
ペンツール師匠への道
この記事は、mast Another Advent Calendar 2018 の13日目の記事です。
12日目はさくらちゃんの記事『××について』でした。
(現在記事がなさそうなのでいずれリンクを張ります)
はじめまして。ゐゑ木です。
このままじゃ何もせずに2018年が終わりそうだったのでmast Another Advent Calendar 2018に参加させていただきます。
アナザーっていいですよね、響きが。どうぞよろしくお願いいたします。
去年まではAdC ROM勢だったので私に語れるものについて悩んだ結果、
「Adobe Illustratorのペンツール」の話が一番いいかなって思ったので書きます。
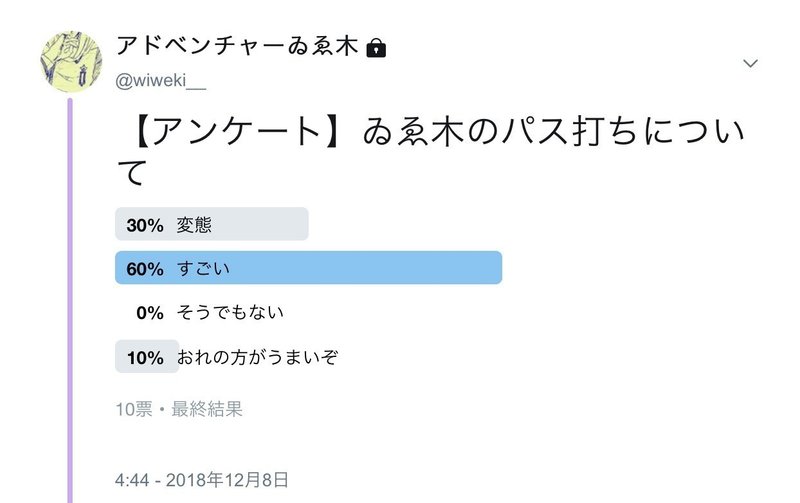
ちなみに、ここまでの記事を書きながら思いついてアンケートを取った結果がこちらです。

みんな、やさしい~~~~
では始めます。
ペンツールとパスについて(基本的に飛ばして大丈夫)
Adobe Illustratorでは「ペンツール」を使って「パス」を作ることができます。これはベクタ形式の画像を取り扱うソフトにはちょいちょい入ってる機能だと思います。使ったことないけどInkscapeとか……多分。
このツールで作ったベクタ形式の画像は、拡大縮小しても劣化しないため、印刷物とか、あとフォント作るときとか便利です。
ベジェ曲線とかスプライン曲線とかそういう話は難しいのでしません。
(気になる人はwikiとか読んでみてください)
せつめいおしまい。
パスを打つぞ!
さて、パスを打っていきますよ!!!!ワクワクしますね!!!!!
ワクワクしない人でも大丈夫なようにがんばります。
パスを打つときは、
⓪ どうやってパスを使った図形にしてやるか考える
① キリのいいところまでパスを打つ(ペンツール)
② ハンドルの調整が必要な箇所を調整する(ダイレクト選択ツール、
アンカーポイントツール)
③ ①と②を繰り返す
④ 作りたい図形に必要なパーツが揃ったら、パスファインダーを使って
図形を完成させる
という流れを辿ります。これに則って説明しますね。
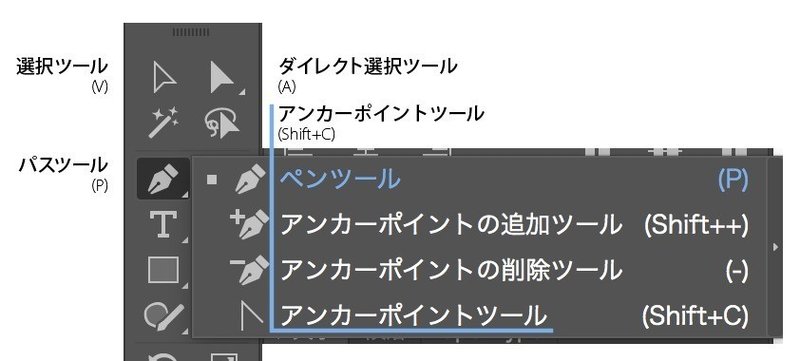
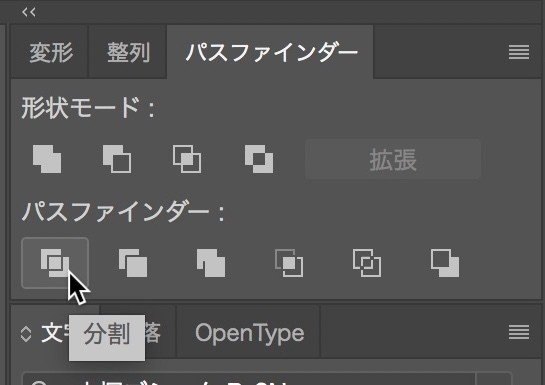
説明に登場するツールはここにあります。

