
Figmaプラグイン厳選10!ディレクター目線で選定してみた件
前回までに、ディレクターのスキルについていくつか解説してまいりました。気になる方は以下のリンクから確認してみてください。
私はプログラマからディレクターに転職したため、どちらかというとデザインやデザインツールに関しては、苦手な方です。
今回は、そんなディレクターでもうまく活用できるようにディレクター目線でFigmaのプラグインを選定してみましたので、参考にしてくださいね。
以前の解説をご確認いただくとわかりますが、弊社は常に新しい環境へのチャレンジやスキルの取得に積極的です。
以前までは、ワイヤフレームや仕様書の作成にはExcel(エクセル)を使用していた弊社ですが、その後AdobeのXDを経て現在はFigmaという主にデザイン時に使用されるツールを利用しています。
※2020年11月時点の利用状況になります。より良いサービスや新しいツールが利用できるタイミングでは変更されていることでしょう。
エンジニアの方はもちろん、デザイナやディレクター、ライタまで常に新しい環境へチャレンジできる企業は珍しいのではないでしょうか?
ご興味がある方は、ぜひ求人情報をご確認してみてくださいね。
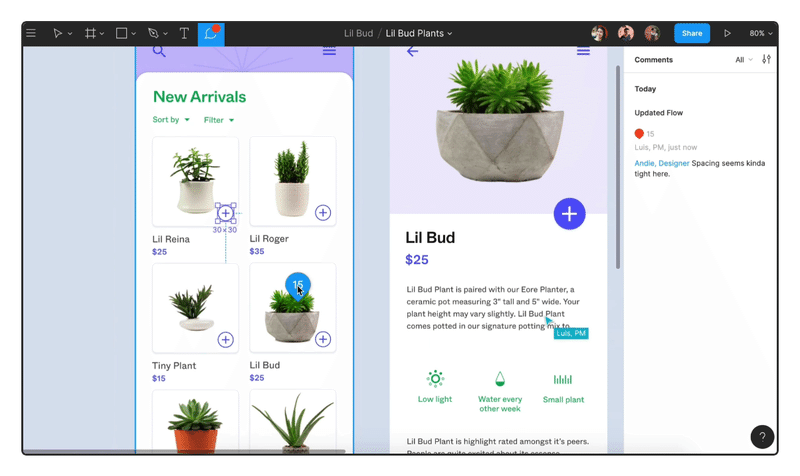
Figmaとは?

引用元:Figma
Figmaは、デザイナの方はご存知で利用されている方も多いでしょう。読み方は「フィグマ」というようです。
Figmaは主に、デザイン制作に使用されるWEBツールで、ブラウザがあれば利用できるものになっています。
デザインツールは、比較的高スペックのパソコンが必要なものが多いですが、ブラウザベースですのでパソコンのスペックを気にする必要がないため、利用しやすいのではないでしょうか?
Figmaにプラグインを追加する方法
Figmaにプラグインを追加する場合、CommunityのPluginsから検索を行って、追加したいプラグインの「install」をクリックするだけです。
https://www.figma.com/community
それでは、ディレクターなら追加しておきたいプラグインを紹介してまいります。
プラグインの基本的な使い方
Figmaに追加したプラグインは、基本的には「メニュー」-「Plugins」から使用したいプラグインを選択し、表示される案内にしたがって設定や入力を行うだけです。
簡単ですね。
Guide Mate
Guide Mateは、ワイヤフレーム作成の際にグリッド線などの補助線が欲しい場合に補助線を簡単に追加することが可能です。
https://www.figma.com/community/plugin/739342962452731553/Guide-Mate
なお、ルーラーが表示されていない環境では線自体が表示されないようですので、ルーラーの表示を行っておきましょう。
ルーラーの表示は「メニュー」-「View」-「Show Rulers」から表示するか、「Shift」+「R」のショートカットキーから行うことができます。
HTML To Figma
次のプラグインは、HTML To Figmaです。こちらは既存サイトの改修などすでにページがあるサイトのワイヤフレームを作成する際に大変役立ちます。
HTML To Figmaは、指定したURLのページをFigmaに変換してくれます。変換がうまくいかない部分もありますが、多少の修正で利用できるため、効率化につながります。
https://www.figma.com/community/plugin/747985167520967365/HTML-To-Figma
Nisa Text Splitter
HTML To Figmaとあわせて利用したいのが、Nisa Text Splitterです。Nisa Text Splitterは、テキストオブジェクトの分割、結合が簡単に行えるプラグインになります。
HTML To Figmaでは、<div>タグなどの単位でテキストオブジェクトに変換されているようなので、意図しないところでテキストが分割されてしまうこともあります。
ですが、Nisa Text Splitterを利用することで簡単に結合ができるため修正の手間が省けるでしょう。
https://www.figma.com/community/plugin/739048247603902878/Nisa-Text-Splitter
Wireframe
Wireframeはその名のとおり、ワイヤフレームを作成するのに便利なプラグインになります。主に新規ページのワイヤフレーム作成に役立ちます。
追加したいワイヤフレームを一覧からワンクリックで追加することができますので、簡単に利用することができます。
