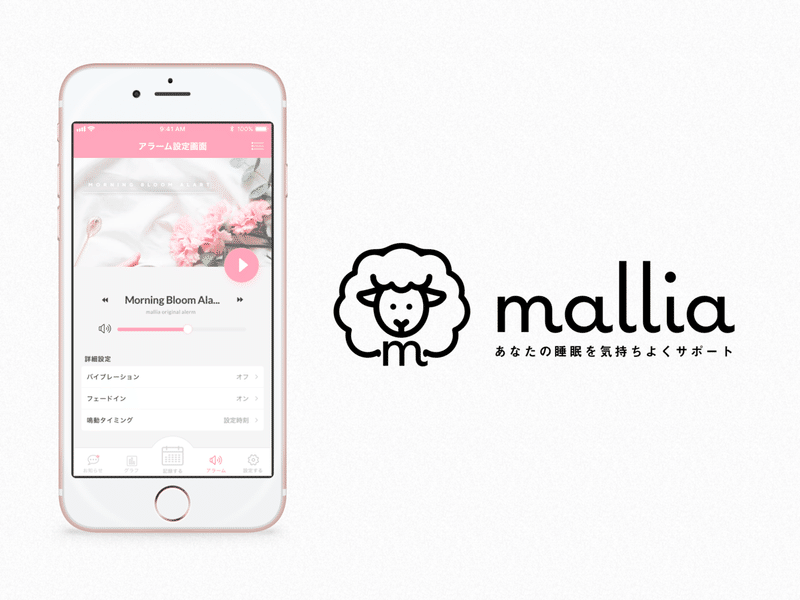
OGPもそれっぽく作ってみました🐏
「mallia」というアプリ名は「枕(まくら) = makura」と「聖母(マリア) = mal(r)ia」を合わせた造語です。聖母のように優しく包み込んでくれるようなあたたかさをイメージしています。ロゴ等に登場しているキャラクターも「sheep ⇄ sleep」ということで羊を採用しています。
また今回もロゴを作っていますが、「mallia」の文字詰めをちょこっとだけやってみました。「lli」の部分が標準だとすごく間延びしていたんですよね。文字詰めってかなり奥が深いな〜とほんのり実感。
制作したDailyUIのテーマ
・Setting - 設定画面
・404 - エラーページ(ページが見つかりませんでした)
・Music Player - ミュージックプレーヤー
メイン画面作っていないんか〜いって感じですが、いいんです。DailyUIのテーマがこの3つだったから。9番目のテーマのミュージックプレーヤーは『またアプリのコンセプトに合わないテーマがやってきたぞ…』という気持ちでしたが、結果アラーム画面に落ち着きました。

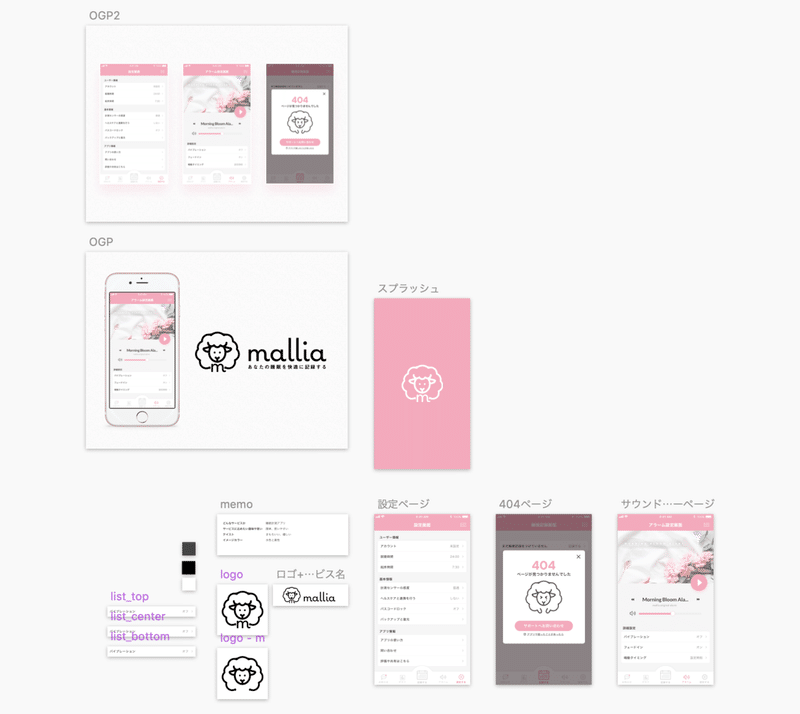
実際に作ったSketchのアートボード
KPT風に振り返ってみます。間違っていたらごめんなさい。そっと教えてくださいね。
Keep - よかったこと
前回の作品では画面デザインを「きれい」を優先したあまり、「つかいやすさ」は正直お世辞とは言えないレベルでした。なので、今回は「つかいやすさ」を優先的に考えて画面を制作しました。
設定ページは特に考えてみて、シンプルでありながらも要素たちをきちんとグルーピングして分かりやすいように整理してみました。前回作ったデザインよりも「より」アプリらしく、使いやすいUIになっていると自賛…!
Problem - もう少しがんばれたこと
また画面下部のタブナビゲーション制作、すごく難しかったです。色々なアプリで採用されていて、よく目にするコンポーネントですが、いざ作ってみるとすごく難しいな〜と思いました。ここはもう少し実践力が欲しい。
また、404ページ(モーダル)を作ってみたのですが、アプリで404ってどうなんだ…という疑問です。
最後にシンボル群ですね。
ヘッダやタブナビゲーションを今回シンボルにするのを怠りました。猛省。ちゃんと使い回せるようにシンボル制作します。
Try - 次に挑戦すること
404をProblemで挙げましたが、このモーダルデザインは他のところでも色々使えそうだと感じたので、次回以降にまた挑戦します。
あとはアニメーション系にも挑戦してみたいですね。全然話がぶっ飛んでいますが…。静的デザインしか作れないので、GIFをイメージしたプロトタイプデザインを作りたいです。
次回のDailyUIもゆるゆると作っていきたいと思います。それでは👋
この記事が気に入ったらサポートをしてみませんか?