このうち、アンカーポイントツールだけは、パスツールの部分を長押ししないと出てこない、面倒な場所にあります。
これ以外のツールも、いちいちツールパネルを押して切り替えるのは結構面倒なので、ショートカットを覚えるのがオススメです(あとにもまとめて紹介します)。

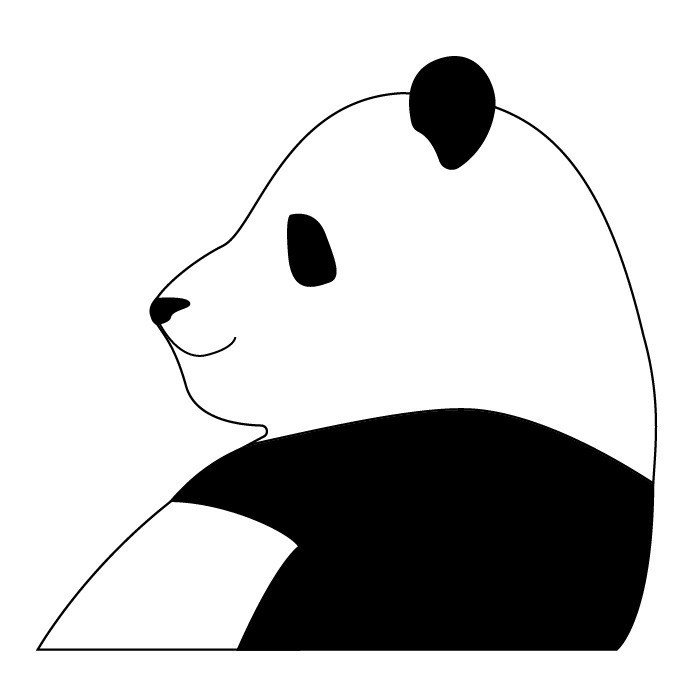
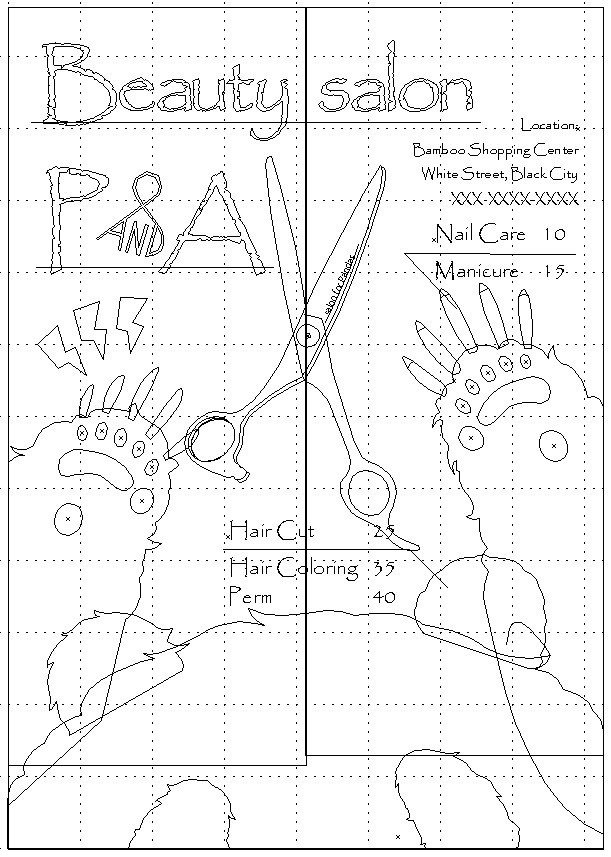
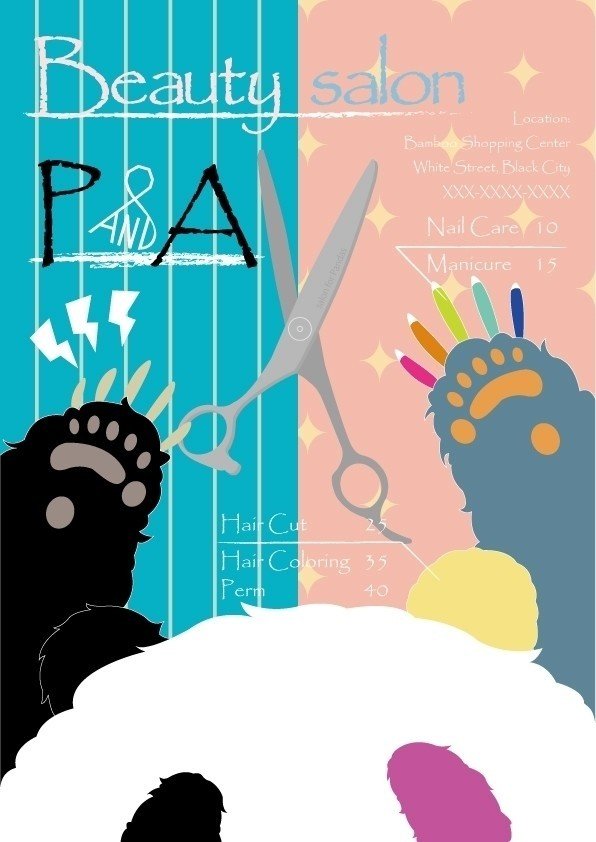
サンプルとしてこちらのパンダちゃんをご用意しました。
これをイラレ上に配置してトレスしてもらってもいいですし、お好きなものを描いてもらってももちろん超OKです。