一定の品質や見た目も統一できますので、活用したいですね。
https://www.figma.com/community/plugin/742764242781786818/Wireframe
Split Shape
ワイヤフレームでよく作成するものが、コンテンツを範囲内に均等配置するものではないでしょうか?そんな作業を簡単にしてくれるプラグインがSplit Shapeです。
名前のとおり、矩形を指定した個数に分割してくれます。縦でも横でも分割が可能ですので、これまでサイズを調整して配置したりしていた手間も無くなって便利ですね。
https://www.figma.com/community/plugin/746565487016656360/Split-Shape
Google Sheets Sync
プロトタイプとして見せる際に、活用したいのがGoogle Sheets Syncです。Google Sheets Syncは、Googleスプレッドシートで準備したデータをFigmaに反映してくれます。
そのため、より本当のデータに近い内容を準備することで、イメージがより伝わりやすくなるでしょう。
データもワンクリックで簡単に更新できるため、データの反映もラクラク行えます。
https://www.figma.com/community/plugin/735770583268406934/Google-Sheets-Sync
Find and Replace
ワイヤフレームを作成している段階で、名称や表記の変更が発生した場合に役立つのがFind and Replaceです。
検索したいテキストや置き換えたいテキストを設定することで簡単に検索や置き換えが可能ですので、入れておくと良いでしょう。
https://www.figma.com/community/plugin/735072959812183643/Find-and-Replace
Feather Icons
アイコンを追加する手間が省けるのがFeather Iconsです。
ワイヤフレームを作成する際にアイコンを利用することも多いでしょう。ネットで探して、加工して、追加する前に、まずはFeather Iconsで検索する方が、効率的に作業をすすめることができそうです。
https://www.figma.com/community/plugin/744047966581015514/Feather-Icons
Map Maker
ワイヤフレームを作成する際に、意外と利用するのが地図表示ではないでしょうか?企業ホームページや施設紹介ページなど簡単に地図が追加できると便利ではないでしょうか?
そんな、要望を叶えてくれるのがMap Makerです。Map Makerは、住所を入力するだけで簡単に地図をFigmaに追加できます。
https://www.figma.com/community/plugin/731312569747199418/Map-Maker
Autoflow
最後にご紹介するプラグインは、Autoflowです。Autoflowは、状態遷移図やワークフロー図などのオブジェクトを矢印でつなぐ必要ある資料を作成する際に役立ちます。
オブジェクトを選択するだけで、オブジェクト同士を簡単に矢印でつないでくれるため、作成がかなりラクになることでしょう。
https://www.figma.com/community/plugin/733902567457592893/Autoflow
いかがでしたでしょうか?ディレクター目線でFigmaのプラグインをご紹介してまいりましたが、他にも魅力的なプラグインが多数ありますので、Figmaを活用し、ご自身にあったプラグインを探してみてはいかがでしょうか?
https://www.figma.com/community
弊社では、新しい環境に常にチャレンジできるメンバを募集中です!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4625538/original/d4b4df64-39bf-445c-8317-9b4647f28b1d?1581902049)
/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4331007/original/008f395c-89cc-4999-ab6f-c43e03c37aa9?1603352314)
/assets/images/5106830/original/61ed665a-7311-41fa-9d10-6948e62f2c19?1604044799)
/assets/images/4299906/original/a2ad7794-8514-4988-9d17-bdb52054ba79?1574315805)