⓪ どうやってパスを使った図形にしてやるか考える
こう書いておいてなんですが、ここは結構慣れが必要です。
パスファインダーで切り抜いた方が楽だなとか、ここは上から別のパスを重ねて見えなくするから直線で繋げばいいやとか、そういう計画を立てます。
よく分からなかったら愚直にパスを打っていきましょう!
大丈夫!それでも完成します。
① キリのいいところまでパスを打つ
ここでいう「キリのいいところ」というのは、
⑴書いた線が1周して閉じた図形になる
⑵線として図形に存在してほしい線を引き終わる
のどちらかに該当する、ということです。
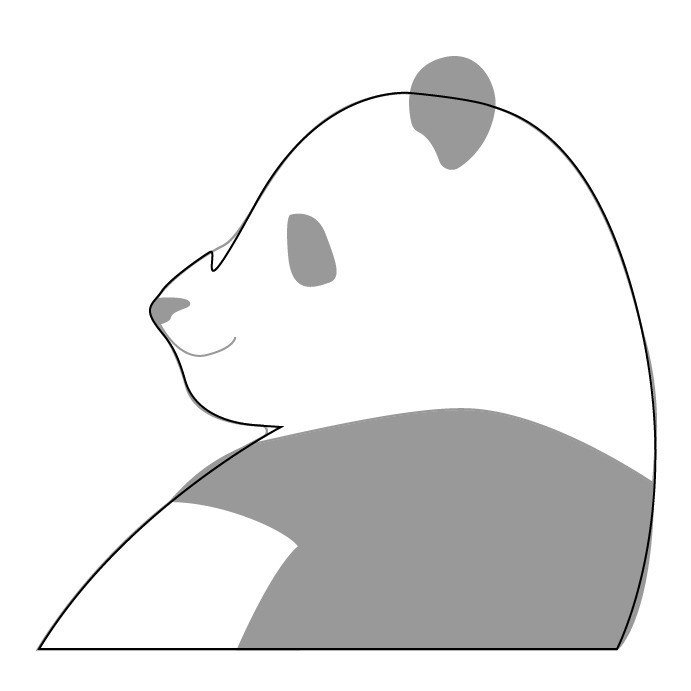
と言ってもわかりにくいので図にしました。

黒いのが⑴、赤いのが⑵に該当するパスです。
パスを綺麗に(≒理想的に、想像通りに)打つために必要なものは、
正確な点の位置と適切なハンドルの角度です。
点を打つときは、何があっても目的の位置ジャストに打ってください。
前に打った点から新しく打つ点までの間の線が、目的の曲線からずれることがありますが、後で調節します。
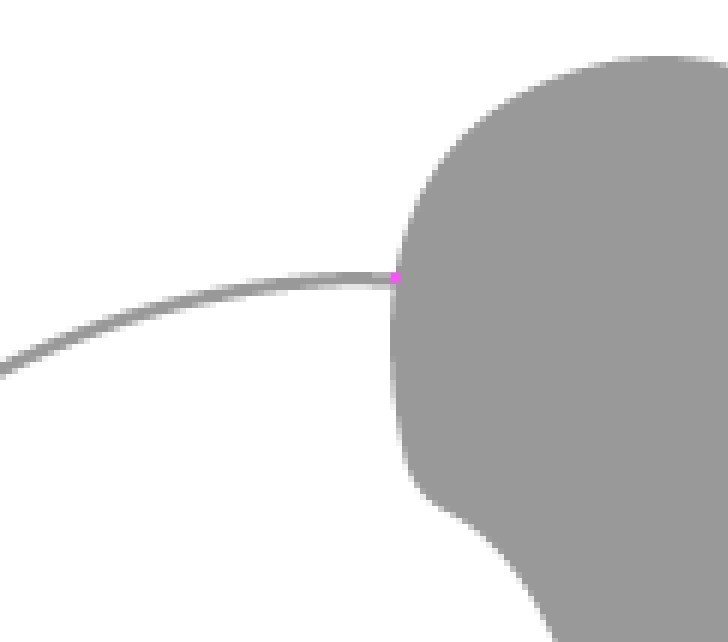
例えば、こうですね。
(薄くなっているのは下絵にしているサンプルの頭のあたりです)

ピンクの点が始めの点を打った場所です。次の点も、線上に来るように打ちますが、クリックに加えてドラッグもしてください。

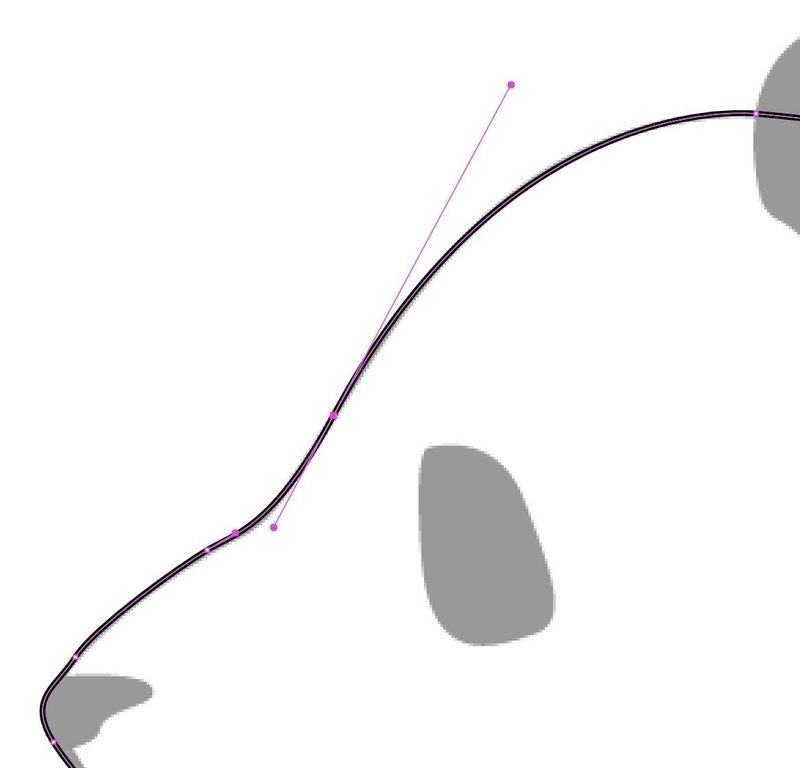
このまっすぐのウニョウニョするやつがハンドルです。
ハンドルは、打った頂点を接点としたときの、目的の曲線の接線だと思って操作してください。
ハンドルの角度を決めたら、そこでようやくドラッグしている指を離します。これを繰り返して、キリのいいところまで打っていきましょう。
前述した通り、引かれた線が目的の線からずれていても構わないので、とにかく点の位置、接線の角度……と唱えながら頑張ります。

これぐらいの惨状、アリアリです。
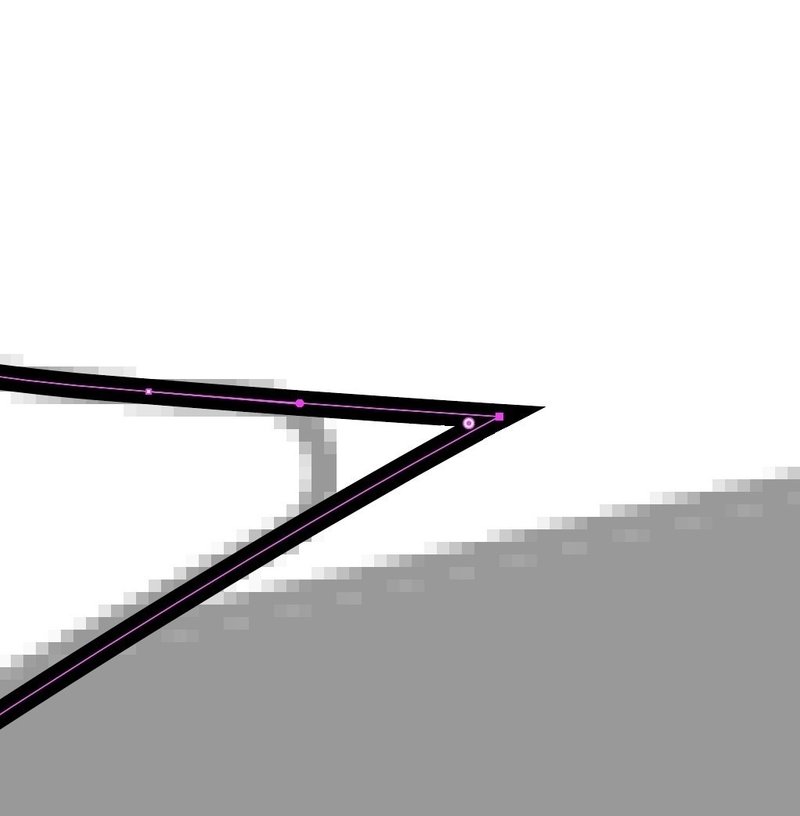
首元を鋭角にしてるのは後で説明します。もちろんパスで曲線に打っておいても大丈夫です。
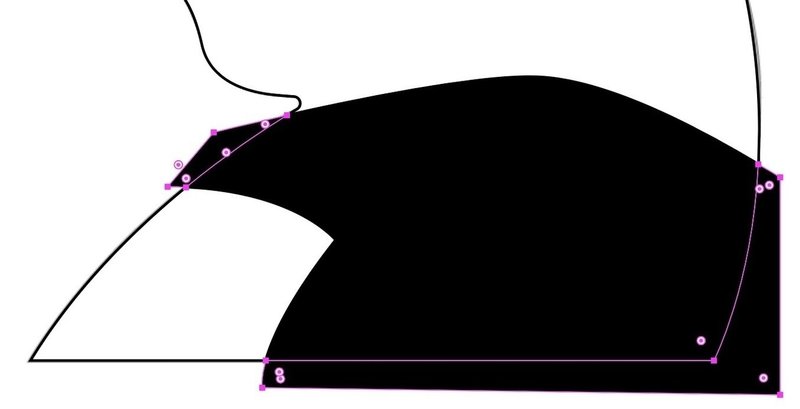
② ハンドルの調整が必要な箇所を調整する
このままだと頂点の位置こそ合っていますが、鼻のあたりなんか目的と程遠いですね。調節していきます。
目的の線となぜこれほどずれているかというと、ペンツールで作られるハンドルは、左右が同じ長さに固定されているからです。
ハンドルの長さは曲線の曲がり具合に影響しているため、頂点の前後で曲がり具合に差があるパスを打ちたい場合、ずれが生じます。
ツールをダイレクト選択ツールに変えてください。
曲線のずれを引き起こしてるハンドルがくっついてる頂点を選ぶと、ハンドルが表示されます。

このハンドルの先についてる点を動かして、曲線が理想の形になるようにします。

いい感じ!
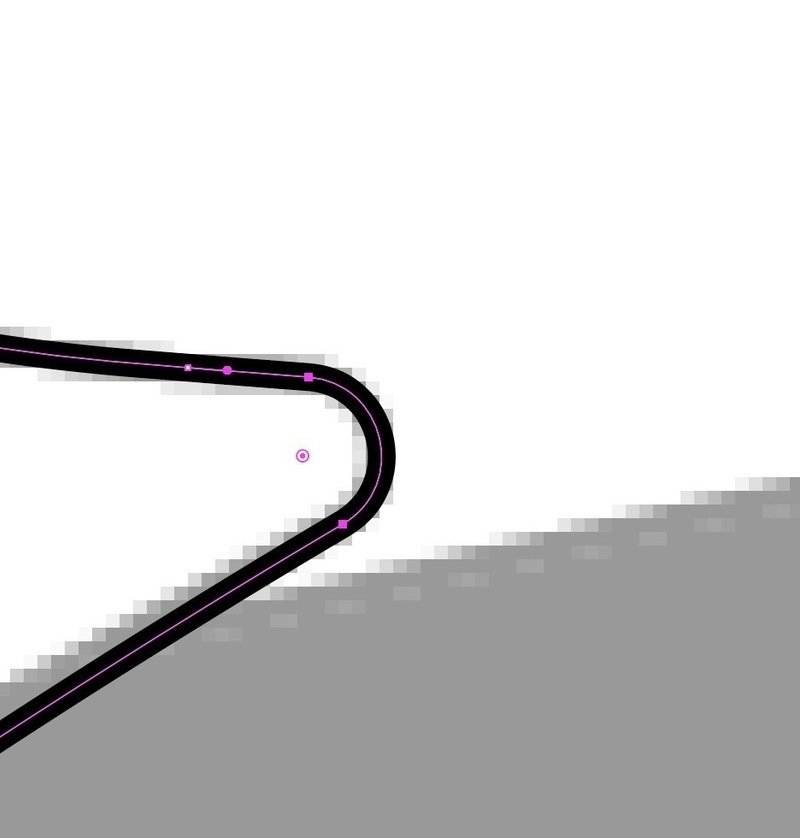
先ほど説明をスキップした首のカーブについてですが、尖っている頂点を選択して

この◉を引っ張ると

丸まります。しかもこの操作は可逆です。Adobe、神か?
③ ①と②を繰り返す
は、繰り返しなので説明を省略して、
④ 作りたい図形に必要なパーツが揃ったら、パスファインダーを使って
図形を完成させる
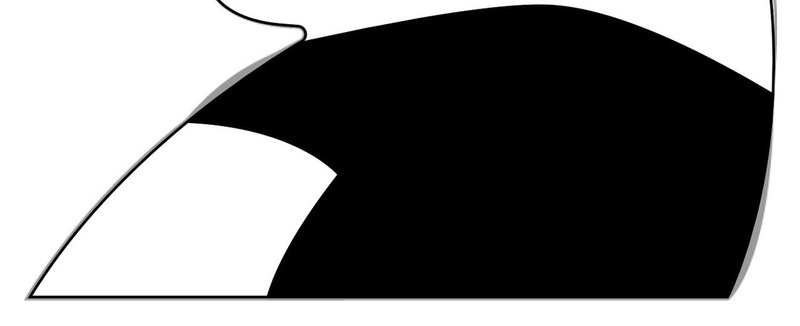
例えばなんですが、サンプルの背中とか、デコルテ(パンダちゃんもデコルテっていうのか?)の部分、
白いパスと黒いパスの曲線を綺麗に一致させるのって非常に面倒ですよね。
白いパスの範囲で黒いパスを切り抜きたくなりますよね。ね?
そういう時に使うのがパスファインダーです。
この記事はペンツールで曲線うまく引けないよーって方向けで書き始めたんですが、軽く触れておきます。

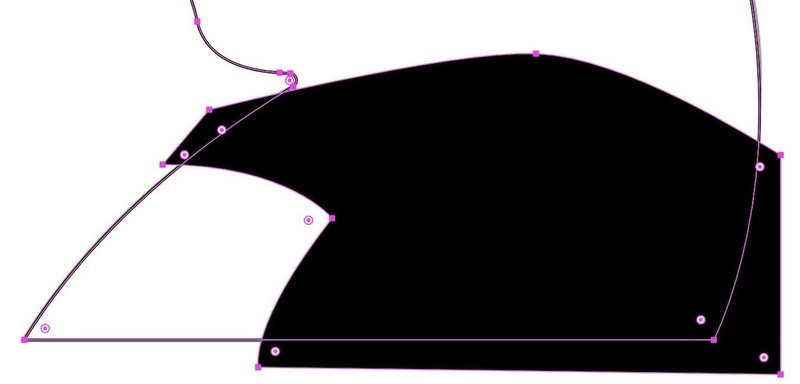
このように大幅にはみ出しつつパスを作り、選択ツールで2つとも選択。

パスファインダーの「分割」を押して……

はみ出している部分を選択してDeleteします。

サンプルを作ったときは、ここからまるみを追求して各頂点のハンドルをちょっといじりました。この辺りは作りたい図形によって変わってきます。『⓪どうやってパスを使った図形にしてやるか考える』に繋がる部分のお話でした。
(おまけ)ショートカットの話
女の子のかわいい髪型の話ではありません。(すべってるぞー)
イラレの便利なショートカットキーのお話をしておきます。便利なので。
無いと死ぬといっても過言じゃないです。
パス打ちの記事なので、割とパス打ち特化の内容です。
Ctrl+S 保存
最重要。
パス打ちに限った話ではないですが、いやでも、頑張って打ったパスがお釈迦するとだいぶ、相当、きついです。最悪もうそのファイルを開く気が失せます。執拗に押しましょう。
Ctrl+U スマートガイドの表示/非表示
イラレを使っているとき、揃えたいときと揃えたくないときが割と頻繁に入れ替わりながら訪れます。ガンガン切り替えましょう。
Ctrl+R 定規の表示/非表示
これは表示したまま使ってます。定規自体が欲しいというよりは、定規の部分をクリック→そのままドラッグするとガイドが作れるので便利。
スマートガイドは時々スマートさが足りないので、ガイドを作って補います。
Ctrl+Y アウトライン/プレビューの切り替え
「いっぱいパス打ったな~~~~」って感動できます。


これは1年次コンテンツ表現演習の課題でした。
プレビュー表示だとこんなん。要素がね、多いよね。
ツール系のショートカット
正式名称ではなく用途で書いておきます。
p ペンツール
a 選択ツール(アンカーポイント単位)
v 選択ツール(オブジェクト/グループ単位)
Shift+C アンカーポイントの切り替えツール
Esc 使用中のツールをここで中止するとき押すやつ
(例:ペンツールで環状にならないパスを作って、続けて繋がっていない次のパスを作りたいとき、テキスト入力からテキストボックスの選択への切り替え)
さいごに
パスの良いところはズバリ、お絵かきが下手くそでも綺麗な線が引ける、それらしい形ができるところです。

楽しい最高~~~~~~~~~~~~~!!!!!!!!!!
ありがとうございました。
本当におまけ ショートカットの推しの話
女の子の可愛い髪型の話です。
「アイドルマスター シンデレラガールズ」の速水奏ちゃんがめちゃくちゃ可愛いです。
可愛い〜〜〜〜〜〜〜〜〜〜
よかったらCD貸すので興味ある人は言ってください。
あと同じくショートカットの推しなんですが、滋賀〜京都を中心に活動してる役者の推しがいます。
可愛い〜〜〜〜〜〜〜〜〜〜〜〜〜
めちゃ可愛い上に演技がマジでキレッキレなので、機会があればぜひ舞台を観に行ってみてください。
それではほんとに、さようなら。
この記事が気に入ったらサポートをしてみませんか?
